
让我们一起来玩一个游戏:你需要阅读一些JavaScript代码片段,然后找出里面隐含的Bug。这些代码中有可能包含各种各样的错误,如运行时出错、包含有死代码以及一些非预期的错误行为。顺便提一下,这些代码片段并不是我凭空臆造的,他们均来自于开源项目,只是我将代码进行了简化。
答案就在每一个代码片段的后面,但请不要作弊,自己先试着找一下Bug吧!
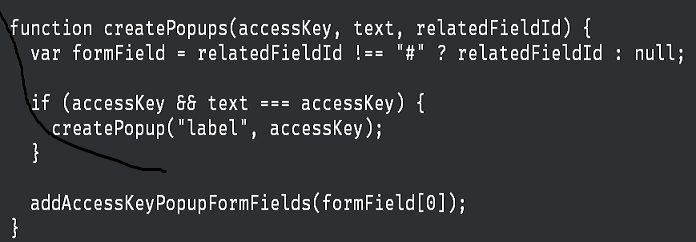
代码段1

答案:让我们看一下这个函数的最后一行:我们使用了formField的0号元素,该变量被初始化为relatedFieldId或null,当formField为null时,当函数运行到最后一行时程序将崩溃。
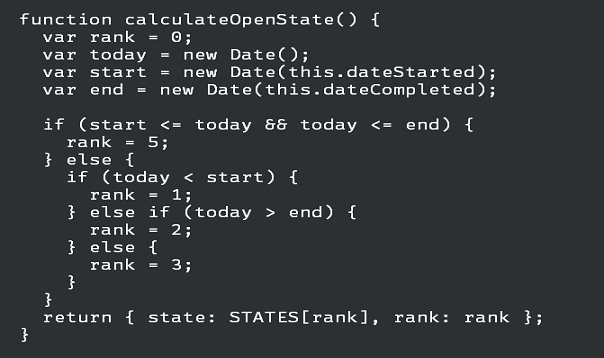
代码段2:

答案:代码“rank=3”将永远不会被执行到,因为“if(today > end)”将永远返回true。
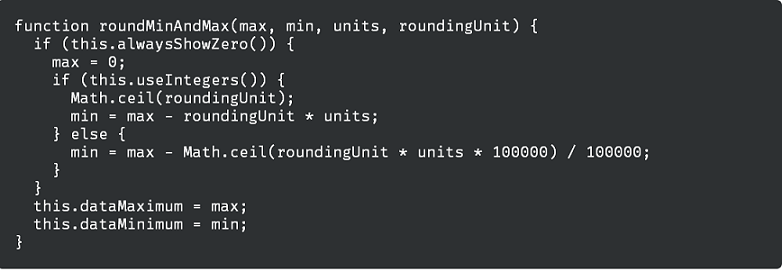
代码段3:

答案:在这段程序中Math.ceil被调用了两次,但是有一次的返回值没有被使用。
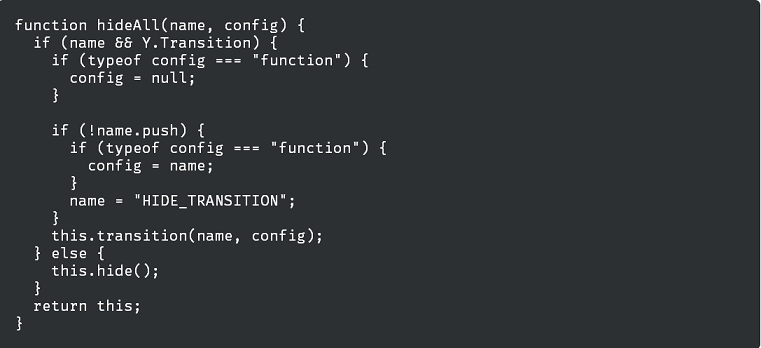
代码段4:

答案:当我们第二次判断config的类型(typeof config === ‘function’)时,这个判断将永远会返回false,因为我们在第一次判断config的类型为function时将config设置为null,所以在这个函数中就存在了死代码。
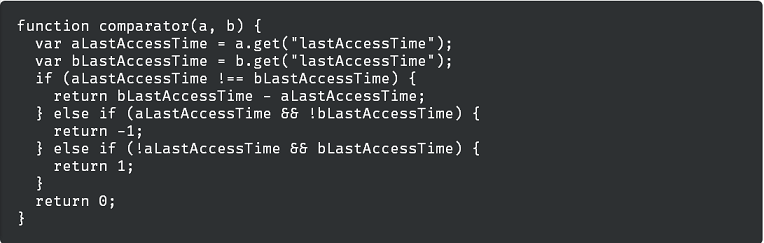
代码段5:

答案:aLastAccessTime && !bLastAccessTime和!aLastAccessTime && bLastAccessTime将永远不会为true,所以与它们相邻的代码将永远不会被执行。只有当aLastAccessTime !== bLastAccessTime返回false时,后面两个判断才会被执行,此时aLastAccessTime 和bLastAccessTime 就必须严格地相等。
所以你自己找到了多少Bug以及你花费了多长时间找到它们呢?所有这一切都是为了展示手动寻找代码中的错误是多么的困难,我们不应该低估自动化工具的强大功能,我们应该使用自动化来提高代码的质量和强健性,例如linter、测试框架和持续检查工具。
所有的这些bug都能够用SonarJS检查出来,SonarJS是一个针对JavaScript的静态代码检查工具。使用SonarJS,你可以在不运行代码的情况下进行程序的数据流分析 ,从而发现程序运行时可能出现的异常。SonarJS可以作为IDE中的插件进行运行(SonarLint插件),也可以通过SonarCloud在线运行。
【英文原文】https://blog.sonarsource.com/5-puzzling-javascript-bugs
{测试窝原创译文,译者:初心}
译者简介:初心,东南大学在读硕士研究生
