编写你的第一个测试
- 如何在Cypress开始测试一个新项目。
- 通过和失败的测试是什么样子
- 测试Web导航,DOM查询和编写断言。
演示网站:https://example.cypress.io/
一.添加一个测试文件
本地已经成功地安装了Cypress 应用程序,现在是时候编写我们的第一个测试用例了。
在 cypress / integration / example 文件夹中创建一个新文件spec.js
创建完该文件后,我们应该会看到Cypress Test Runner立即将其显示在Integration Tests列表中。 Cypress会监视文件是否有任何更改,并自动显示任何更改。
二.编写你的第一个测试
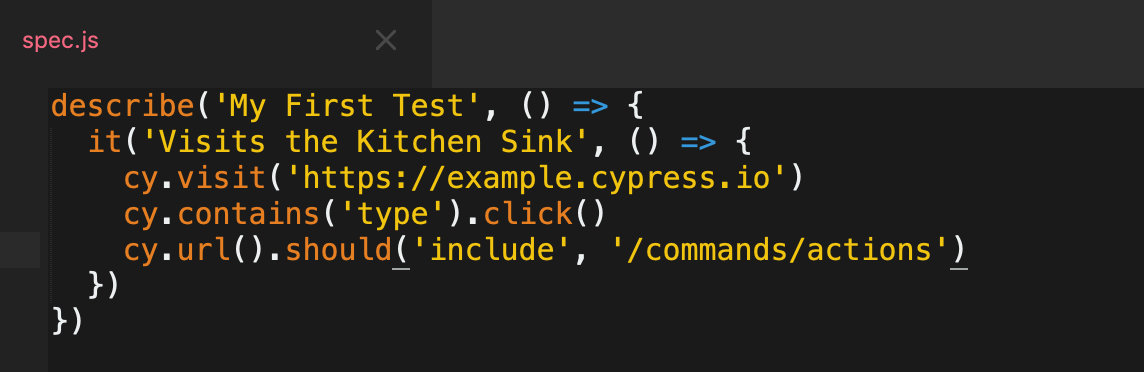
- 打开您最喜欢的 IDE,并将下面的代码添加到我们的用例 spec. js 文件中。

