这是一篇分享我作为一名软件开发人员如何提高测试技能的经验文章。尽管 QA 专业人员是测试软件(移动端、网页、API 等)的理想人选,但在将任务分配给测试人员/QA 之前,作为开发人员,您必须自己先测试一下您所开发的内容:这就是我想在这里讨论的。
首先,无论您开发了什么功能,有一件事是肯定的:您需要在多种设备上测试您的应用程序。这不仅是为了避免尺寸问题,也是因为 iOS 和 Android 操作系统各有其独特的特性。
操作系统的差异 —— Android 与 iOS
这两个操作系统的一个主要区别是原生元素:日期选择器、相机、语音命令(Siri、Google Assistant、Alexa 等)、物联网(IoT)集成、推送通知等。应用程序在这两个操作系统上的表现可能会有所不同。
因此,在 Android 上执行的任何测试,例如,必须在 iOS 上也进行测试,无论看起来多么简单。例如,有一次我在 Android 上测试了一个提交表单,用户选择几个选项后会弹出一个模态框。在 Android 上测试时,运行一切正常。但当我在 iOS 上运行同样的测试时,由于 iOS 的组件更新生命周期不同,模态框没有显示出来。
如何在多种设备上进行测试?
由于存在大量不同的设备(Android 和 iOS),尺寸问题总会出现,而且大多数情况下,开发人员不会在所有现有的设备上进行测试。例如,由于尺寸问题,无障碍测试可能会在不同设备上受影响。
尽管您可能无法亲自购买大量智能手机、平板电脑和 iPad,但您绝对应该尽可能多地在模拟设备上进行测试。
对于 Android,我一直最喜欢的选择是 Android Studio 的模拟器。它不仅模拟软件,还模拟硬件,因此比仅在浏览器中模拟软件的测试更加可靠。
您可以在此处下载 Android Studio,但请注意您的计算机配置:较好的 RAM(我的机器有16GB),8GB的空闲硬盘空间,至少 1280 x 800 的屏幕分辨率,x86_64 架构的 CPU。因此,请访问 Android Studio 的网站并检查您的操作系统要求(Windows、Linux 或 MacOS)。
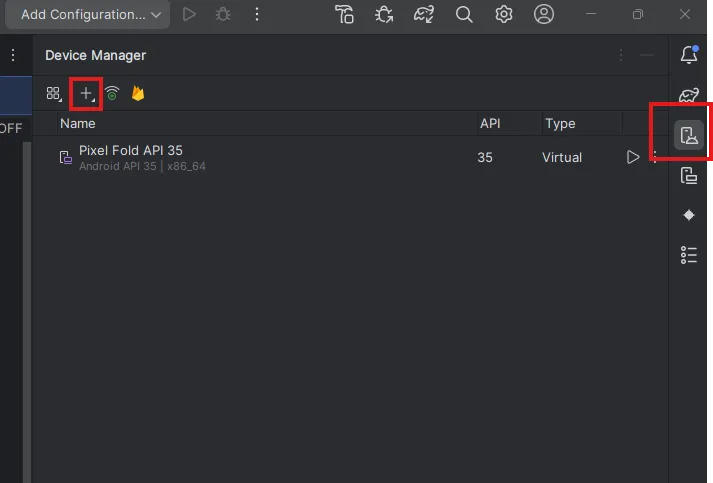
安装完成后,您可以使用设备管理器选择智能手机并运行它。

Android Studio 的设备管理器 —— 默认手机是 Pixel Fold API 35
