第一幕:展示你的目标
无障碍测试对于确保网页项目的包容性和可用性至关重要,无论用户的能力如何。然而,将无障碍测试集成到 Cypress 框架中,传统上一直面临多种限制。
目前,许多开发者依赖于 cypress-axe 插件,它是 Deque 的 axe-core® 包的一个友好封装,专为 Cypress 框架定制。
Axe-core® 已成为无障碍分析的标准和强大工具。然而,axe-core® 提供的结果是原始数据,cypress-axe 并未提供额外的处理。因此,测试人员和 QA 工程师不得不实施自定义解决方案,以在 Cypress 日志中展示无障碍违规情况,并在某些情况下生成简单的报告。
这正是 wick-a11y 填补当前 Cypress 生态系统空白的地方。🚀🌟
Wick-a11y 是一个新的开源 Cypress 插件,旨在通过提供无缝且高效的无障碍测试流程,克服这些不足。它基于 Deque 强大的 axe-core® 引擎构建,并利用 cypress-axe,提供了优化的功能,旨在简化无障碍检查,使整个过程更高效、更用户友好。
该插件可在 GitHub 上获取,也可通过 npm 安装。
Wick-a11y 确保您的网页项目符合无障碍标准,并为所有用户提供包容性体验。它的设计使测试人员和 QA 工程师能够以最少的努力和配置,将其顺利集成到项目中。借助 wick-a11y,无障碍结果可以被快速、轻松地解读,为开发团队提供即时反馈,以立即修复问题。
加入我们,一起探索开源的 wick-a11y Cypress 插件如何改变无障碍测试,解决现有解决方案的局限性,并将 Cypress 生态系统提升到新高度,使无障碍检查变得简单而有效。
第二幕:战斗计划
发现障碍:为什么数字媒体和网站的无障碍性是必要的
在当今互联的世界中,数字媒体和网站是全球人们获取信息、交流和服务的主要来源。确保这些数字平台的无障碍性不仅是法律要求,更是一种道德责任,促进包容性和所有人的平等访问。以下是数字媒体和网站的无障碍性至关重要的几个重要原因:
