【IT168评论】随着网络的日益发展,B/S架构的不断完善,网站开发技术的日趋简便,使得建设一个Web系统越来越容易,生命周期越来越短。根据中国互联网信息中心(CNNIC)发布的《第27次中国互联网发展状况调查统计报告》显示截至2010年12月,中国的网站数(域名注册者在中国境内的网站数包含了境内接入和境外接入)已经达到的191万个。Web系统的页面数和单个页面的字节数等互联网资源数却又大幅度的增长。[1]对于Web系统所包含的页面数的增多和单个页面的字节数等互联网资源的大幅增长。Web系统完成一次交互响应网络传输的字节数越来越大,这也导致响应时间越来越长。对于Web系统的任何一次交互,响应时间大于15秒,对于大多数人是无法容忍的,响应时间大于4秒时,人的短期记忆会受到影响,工作的连续性就会被破坏。[2]对于一个用户的发起的每次响应多耗费的时间中80%的响应时间消耗在了前端。[3]而且对于提升网站的访问速度而言,如果通过后端优化将响应速度提升一赔,那么整体的响应时间仅仅只能减少5%到10%;而如果通过优化前端将响应时间减少一半,则整体响应时间至少减少40%到45%。[4]
在文献[4]中已经提出了一些优化方法,但是这些优化方法均是通过对具体问题进行分析提出的解决方法,对不同类型不同领域的网站并不是完全适合。本文针对上述问题,通过分析前端性能优化内容的难易程度、优化成本将前端性能影响因素分为三个种类,针对不同类型网站提出了最低应满足的内容,为网站的前端性能评价提供了可靠的依据。
1、前端性能及其主流评测工具
1.1前端性能
所谓前端是相对于后端而言的,后端是用户分析用户请求、执行数据查询并对结果进行组织,形成浏览器可以完全呈现的内容;前端是负责将后端生成的内容通过网络发送给客户段浏览器,展现后端请求处理结果的。前端开发技术主要有(X)HTML/ CSS/ JavaScript/ DOM/ Flash等各种Web技术。[4]前端性能主要是在客户端通过浏览器发送了一个请求,除去后端处理消耗的时间的浏览器展示后端访问请求的时间。
1.2 前端性能评测工具
目前,前端性能主要的评测工具有Google的Page Speed和Yahoo的YSlow。Google开发团队针对Steve Sounder网页性能最优方法[5],成功地推出一款基于Firefox/Firebug的开发类插件Page Speed,旨在帮助开发人员分析网站性能存在的主要问题,并有针对性地提出优化改进意见。它支持的操作系统为Linux、Mac、Windows。在此之前, Google内部已经广泛使用Page Speed优化网页前端性能。[6]
YSlow是有雅虎公司开发的免费前端性能检测工具。YSlow通过检测网页上的所有组件,包括JavaScript动态创建的组件,分析网页的前端性能。同时,YSlow依据前端性能的分析结果提出改进建议。[7]
2、前端性能评价方法
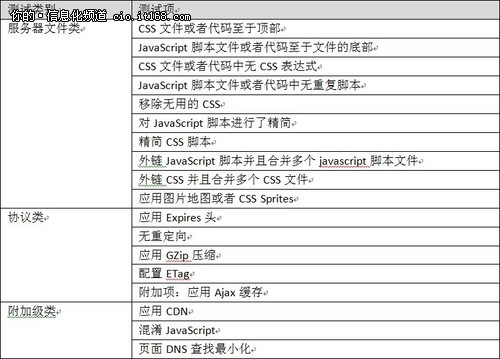
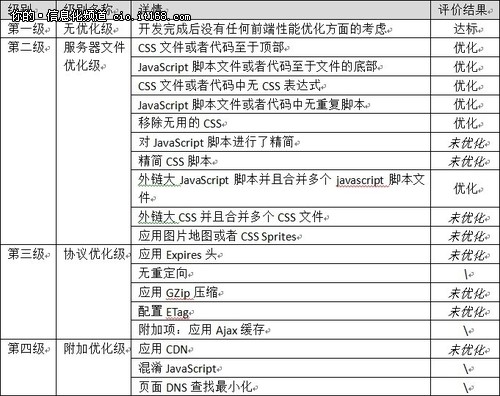
依据上述特点和参考文献[4]中桑德斯提出的前端性能优化的黄金法则,建立了如下的前端性能评价方法。如下表1所示。

▲表1 前端性能评价方法
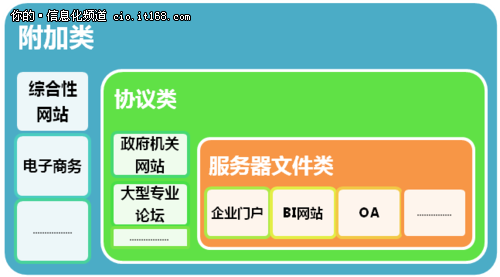
通过分析,将前端性能分为三类(前端优化类别与网站类型关系图如图1所示),其中:
服务器文件类是对服务器端的文件进行优化,主要包括了脚本文件的优化,资源文件的优化和CSS文件的优化三大方面。服务器文件优化就是降低在客户端访问服务器端时,除去HTML文档外其他所有内容的物理大小,减小传输时间和加载时间。服务器文件类优化类中包含的优化项是任何一个web系统都必须满足的基础内容,在该部分优化项中,都有着投入小、优化效果明显等特征。对于小型广域网访问的网站,要满足服务器文件类优化就已经能够满足用户访问的相应需求了。
协议类是依据HTTP协议特性,通过配置中间件、修改源程序等操作进行的优化。对于中型的web系统需要满足协议类和服务器文件类的优化。
附加类是应用了相对较复杂、风险较大、实现成本较高的技术进行的前端优化。对于大型网站,每天百万级的日均IP,要通过这些复杂的、昂贵的方式为用户提供优质的访问速度,给用户良好的访问体验。