选择“加号”图标后,您可以创建一个新的虚拟设备并选择要安装的设备。您可以选择普通手机、平板电脑、Wear OS、电视、汽车或旧版设备。

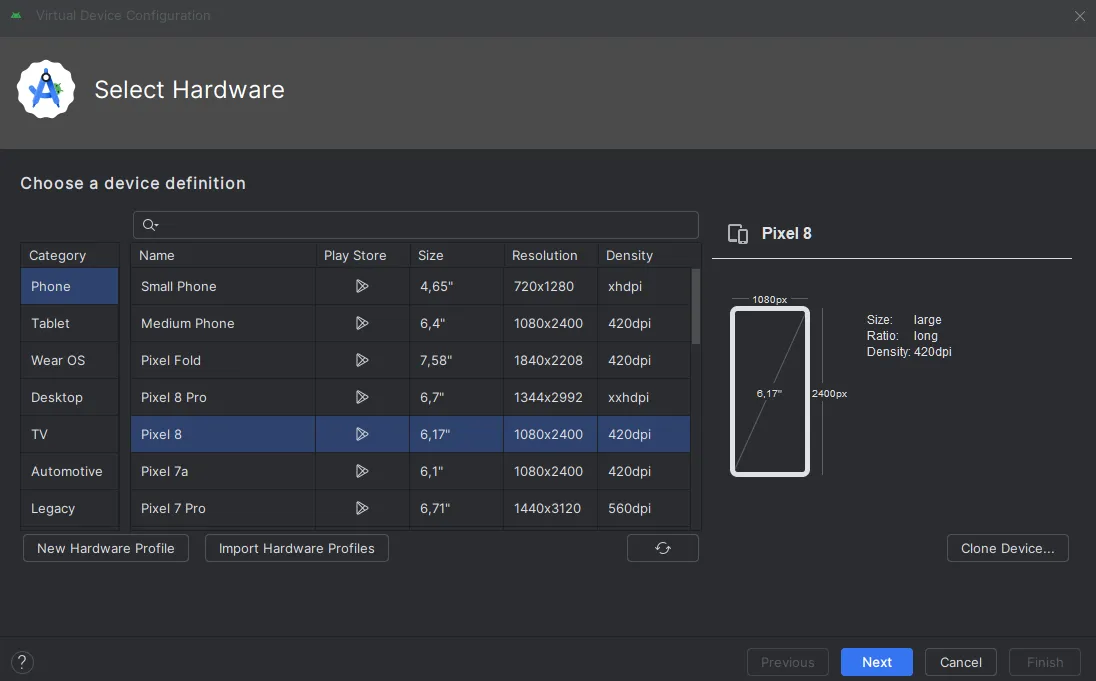
Android Studio 模拟设备的选项
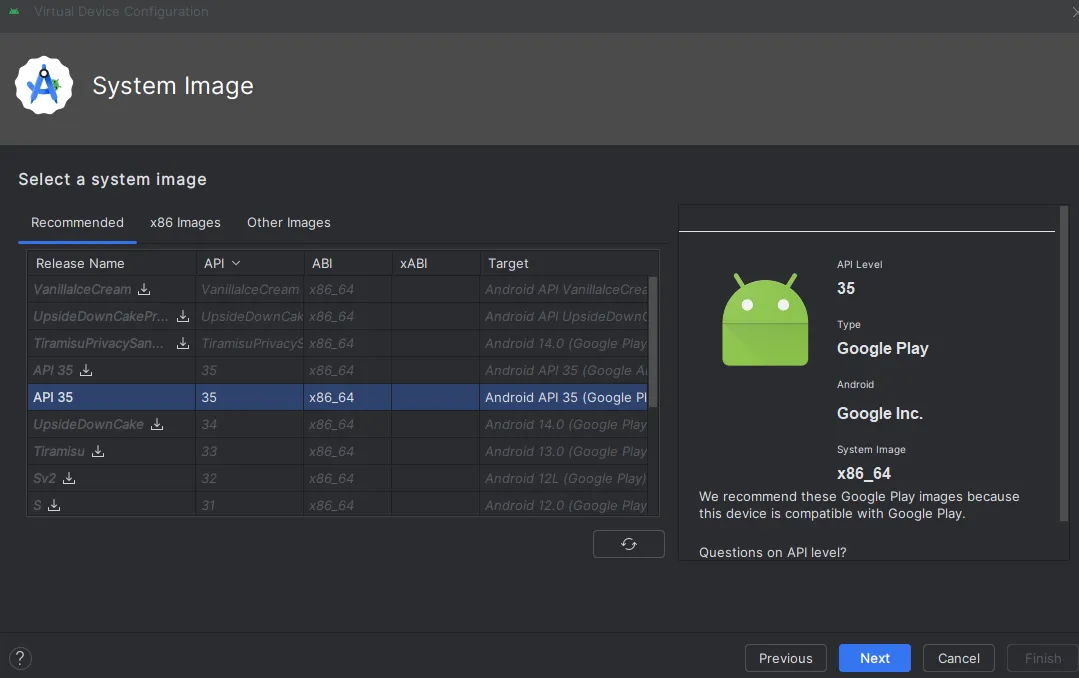
您还可以为您的手机选择系统映像,以便在模拟设备上测试新旧架构。

Android Studio 系统映像版本的选项
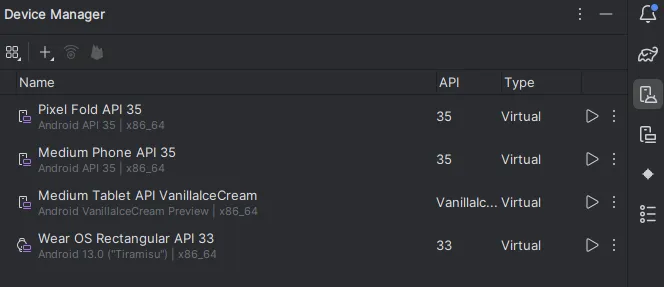
以下是在我本地 Android Studio 环境中安装的几个虚拟设备。您还可以为虚拟设备创建自定义尺寸,或者从网上导入设备。

我的 Android Studio 虚拟设备,具有不同的尺寸和 API
同样的过程适用于任何操作系统:Linux、Windows 和 MacOS。
对于 iOS 模拟设备,您只能在 MacOS 上进行操作:因此,如果您想从事移动开发,请确保拥有一台 MacOS 以测试您的应用程序。除非您只从事原生 Android 开发,否则您和/或您的公司需要为测试投资 MacOS 和实际的 iPhone 设备。
