这是一篇文章,我将分享作为一名软件开发者的一些经验,帮助你提升测试技能。虽然 QA 专业人员在测试软件(移动端、网页、API 等)方面是理想人选,但在将任务分配给测试人员或 QA 之前,作为开发者,你必须自己测试正在开发的内容。本文就将探讨这一点。
即使你可能在开发与尺寸或浏览器兼容性无关的功能——例如,你正在为应用添加新的分析功能——在不同的浏览器和不同的尺寸下重复测试始终是重要的。
作为一名网页开发者,或者整体上从事网页应用开发的人,你需要明白大多数用户将通过手机、平板电脑或 iPad 使用你的应用程序。确保在不同类型的设备上测试应用的响应式布局。
浏览器差异
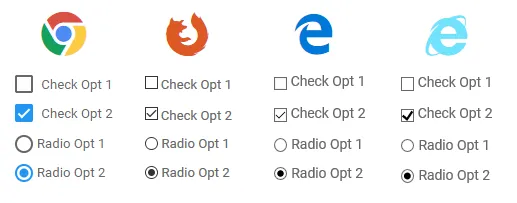
网页应用在不同的浏览器中可能会有不同的显示效果。例如,如果你仅使用纯 HTML 和 CSS 构建网页,结果在不同的浏览器中显示效果会有所不同:

- 不同浏览器中的复选框和单选按钮组件
这就是你应该构建组件的原因之一:确保无论用户在哪个浏览器中访问你的应用,页面的显示效果都是统一的。
除了使用自定义组件或导入库中的组件,你还应该知道为什么注意不同浏览器中 HTML 元素的外观很重要,并学习如何通过 CSS 规则确保一致性。
开发者工具
每个浏览器都有开发者工具选项,用于调试、查看控制台、检查网络请求等。通常,开发者工具的快捷键是 F12、Ctrl+Shift+J,或在 MacOS 上是 Cmd+Opt+J。
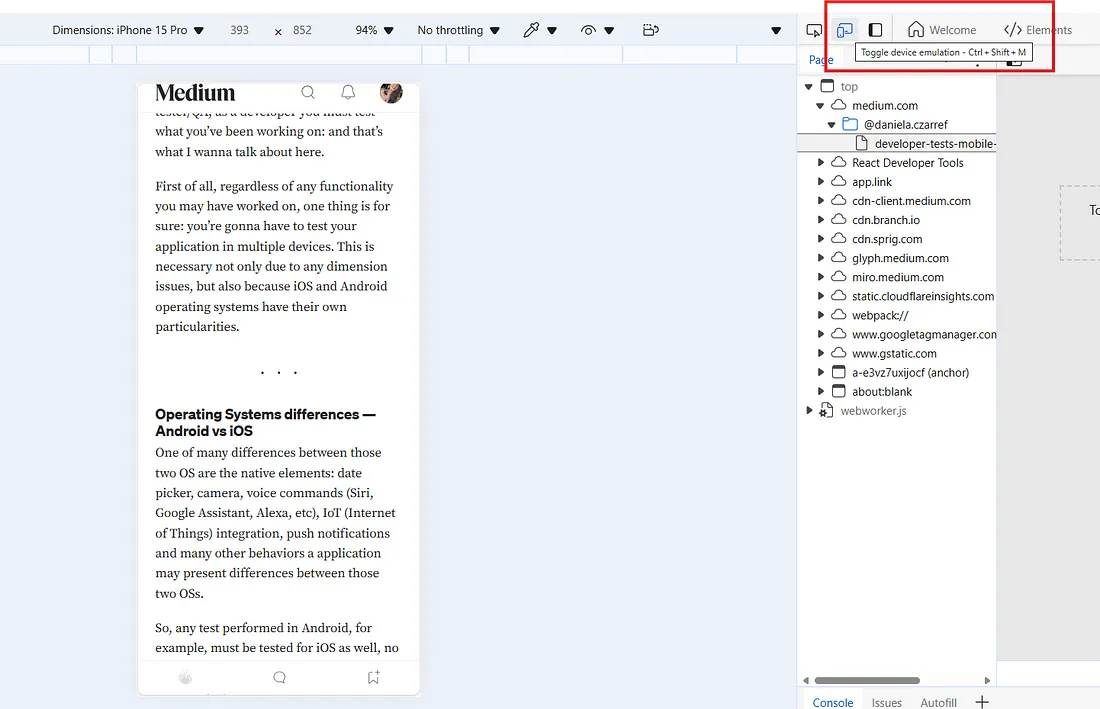
你可以使用它来检查 CSS 以及模拟设备的尺寸。