- 包容性和平等机会:无障碍性确保每个人,包括残障人士,都能平等地获取信息和服务。这促进了包容性,确保在数字时代没有人被落下。
- 法律合规:许多国家有法律和法规要求网页无障碍性,例如美国的 ADA、加拿大的 ACA 和欧洲的 EAA。不合规可能会导致法律后果,包括诉讼和罚款。
- 提升用户体验:无障碍网站为所有人提供更好的用户体验,而不仅仅是残障人士。诸如图像的替代文本、视频的字幕和键盘导航等功能可以提高所有用户的可用性。
- 市场覆盖:通过提供无障碍的数字内容,企业可以接触到更广泛的受众,包括全球数百万的残障人士。这可以提高参与度、客户忠诚度,最终带来更高的收入。
- 道德责任:确保无障碍性是一种道德责任。这反映了对社会责任的承诺,体现了对所有用户不同需求的尊重。
- SEO 优势:无障碍网站通常对搜索引擎有更好的优化。诸如正确的标题结构、图像的替代文本和描述性链接等功能可以提高搜索引擎排名,为网站带来更多流量。
- 创新和可用性:关注无障碍性可以推动设计和功能的创新,带来更具创意和用户友好的解决方案。
通过在数字媒体和网站中优先考虑无障碍性,我们可以创造一个惠及所有人的包容性数字环境。这不仅是满足法律要求,更是为所有人打造一个更公平、更无障碍的世界。
交战规则:全球网站无障碍性的关键法律和指南
无障碍网站不仅提供包容性的用户体验,还能确保法律合规,降低诉讼和罚款的风险。全球有多项关键的法律和指南要求网站无障碍性,这对于网页开发者、设计师和企业主来说是至关重要的考虑因素。
国际标准
-
网页内容无障碍指南(WCAG)
-
概述:由万维网联盟(W3C)制定的一套指南,旨在为网页内容无障碍性提供统一的共享标准。
- 全球采用:许多国家将 WCAG 标准作为网页无障碍性的基准。
亚洲
-
中国:自愿性网页无障碍标准
-
概述:规定国际 WCAG 2.0 衍生版为数字无障碍合规标准。
- 对网站的影响:鼓励遵循 WCAG 标准,但在法律上是建议而非强制要求。
-
日本:《消除对残疾人歧视法》