如果您拥有 MacOS,XCode 将帮助您进行测试。首次启动 Xcode 时,您将看到一个选项来选择支持的平台,iOS 和 iPadOS 默认已选中。
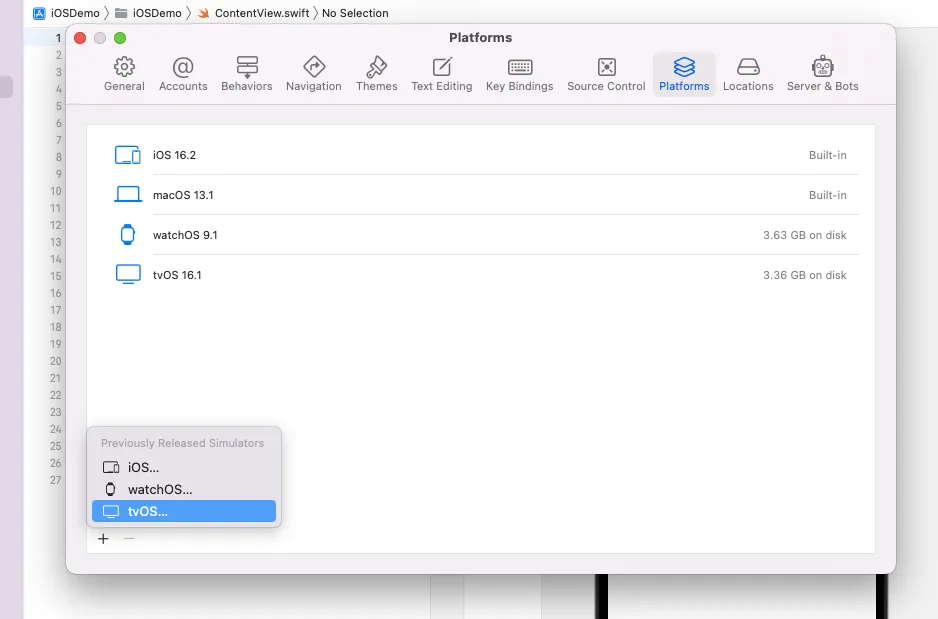
您可以在 Xcode 的“首选项”中的“平台”部分更改或编辑支持平台的列表。

XCode 平台首选项
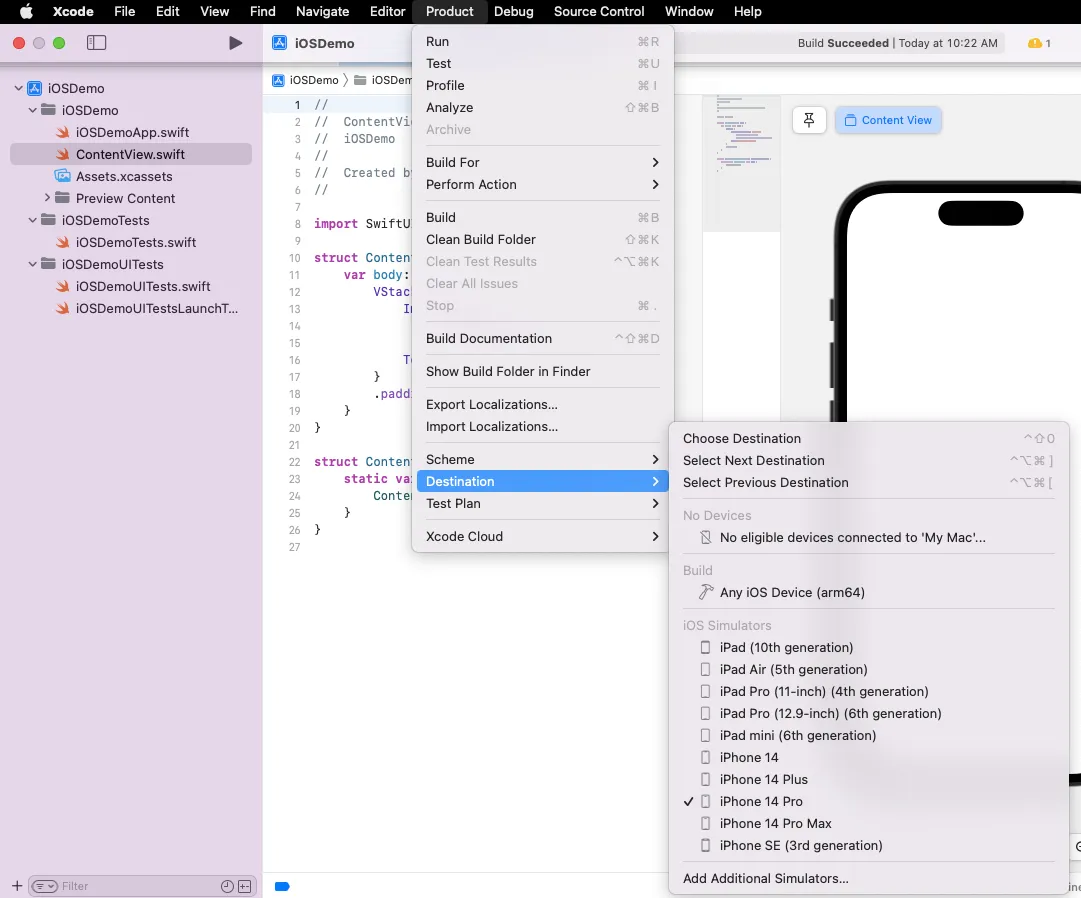
对于 iPhone,默认软件包将作为默认选项下载和安装。可以通过“产品”>“目的地”访问可用模拟器列表。

在 XCode 中选择您要运行应用程序的虚拟设备
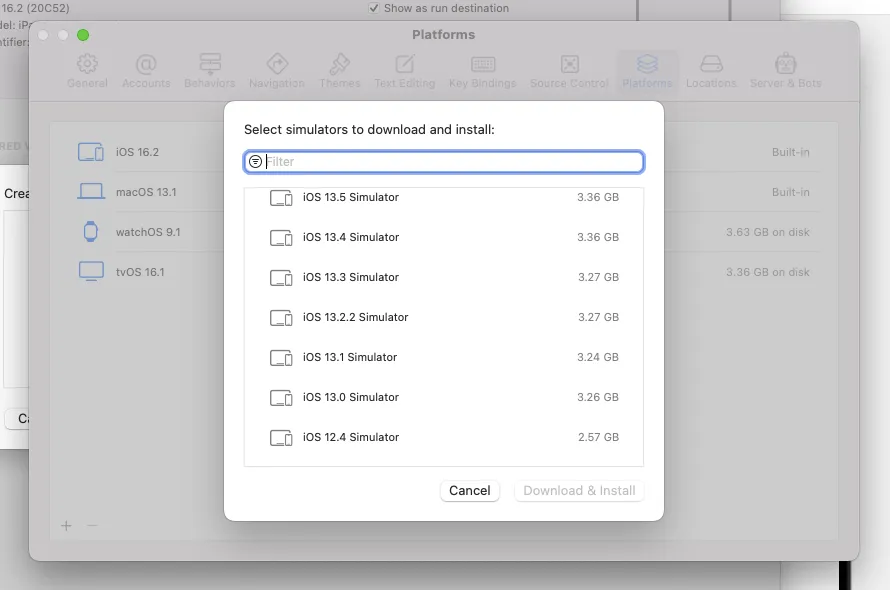
如果您想在未安装的模拟器上测试应用程序,可以点击“添加更多模拟器”。选择设备后,下一步是下载并安装您要测试的操作系统版本。

XCode iOS 模拟版本的选项
设置完成后,最新的设备将显示为可用模拟器列表中的目的地。构建完成后,XCode 将启动并引导所选的设备模拟器。
在真实设备上进行测试
要在真实设备上进行测试,您可以通过 USB 安装应用程序(Android 和 iOS 都提供此选项),也可以通过 .apk(Android 选项)或 TestFlight(iOS 选项)进行安装。
众所周知,Android 允许用户安装任何他们想要的 .apk 文件。由于 Android 是一个自由和开源的软件,作为开发人员,您可以生成 .apk(类似于为您的操作系统生成 .exe、.md 或任何可运行的应用程序)并允许您的手机安装它。测试 Android 系统非常简单和方便。
在我的上一份工作中,我们为一些用户生成了 .apk 来测试我们应用的新版本。一旦他们安装了它,我们可以检查日志和分析,了解它的表现情况,是否抛出了很多错误,甚至可以不影响官方 Play 商店发布的正式版本的情况下收集用户反馈。
对于 iOS,过程相对繁琐一些:我们必须在 TestFlight 上发布一个版本,这要求我们的 iOS 用户在设备上安装 TestFlight。但这完全可行,我们的用户也非常乐意测试我们的应用程序。
这是一个关于如何发布您的应用程序以供 TestFlight 测试的教程。
移动设备上的无障碍测试
这是我非常喜欢讨论的一个话题:无障碍测试。有很多方法可以检查您的应用程序是否对所有用户都可访问!