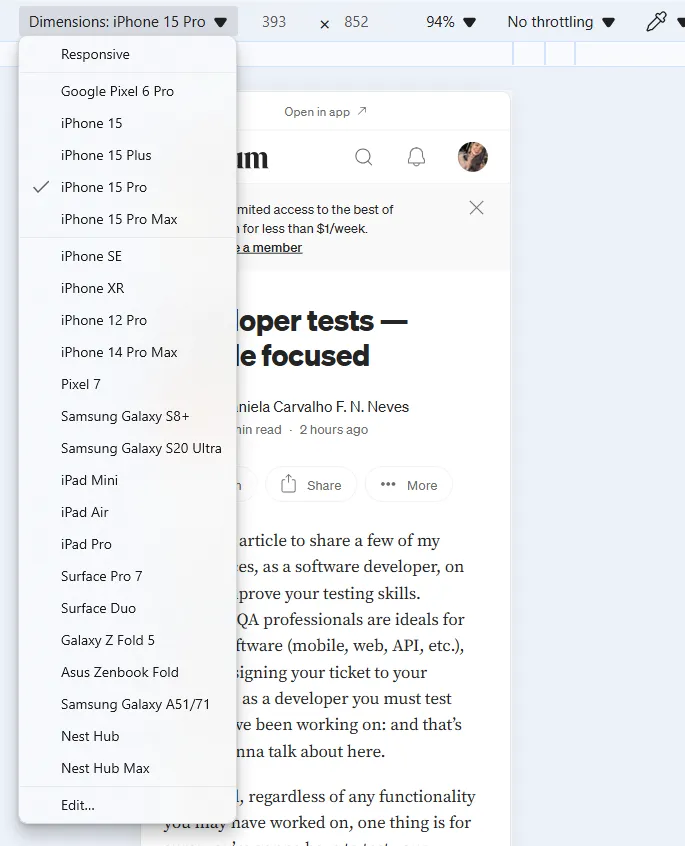
在这个截图中,它现在显示为 iPhone 15 Pro。你还可以选择其他设备,比如 iPad,或者通过“编辑”选项添加新设备及其尺寸。

这是设备尺寸的列表,你可以添加未在列表中的设备。
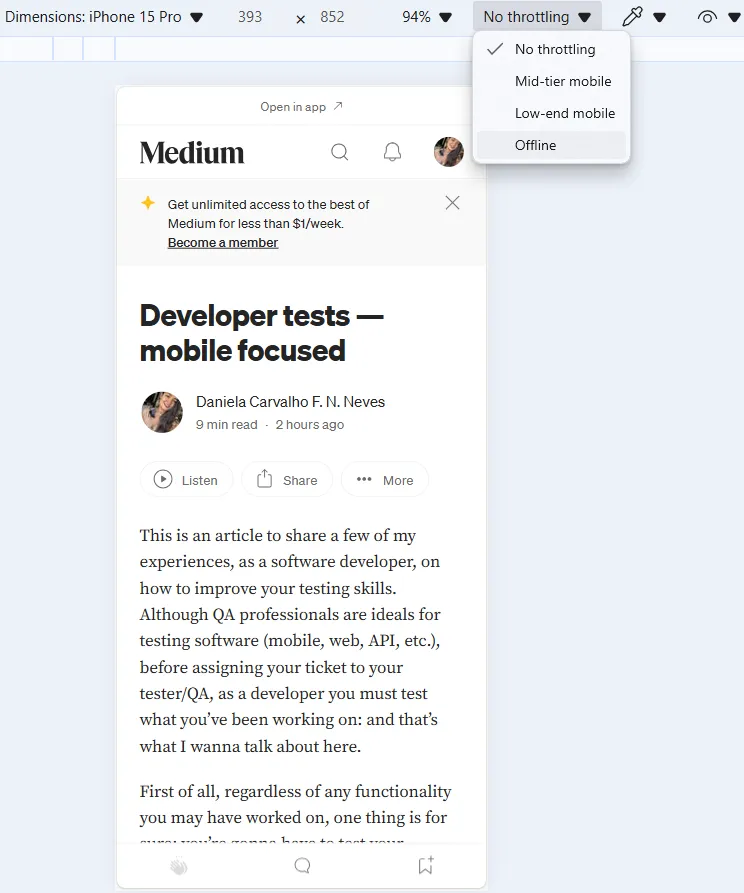
如果要在慢速网络或无网络的情况下测试应用,你可以选择“No throttling”(不限制)。这是测试错误场景的一个很好的选项——测试应用程序在非理想条件下的表现与在正常条件下同样重要。

你的应用是否会在用户网络差时显示消息?你的应用是否会通知用户,由于网络问题,页面未按预期显示?