▲图1前端优化类别与网站类型关系图
3、基于前端性能评价方法的评价过程
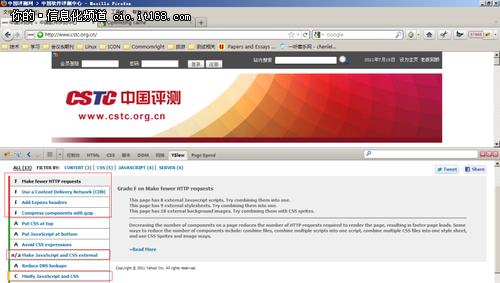
通过前端性能评价工具对网站的前端性能进行评价,针对网站的前端性能等级评价模型,标出网站未通过向。以下测试举例以中国软件评测中心网站(http://www.cstc.org.cn)为例。
3.1 应用PageSpeed进行评价
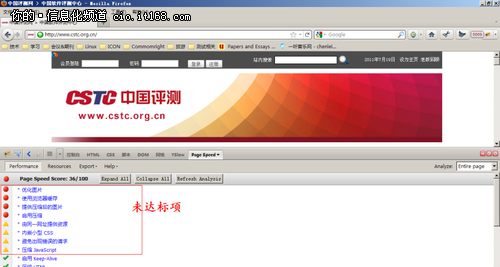
打开中国软件评测中心网站,运行PageSpeed软件结果如下。

▲图2 应用PageSpeed检测前端性能
应用PageSpeed工具,依据前端性能等级评价模型,发现中国软件评测中心网站没有完成图片的压缩优化、没有使用浏览器缓存、没有应用图片地图或者CSS Sprites、没有应用gzip压缩、有多个CSS文件、未进行javascript脚本文件的压缩。通过前段性能评价方法,中国软件评测中心门户网站完成了服务器文件类的部分优化,但是在一些脚本文件和样式文件上的处理还存在一些问题,如果要是能够对其进行一些压缩和大文件的拆分上进行一些处理,还能够对方问速度有一定的提高。
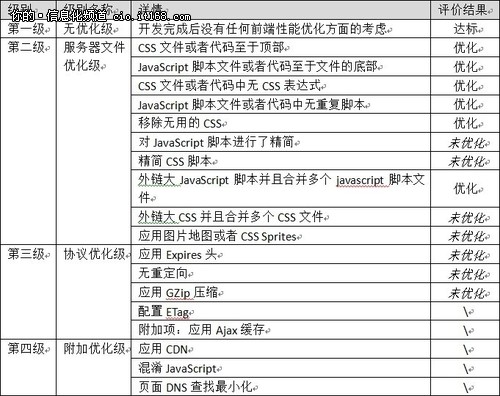
应用PageSpeed工具,依据前端性能等级评价模型,发现中国软件评测中心网站没有完成图片的压缩优化、没有使用浏览器缓存、没有应用图片地图或者CSS Sprites、没有应用gzip压缩、有多个CSS文件、未进行javascript脚本文件的压缩。通过前段性能评价方法,中国软件评测中心门户网站完成了服务器文件类的部分优化,但是在一些脚本文件和样式文件上的处理还存在一些问题,如果要是能够对其进行一些压缩和大文件的拆分上进行一些处理,还能够对方问速度有一定的提高。

▲表2 PageSpeed工具网站首页前端性能评测结果
3.2 应用YSlow评级
打开中国软件评测中心网站,运行YSlow软件结果如下。

▲图3应用YSlow检测前端性能
应用YSlow工具,依据前端性能评价方法,发现中国软件评测中心网站没有完成(图中标示使部分为优化内容)没有使用Expires头、图片的压缩优化、没有应用CSS Sprites、没有应用gzip压缩、未对CSS文件精简、未进行javascript脚本文件的压缩,未应用ETags。对应前段性能评价方法可以发现,YSlow的测评结果和PageSpeed是一致的,中国软件评测中心门户网站主页在脚本文件和样式文加上还需一定的优化,提高用户的易用性。

▲表3 Yslow工具对网站首页前端性能评测结果
总结
通过分析Web系统前端性能影响要素,划分了前段性能优化类别。应用PageSpeed和YSlow两款工具进行同一网站前端性能评价,发现借助两款都能正确评定网站的评价性能,但是如表2和表3所示,并不是所有的等级评定项都能够通过工具完成(评定表中“\”表示未能通过该工具评定的内容),需要通过人工确认完成是否完成。该方法从前端性能优化内容对web系统的前端性能进行了评价,但是该等前段性能评价方法还处于不断地探索阶段,在各个评定内容上还需要进一步的完善。
参考文献:
[1] 中国互联网络信息中心.第27次中国互联网络发展状况统计报告[ EB /OL ] . [2011 - 01- 19]. http://www.cnnic.net.cn/dtygg/dtgg/201101/P020110119328960192287.pdf
[2] 雷震甲. 计算机网络技术及应用[M]. 2005-04:232.
[3] Best Practices for Speeding Up Your Web Site[EB/OL]. http://developer.yahoo.com/ performance/rules.html#num_http
[4] 桑德斯. 高性能网站建设指南[M] . 刘彦博译. 北京: 电子工业出版社, 2008:5-102.
[5] Web Performance Best Practices[EB/OL].[2009-09-20].http://code.google.com/intl/zh-cn/speed/page-speed/docs /rules_intro.html
[6] 聂应高.基于Page Speed的网站前端性能优化分析[J]. 现代图书情报技术.2009(11):69-73.
[7] YSlow User Guide[EB/OL]. http://developer.yahoo.com/yslow/help/#introduction.