-
概述:强制实施无障碍性,但未明确规定在线内容。
- 对网站的影响:为确保网页无障碍性,WCAG 的建议被越来越多地采用。
澳大利亚
-
《1992 年残疾人歧视法》(DDA)
-
概述:一项禁止歧视残障人士的法律。
- 对网站的影响:澳大利亚人权委员会认可 WCAG 作为网站无障碍性的标准。
加拿大
-
《无障碍加拿大法》(ACA)
-
概述:一项联邦法律,目标是在 2040 年 1 月 1 日之前使加拿大实现无障碍。
- 对网站的影响:ACA 要求网站和数字内容对残障人士无障碍,符合 WCAG 标准。
欧洲
-
《欧洲无障碍法》(EAA)
-
概述:一项欧盟指令,确保包括网站在内的产品和服务对残障人士无障碍。
- 对网站的影响:欧盟成员国必须将这些指南纳入其国家法律,确保公共部门网站和应用程序符合 WCAG 标准。
南非
-
《残障人士权利白皮书》(WPRPD)
-
概述:该政策框架旨在确保残障人士在生活的各个方面得到包容,包括数字无障碍性。
- 对网站的影响:促进采用 WCAG 标准,使数字内容对残障人士无障碍。
英国
-
《2010 年平等法》
-
概述:一项保护人们在各种环境中免受歧视的法律,包括在线环境。
- 对网站的影响:公共部门网站必须符合 WCAG 2.1 AA 标准。
美国
-
《美国残障法》(ADA)
-
概述:一项联邦法律,禁止在公共生活的各个领域歧视残障人士,包括网站和应用程序。
- 对网站的影响:尽管 ADA 没有明确提到网站,但法院已将其解释为适用于在线内容,确保网站对所有用户无障碍。
-
《康复法》第 508 条
-
概述:要求联邦机构使其电子和信息技术对残障人士无障碍。
- 对网站的影响:制定了确保电子和信息技术(包括网站)对联邦雇员和公众无障碍的标准。
确保遵守这些法律和指南对于创建无障碍的网页内容和避免法律问题至关重要。通过遵守这些标准,您可以创造包容性的网页体验,以满足多元化受众的需求。
覆盖所有方面:Wick-a11y 的具体使用案例