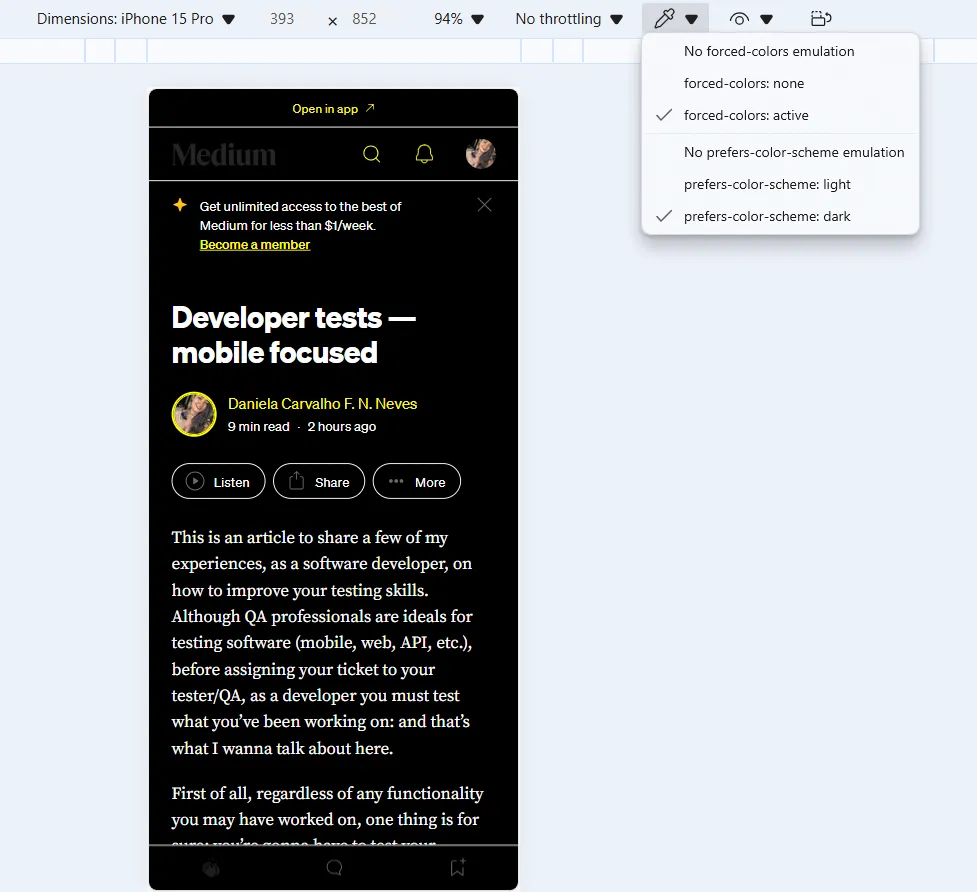
你还可以使用媒体功能的模拟,检查应用在暗模式下的显示效果。如今,大多数应用都为暗模式设计了独特的配色方案,让用户有更好的视觉体验。但是,重新为整个应用设计暗模式的配色方案可能需要大量时间和精力,因此有时我们依赖浏览器的默认暗模式。