最简单、最直接的方法之一就是在您的真实设备上启用无障碍选项:开启语音朗读、缩放、文本大小、音频描述、运动等功能!如果您不想一次全部开启,可以逐一启用并测试您的应用程序。
事实上,很多用户,包括我自己,都会在手机上增大文本大小,这并不总是与视障用户有关。因此,无障碍测试应被视为常规测试的一部分:这都是关于良好的代码实践。
确保您的应用程序在文本大小非常大的情况下不会破坏布局。
这实际上是开发人员和设计师共同努力的内容。我不会在这里解释所有应测试的无障碍功能,因为那应该是另一篇专门讨论 WCAG 的文章。但我会告诉您如何获得更好的测试结果。
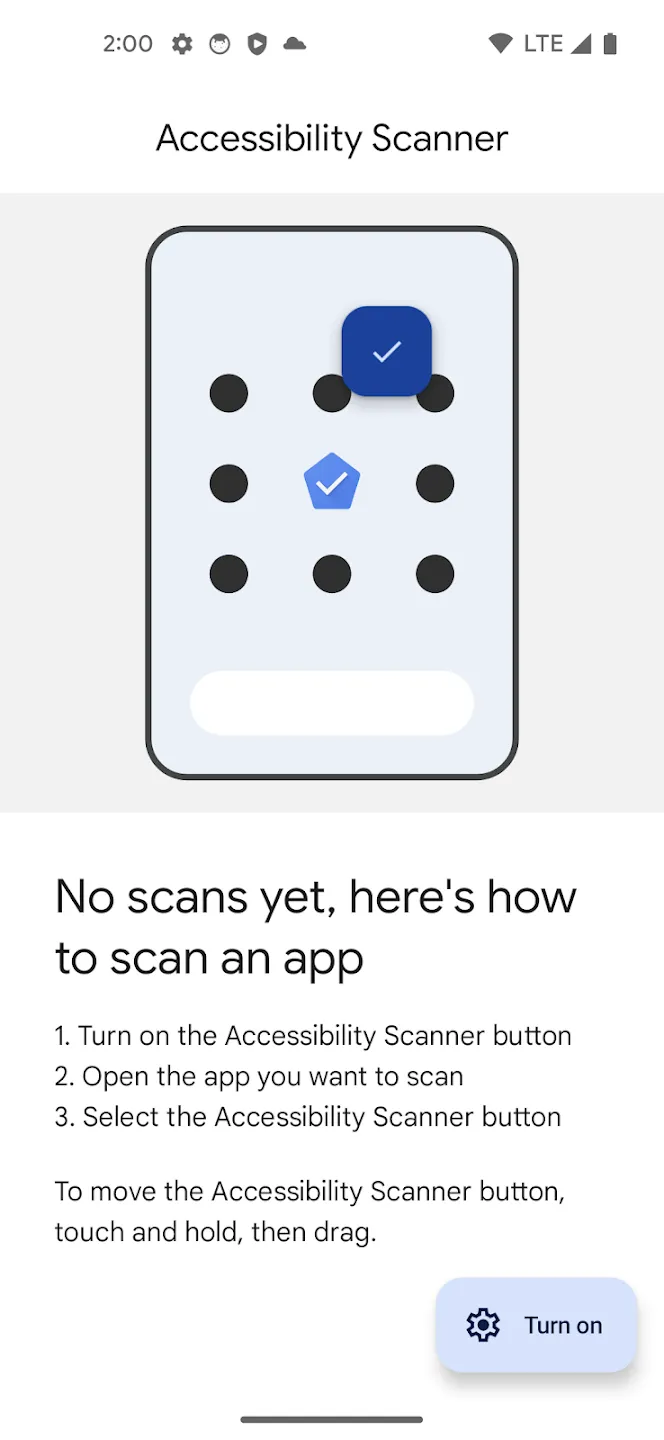
我们有很多不同的无障碍检查测试方法,甚至像 Lint 这样的扩展工具也能帮助您改进代码。对于 Android 测试,您可以下载一个名为 Accessibility Scanner 的应用程序,它也可以帮助改进 iOS 测试(但这并不意味着您不需要在 iOS 上测试)。
Accessibility Scanner 应用程序旨在检查所有 Web 内容无障碍指南。如果您想更详细地了解 WCAG,请查看此链接。安装应用程序后,它会指出哪些屏幕需要调整以及需要调整什么。

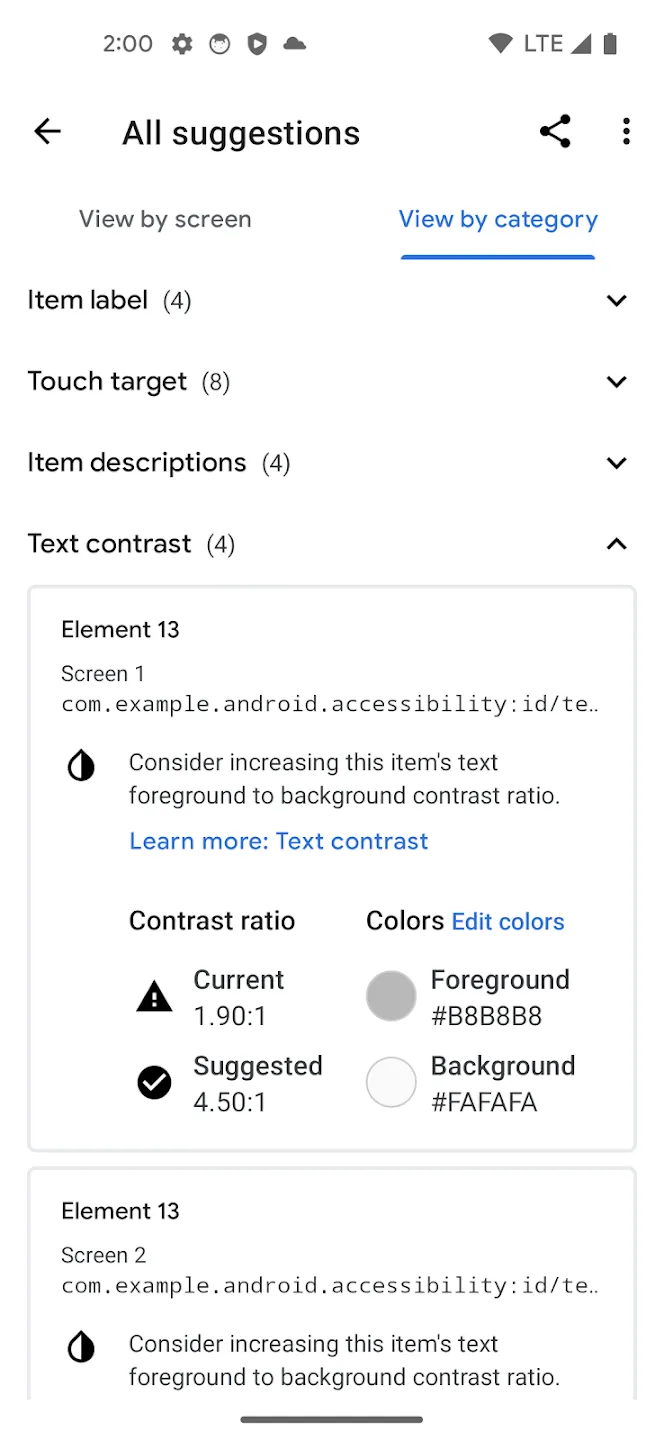
Accessibility Scanner 测试教程