Wick-a11y 可以集成到开发生命周期的各个阶段,以确保无障碍性始终得到维护。
- 每日构建:将 wick-a11y 集成到您的 CI/CD 管道中,及早发现无障碍问题。这种主动方法有助于保持合规性,并允许开发者在问题发生时立即修复,而不是等到问题累积后再处理。
- 回归测试:确保代码的新更改不会引入新的无障碍障碍。Wick-a11y 可用于回归测试,验证更新后先前的功能仍然无障碍。这确保了增强或错误修复不会无意间引入新的无障碍问题,维护应用程序的整体无障碍性。
- 设计验证:在设计和内容更改上线前验证其无障碍性。使用 wick-a11y,您可以在开发阶段测试并验证新设计元素和内容更改的无障碍性。这确保了在设计过程中始终考虑无障碍性,减少了问题被过晚发现的风险。
- 用户故事验收:自动验证用户故事的无障碍要求。将 wick-a11y 集成到用户故事的验收标准中,确保新功能符合无障碍标准。这有助于将无障碍性融入开发生命周期,确保每个新功能或增强从一开始就是无障碍的。
通过在这些特定使用案例中集成 wick-a11y,您可以显著提高网页应用程序的无障碍性,确保所有用户都能获得更包容的体验。
武装你的武器库:Wick-a11y 如何帮助提升页面的无障碍性
Wick-a11y 旨在让您的无障碍测试过程更轻松、更快捷、更全面。通过利用其强大的功能,wick-a11y 使开发人员和测试人员能够以最小的努力识别和解决无障碍问题。以下是该插件如何增强您的无障碍测试:
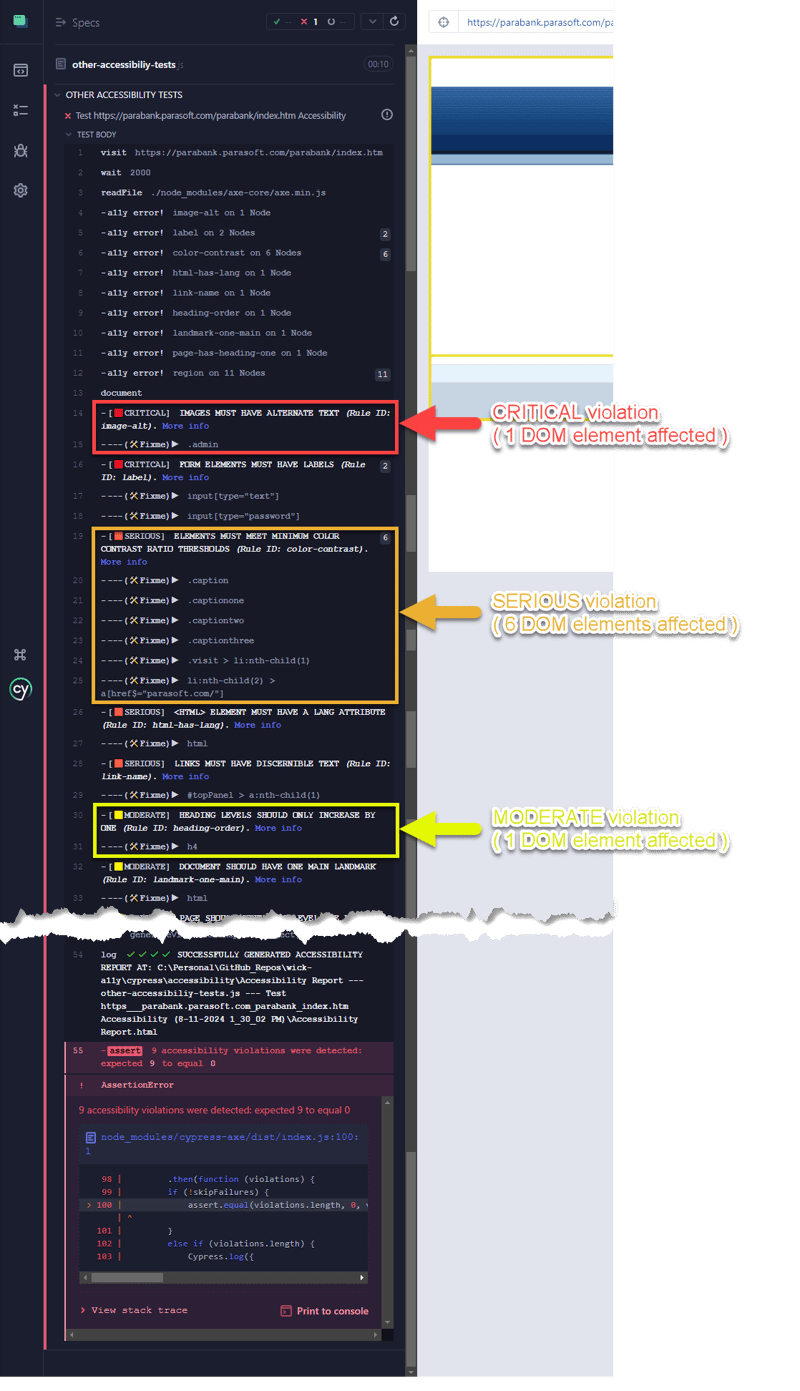
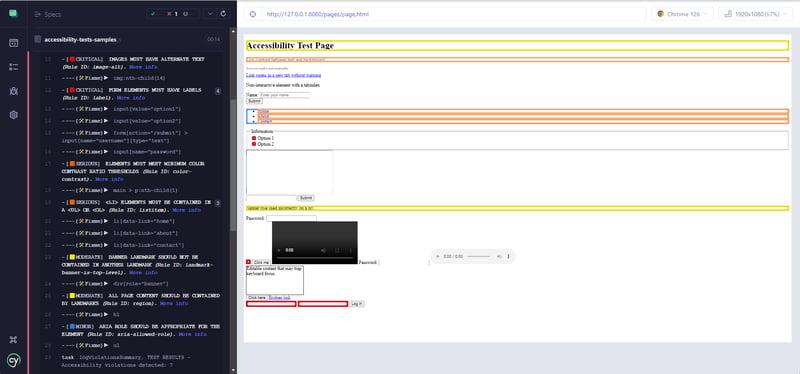
- 实时反馈:在 Cypress 日志中即时标记综合的无障碍违规列表,按严重性排序并按违规类型分组,列出所有受影响的 DOM 元素,提供即时反馈。
 * 视觉识别:此外,直接在页面上用颜色编码的严重性级别高亮显示有违规的 DOM 元素,便于快速识别和解决问题,与 Cypress 日志中的违规颜色代码相匹配。