你可以看到这个截图中的一个修复建议:在暗模式下,“Medium” 的 logo 显示效果不佳。
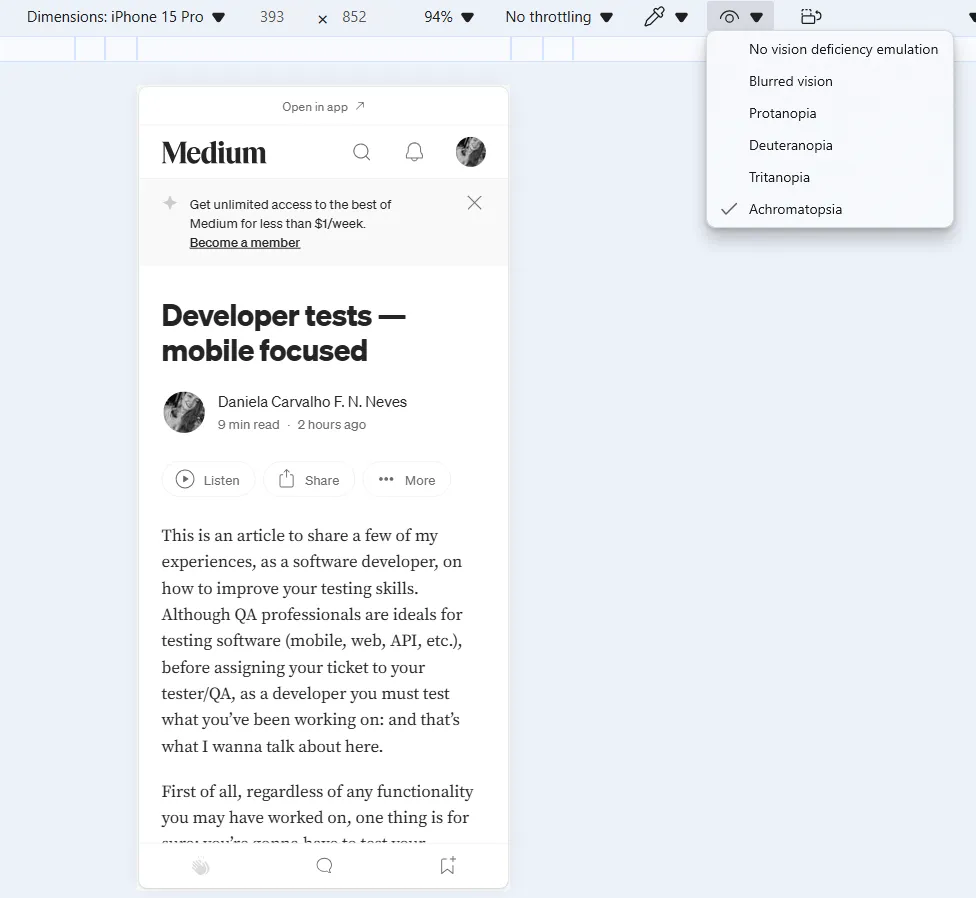
另一个重要的测试是面向视觉障碍用户的测试。我会专门写一个话题讨论这个问题,但目前你可以通过在浏览器中启用视觉缺陷选项来检查模糊视力或色觉缺陷的用户如何看到你的应用。

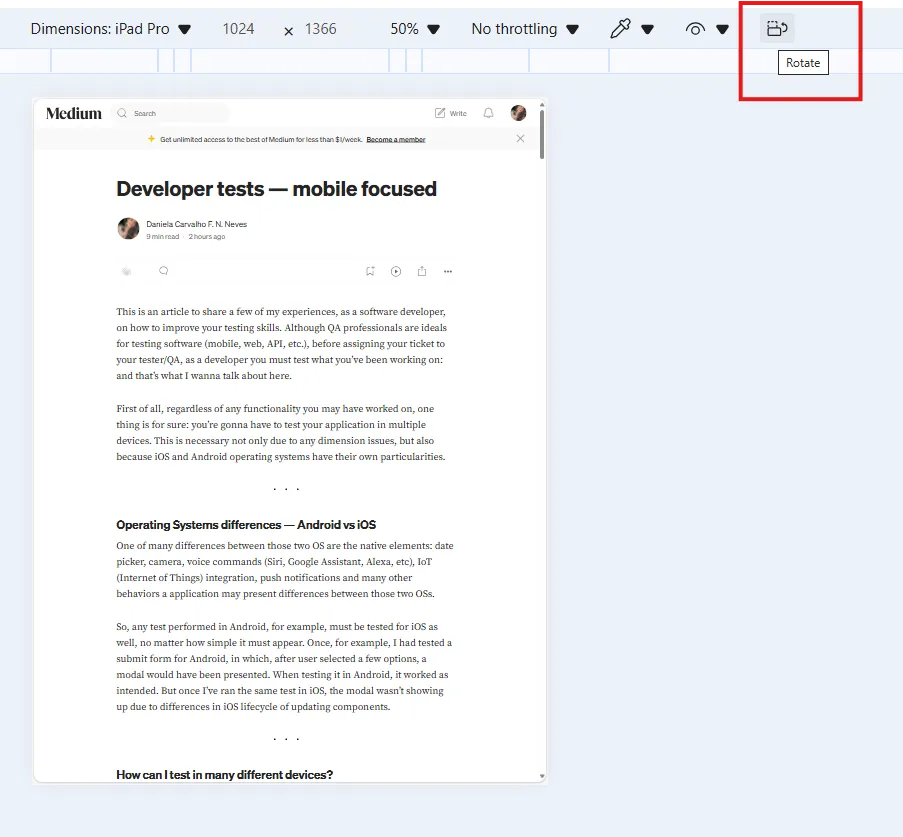
另一个建议是测试屏幕的旋转功能,当用户从横屏切换到竖屏时(反之亦然)。尤其是在 iPad 和平板电脑上,用户非常普遍地使用这个功能。