Accessibility Scanner 显示需要按类别调整应用程序的内容
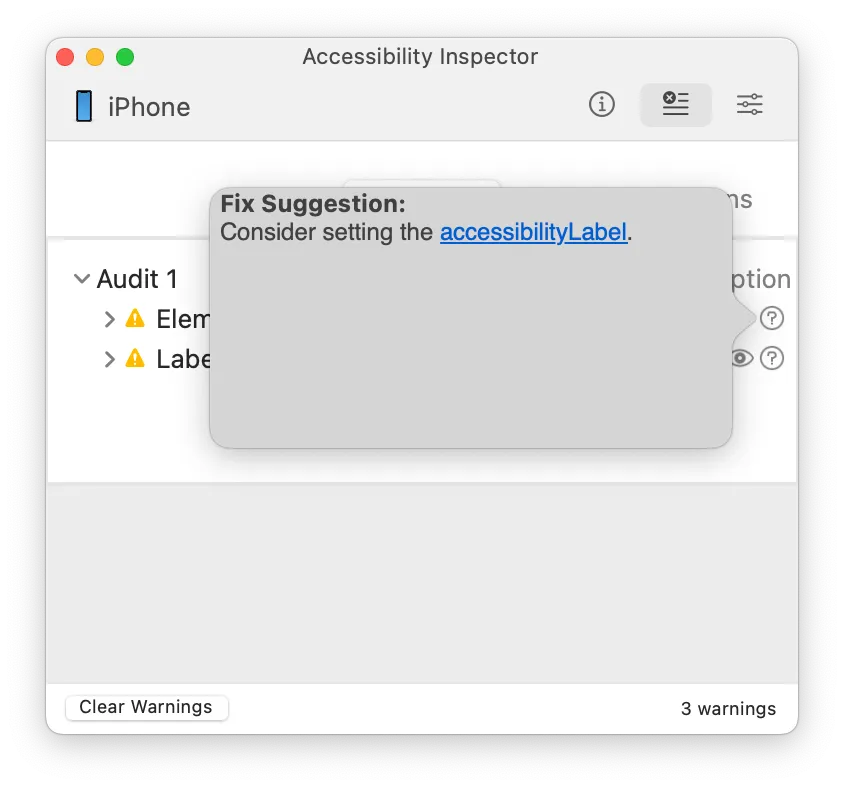
对于 iOS 设备,您还可以使用 XCode 来帮助进行无障碍测试。您可以使用无障碍检查器来显示、查询和测试应用程序元素的无障碍信息。要使用它,您可以打开 XCode > 打开开发者工具 > 无障碍检查器。
这是 Apple 官方文档,介绍了如何通过无障碍检查器执行无障碍检查。

无障碍检查器输出建议在应用中进行 WCAG 修复
进行 A/B 测试!
我知道这类测试取决于您正在构建的产品类型——如果是物联网应用,可能无法进行 A/B 测试。但如果您认为您的应用程序可以执行 A/B 测试,请务必进行!它有助于收集用户的见解和反馈。
那么,什么是 A/B 测试?A/B 测试比较两种内容版本的表现,看看哪一种更受用户欢迎。它测试控制(A)版本与变体(B)版本,基于您的关键指标来衡量哪一个版本更成功:分析数据、日志、流量、用户行为等。
无论您希望应用程序关注的是什么(流量、外观、参与度等),A/B 测试都有助于确定如何为用户提供最佳的体验!
许多公司在为所有用户发布一个全新版本之前都会使用 A/B 测试!这就是为什么有时候您在和别人谈论使用同一个应用程序时,他们提到了一个新版本(您没有更新的版本,但您的应用程序是最新的)以及其他不可用的更新。