* 视觉识别:此外,直接在页面上用颜色编码的严重性级别高亮显示有违规的 DOM 元素,便于快速识别和解决问题,与 Cypress 日志中的违规颜色代码相匹配。
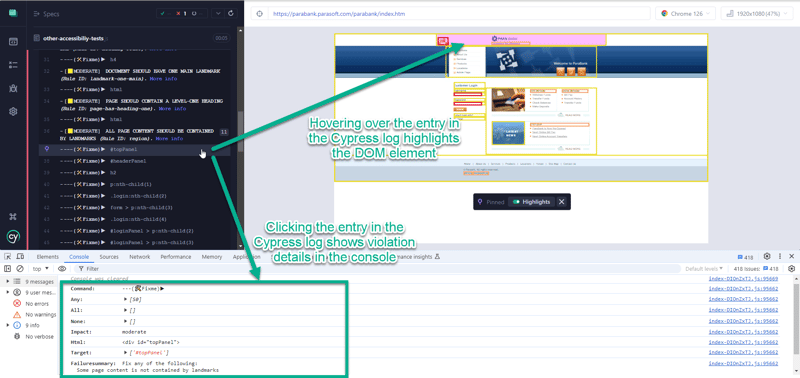
 * 交互式互动:将鼠标悬停在 Cypress 日志中的特定违规项上,会高亮显示受影响的 DOM 元素,点击后会在浏览器控制台中显示详细信息,包括违反了哪些无障碍规则以及如何解决问题。
* 交互式互动:将鼠标悬停在 Cypress 日志中的特定违规项上,会高亮显示受影响的 DOM 元素,点击后会在浏览器控制台中显示详细信息,包括违反了哪些无障碍规则以及如何解决问题。

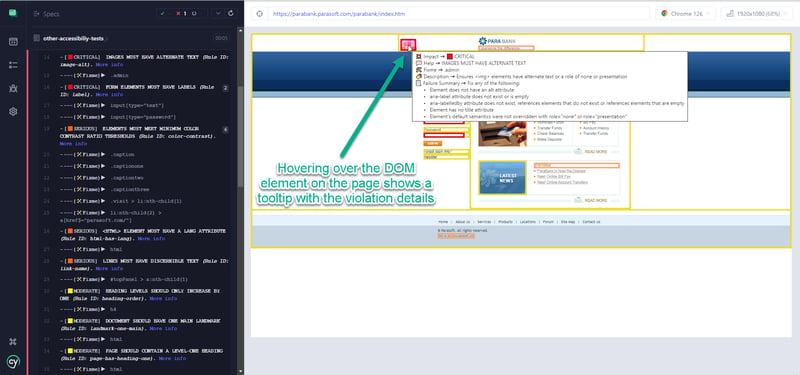
另外,将鼠标悬停在有违规的 DOM 元素上,会以图形方式高亮显示,并显示带有违规信息详细内容的工具提示。
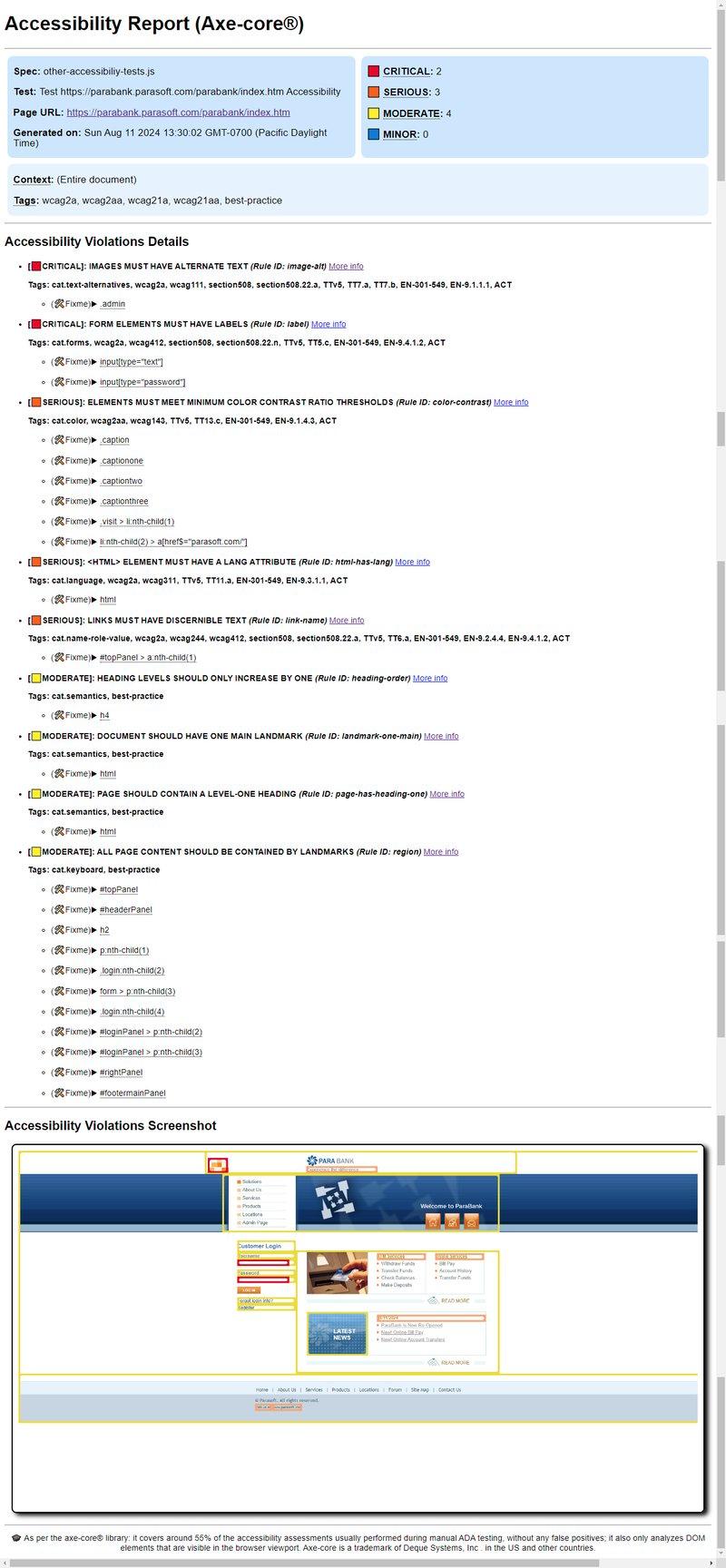
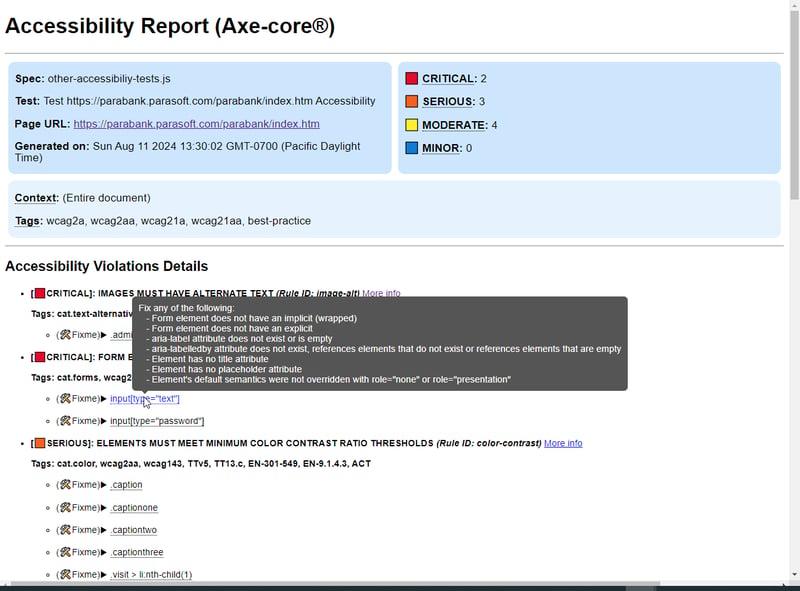
 * 综合报告:可选地生成详细的 HTML 报告,不仅包括无障碍分析的摘要、所有违规和受影响的 DOM 元素的详细列表,还包括网页上违规的截图,方便以图形方式识别问题。
* 综合报告:可选地生成详细的 HTML 报告,不仅包括无障碍分析的摘要、所有违规和受影响的 DOM 元素的详细列表,还包括网页上违规的截图,方便以图形方式识别问题。

将鼠标悬停在报告中的每个 DOM 元素违规项上,可提供解决问题的详细信息。与您的开发团队分享这些综合报告,以简化修复过程。

-
高度可配置:使用多种选项自定义您的无障碍检查,例如:
-
要分析的严重性级别。
- 要执行的合规规则。
- 分析的上下文或范围(要包含或排除哪些特定元素)。
- 是否生成详细的 HTML 报告。
- 为每个严重性级别应用自定义样式。
- 是否在分析中包含 iframe。
-
以及更多。