注意:每当你改变设备尺寸或其他选项时,非常重要的一点是重新加载整个应用。可以使用快捷键 Ctrl+Shift+R 进行刷新。这是必要的,因为我们大多数时候的数据是存储在缓存中的,这可能包括设备、CSS 和尺寸的数据。
进行错误测试
虽然这不仅仅适用于网页开发,而是适用于任何开发项目,执行错误场景测试是非常重要的。以下是一些示例:
- 慢速/差网络;
- 错误的输入数据:特殊字符、在仅限字母的输入框中输入数字、在仅限数字的输入框中输入字母等;
- 留空数据;
- 在多个按钮/选项上进行多次点击;
- 随意按键盘上的按键;
- 尝试检查并修改 HTML 和源代码;
- 在多个浏览器中尝试登录:是否会被登出?
- 清除请求中的用户令牌并尝试再次请求;
- 字符限制:尝试输入 1.5 万个字符,看看应用是否允许;
- 清除浏览器的权限:应用是否仍能正常运行?
- 安全检查:用户的敏感数据是否通过 URL 传递?
错误场景可能有很多!具体取决于你开发的是什么类型的应用。例如,如果你在开发视频/音频聊天应用,像 Google Meet 那样,尝试启用和禁用设备、蓝牙等。有很多可能性!
用户会犯很多错误:有意或无意。因此,了解你如何处理这些错误至关重要。
了解你的用户
我认识很多开发者,他们不关心了解用户,因为这通常是设计师和经理的任务。但作为开发者,你也应该尽量了解用户。这样不仅可以为整个应用贡献力量(包括设计师的见解),还可以为目标用户进行特定的测试。
例如:老年人是否会使用你的应用?他们是否容易理解如何使用?信息是否足够?这些可能是设计师的问题,但作为开发者,你是否能做出贡献?例如,应用是否能够处理多次点击、放大和不同的文字大小?老年用户往往会以最意想不到的方式使用应用。一定要测试这些意外场景。
为了更好地了解你的用户:确保为每个页面、每个请求、每个按钮、每个功能添加分析。猜测用户的行为很重要,但没有比用数据支持你的理论并改进测试更重要的了。
无障碍测试
我不会在这里详细描述所有的 WCAG 指南以及开发者应遵循的每一条规则——如果有需要,请访问 WCAG 官方网站。我更愿意讨论我们开发者如何测试应用,并确保它们遵循所有的无障碍指南。
对于网页应用程序,我最喜欢的工具之一是 IBM 的插件:IBM Equal Access Accessibility Checker。这是一个开源工具,供网页开发者和审计人员使用,它利用 IBM 的无障碍规则引擎,检测网页和网页应用的无障碍问题。该扩展集成到浏览器开发工具中,提供了一体化的检查体验,帮助用户快速识别无障碍问题的来源并提出修复建议。
安装插件后,进入开发者工具 -> 无障碍评估,然后点击“扫描”。几秒钟后,它会显示出所有可能的问题,并给出修复建议。这里有个例子:

开发者和设计师应该紧密合作修复所有问题。实际上,甚至 Figma 也有一个 WCAG 插件,能在开始开发功能/产品之前检查所有可能的问题。
如果可能的话,与残障用户或老年人进行测试。不是所有的用户都是视觉障碍者;有些用户可能在没有任何残疾的情况下使用他们手机、桌面或浏览器中的无障碍功能。
此外,检查每个浏览器的无障碍说明:
- Google Chrome
- Apple/Safari
- Microsoft Edge
- Mozilla Firefox
我知道我们有很多可供下载的浏览器,但请务必确保至少在这四个最受用户欢迎的浏览器中进行端到端的测试。
最后的思考
你所进行的测试将始终具有特定性,取决于你正在构建/开发的是什么。但以下是我个人最喜欢的一些常规测试建议:
- 进行错误测试比成功场景测试更重要;
- 进行无障碍测试:一个无障碍的应用程序是必需的;
- 在不同的浏览器中进行测试;
- 在其他设备上进行测试:某一时刻,你的网站将通过移动设备(iPhone、三星、iPad、平板电脑等)访问;
- 只要有可能,使用真实用户进行测试,尤其是老年人。
此外,请查阅我关于移动设备测试的补充文章。