A/B 测试为定量确定哪种策略最适合您的应用程序用户/访问者提供了绝佳途径。这并不难,但需要经理遵循一个明确的流程:
- 测量并审查性能基线
- 根据性能基线确定测试目标
- 提出测试如何提高性能的假设
- 确定测试目标或位置
- 创建 A 和 B 版本进行测试
- 使用 QA 工具验证设置
- 执行测试
- 使用网络和测试分析跟踪和评估结果
- 应用学习成果以改善用户体验。
最后的思考
在开发移动应用程序时,作为开发人员,您必须记住不仅要测试您构建的内容,还要测试用户如何执行他们的操作流程。
用户通常不会遵循您为应用程序设计的“完美用户体验流程”。有时他们会在应仅输入字母的文本框中输入数字,或者在应仅输入数字的文本框中输入字母。
用户往往不会使用他们手机的最佳亮度,甚至不会使用“理想”的文本大小。用户还可能无意中使用他们手机上的交互按钮。
您每次开发人员测试都应该包括所有可能的交互。我知道 QA 是非常有帮助的专业人士,他们会使用各种技术来改进测试结果,但您不应该只依赖他们的工作——毕竟,他们也是人类,这意味着他们也可能在工作中犯错。
使用多种不同的设备和尺寸,哪怕只是快速浏览一下您的应用程序。响应式设计对于如今开发的任何应用程序都是至关重要的。记住:原生元素总是最难测试的,无论是 Android 还是 iOS。确保它们在横屏或竖屏下都按预期运行。
成为您能成为的最好的开发者:不仅要写代码,还要知道如何正确测试您的工作。