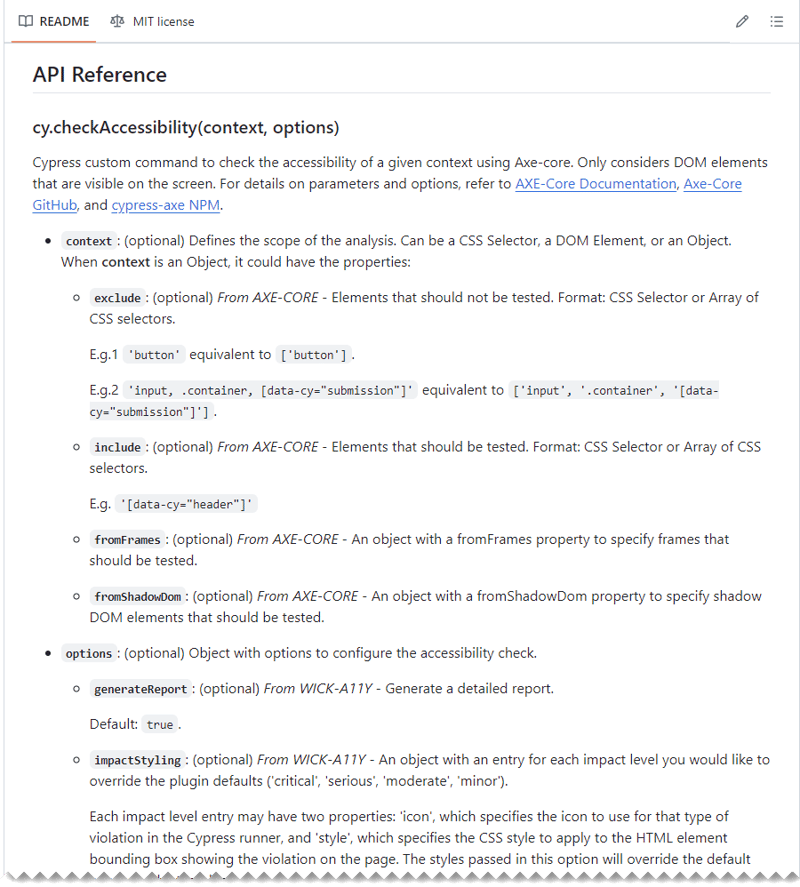
有关所有支持的配置选项的完整列表,请参阅 cy.checkAccessibility() 自定义命令的 API 参考。 * 轻松集成:通过三个简单步骤,顺利集成到您现有的 Cypress 测试套件中,几乎无需配置,允许您在不干扰工作流程的情况下增强无障碍测试。
1)安装 wick-a11y 插件:
install wick-a11y --save-dev
2)在 cypress.config.js 中注册插件任务:
const { defineConfig } = require("cypress");
// Import the accessibility tasks from wick-a11y plugin
const addAccessibilityTasks = require('wick-a11y/accessibility-tasks');
module.exports = defineConfig({
e2e: {
setupNodeEvents(on, config) {
// Add accessibility tasks
addAccessibilityTasks(on);
},
// ... rest of the configuration
},
});
3)在您的测试规范中导入插件,并使用自定义命令 cy.checkAccessibility() ** 在测试中运行无障碍检查:**
import 'wick-a11y'
it('should check accessibility of the page', { defaultCommandTimeout: 15000 }, () => {
cy.visit('http://example.com');
// Ensure all elements are visible for analysis
cy.checkAccessibility();
});
就是这样!
