下面我将分享不同的工具和技术来测试 API。
1. Postman
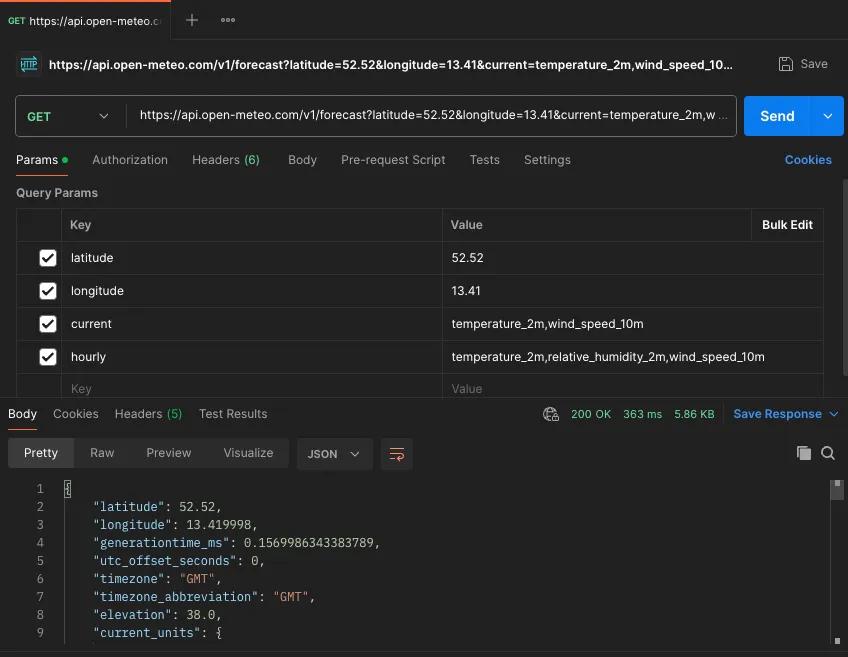
Postman 及其相关工具是非常流行的 API 测试工具。它为可视化请求体、响应和请求头提供了一个很友好的界面。
Postman 还提供了对设置 env 变量的支持,这些变量可用于存储 API key或密钥。

什么时候用
对于后端到后端测试可以使用。它主要依赖于 API 密钥作为授权。
针对不需要很多先决条件的 API可以使用它。如果可以使用 API 键或一些 auth 头调用API, Postman 可以使调用变得很容易
2. Browser console
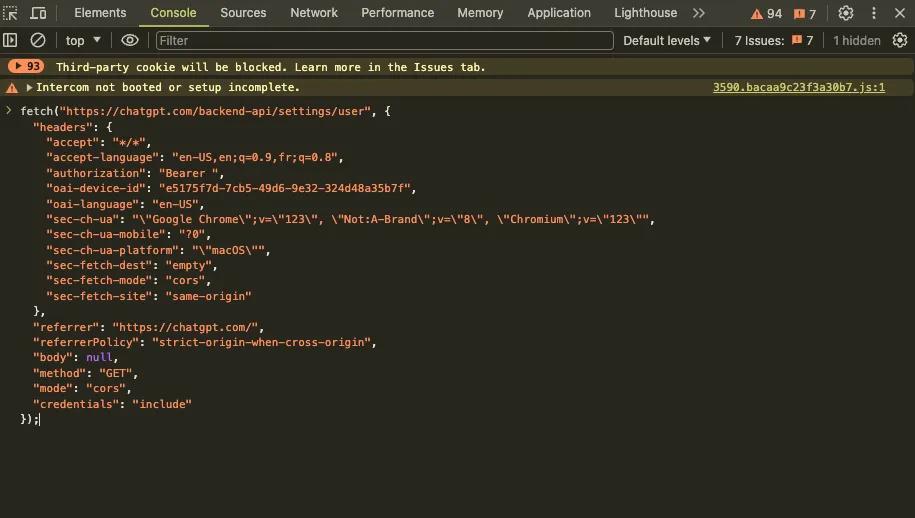
当前端在浏览器中呈现时,javascript 代码使用浏览器调用后端 API。可以在浏览器的“网络”选项卡中看到所有这些请求。这些都是提取请求。然后,可以复制整个请求并将其粘贴到浏览器控制台以重新执行请求。

什么时候用
当前端将认证会话或令牌存储在 cookie 中时,此选项是最佳的。
一些前端应用程序使用 cookie 来存储会话或令牌。这使得前端很容易进行后端调用,而无需在每个请求中显式传递令牌。浏览器会自动选择 Cookie 并将它们与请求一起发送到服务器。
虽然你也可以在 Postman 中设置 cookies,但是从浏览器控制台进行测试非常方便,因为已经在浏览器中存储了 cookies。
记住: 必须是在同一个网站域作为 Cookie 的域。
3.Custom clients
如果你希望对 API 的输入进行自定义,我建议使用这个。
Postman和Browser console很容易使用,但是他们不能被自定义太多内容。不能只是用不同的输入运行一个循环。
这个方法是使用你喜欢的语言来构建 API 的自定义客户端。如果构建了 REST API,那么可以使用所选语言的 HTTP 客户端。如果构建了 GRPC API,则可以找到 GRPC 客户端,如果构建了 GraphQLAPI,则可以使用 Apollo 客户端来测试 API。
下面是一个例子,我使用的是 javascript 语言和 node js 环境来构建我的自定义客户端。使用节点运行 javascript 文件非常容易。
创建一个名为 weather.js 的 javascript 文件并复制以下代码
const https = require('https');
const url = "https://api.open-meteo.com/v1/forecast?latitude=52.52&longitude=13.41¤t=temperature_2m,wind_speed_10m&hourly=temperature_2m,relative_humidity_2m,wind_speed_10m";
https.get(url, (response) => {
let data = '';
// A chunk of data has been received.
response.on('data', (chunk) => {
data += chunk;
});
// The whole response has been received.
response.on('end', () => {
console.log(JSON.parse(data));
});
}).on("error", (err) => {
console.log("Error: " + err.message);
});
使用节点运行文件
node weather.js
3.CURL
Curl 是一个命令行工具(cli) ,可用于发出网络请求。你可以调用 REST、 GRPC 或 GraphQL 端点。
curl "https://api.open-meteo.com/v1/forecast?latitude=52.52&longitude=13.41¤t=temperature_2m,wind_speed_10m&hourly=temperature_2m,relative_humidity_2m,wind_speed_10m"
什么时候用
格式化 curl 请求非常困难。我建议只将它用于简单的 API 进行快速测试。如果你不想仅仅为了测试 API 而安装不同的应用程序,curl 是一个很好的选择。