❤️ 通过这三个基本步骤,您就可以将 wick-a11y 的所有惊人功能无缝集成到您的 Cypress 框架中,包括交互式用户界面和强大的 HTML 报告。❤️
了解敌人:无障碍自动化的局限性
Wick-a11y 是一个令人难以置信的工具,可以显著增强您的无障碍测试过程,但必须意识到一些不仅影响该插件而且影响无障碍自动化分析的局限性:
- 覆盖不完整:虽然由 Deque 的 axe-core® 提供支持的自动化工具(如 wick-a11y)非常有效,但它们无法捕获所有可能的问题。Axe-core® 声称平均可以自动发现 57% 的 WCAG 问题,并提供准确且无误报的结果,但仍然需要手动测试。
-
复杂的交互:某些复杂的交互可能需要进一步检查和手动验证。例如:
-
动态内容加载:响应用户交互而变化的内容,如展开菜单或无限滚动列表。
- 自定义小部件:自定义构建的交互元素,如滑块、轮播或拖放界面。
- 键盘导航:确保依赖键盘功能的用户能够顺畅导航和操作。
- 焦点管理:正确处理焦点变化,特别是在单页应用程序(SPA)或模态对话框中。
-
虚假的安全感:虽然自动化工具提供了显著的优势,但它们可能会产生虚假的安全感,使测试人员过度依赖它们而忽略手动测试。自动化工具可能:
-
遗漏上下文问题:自动测试可能无法捕获需要人工判断的问题,例如对内容的上下文理解及其重要性。
- 忽视用户体验:工具可能无法完全复制用户体验,特别是对于以独特方式与网站交互的残障用户。
- 无法理解复杂交互:自动化可能难以处理真实世界的用户交互,如需要更深入检查的自定义功能和工作流程。
尽管有这些局限性,使用像 wick-a11y 这样的自动化工具仍然可以显著改善您的网页无障碍性。它们帮助您以最小的努力识别和解决许多无障碍问题,使您的网站在合规性和用户体验方面处于更好的状态。通过利用 wick-a11y 的功能,您可以在确保内容对更多用户无障碍方面取得实质性进展。
第三幕:Wick 的决心
最终对决:Wick-a11y 如何填补无障碍测试的空白
Wick-a11y 填补了 Cypress 无障碍生态系统中的重要空白,大大提升了测试人员和 QA 工程师的工作流程。这个开源插件提供了极其简单的安装和配置过程,适用于所有技能水平的用户。
Wick-a11y 可以集成到您的 CI/CD 管道中,帮助在开发过程的早期捕获无障碍问题。通过将无障碍检查纳入每个构建,您可以确保新的代码更改不会引入新的无障碍障碍。这种主动的方法保持了合规性,并允许开发者在问题出现时立即修复,显著降低了累积技术债务的风险。
Wick-a11y 自带现成的功能,如无障碍违规的图形可视化和详细、易于解释的 HTML 报告。这些功能不仅简化了问题的识别和解决,还促进了测试人员和开发者之间清晰有效的沟通。这种快速的反馈循环加速了整体问题的解决过程,确保您的网页项目既合规又包容。
通过采用 wick-a11y,您的团队可以在无障碍测试方面取得重大进展,最终为所有人创造更友好的网络体验。拥抱无障碍测试的未来,使用 wick-a11y,将您的网站和 Cypress 测试框架提升到前所未有的高度。
命名的秘密:为什么叫 Wick-a11y?
有几个人问我为什么将 Cypress 无障碍插件命名为 WICK-A11Y。事实上,有多个原因使得它必须是这个名字。
认识我较久的朋友知道,我是《疾速追杀》(John Wick)系列的粉丝。我甚至在一些 Cypress 博客中将主题设定在那个地下世界。
此外,"Wick-ag" 是 WCAG 标准的常用发音方式。但更诗意的是,Wick(烛芯)也是蜡烛中维持火焰和光亮的线。这最终也是该插件的最终目的——即使只是一点点,也要帮助点亮网络。
A11y 部分显而易见,因为它代表 "accessibility"(无障碍性),但谁不想拥有一个像 John 一样强大又冷静的盟友呢?😎