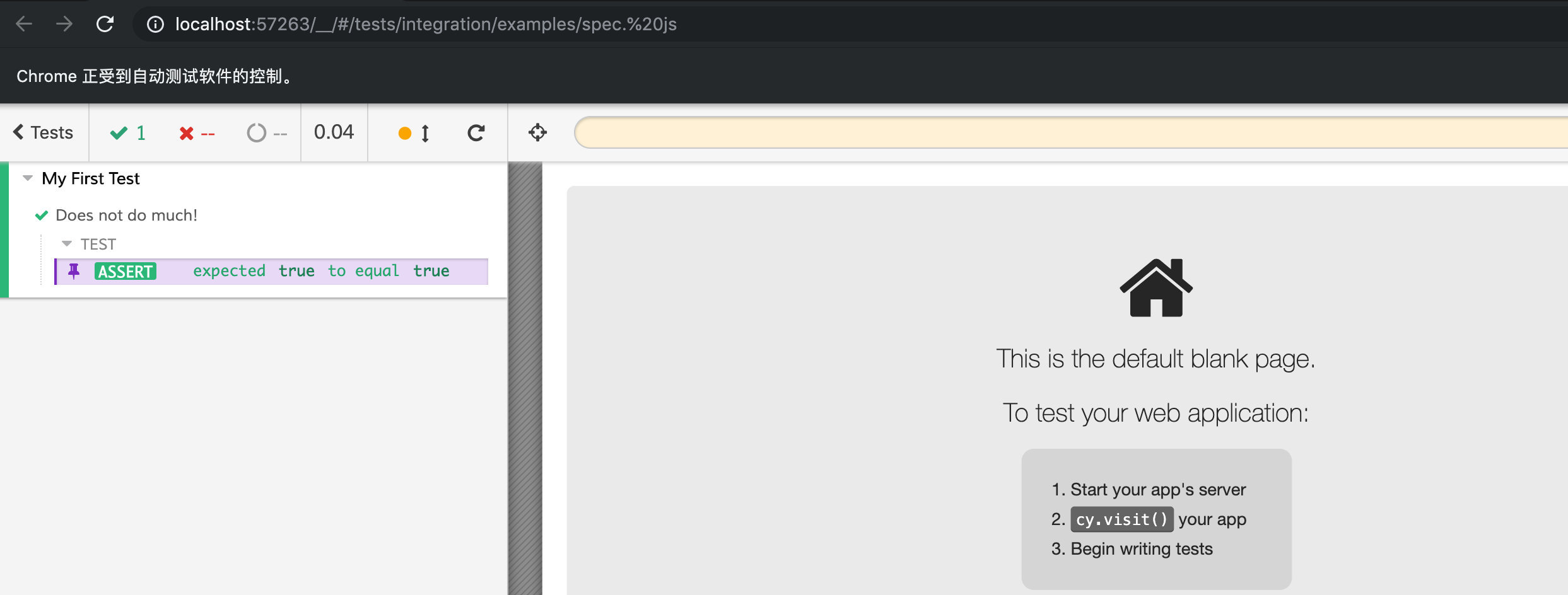
- 运行spec.js文件

- 现在让我们编写第一个失败的测试用例

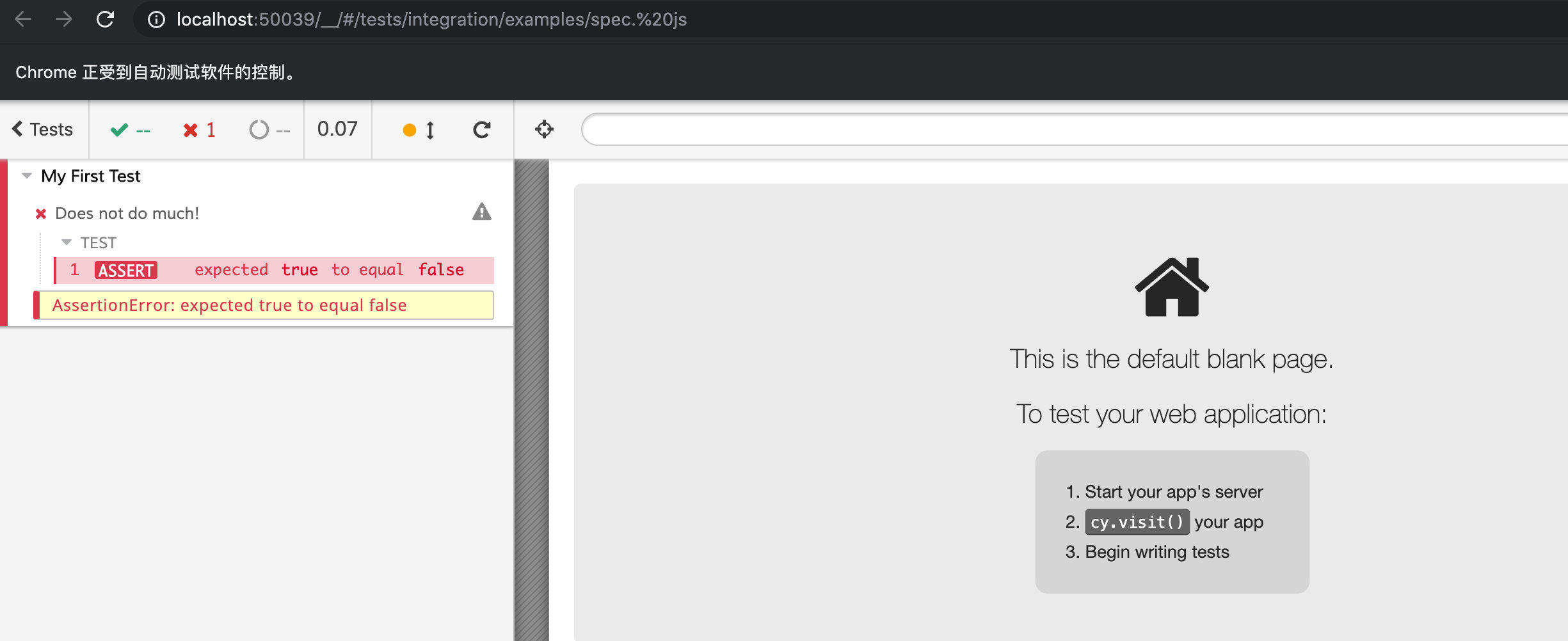
- 运行spec.js文件

三.我们来写一个真实的测试
- 一个测试用例通常包含三个方面
(1)设置应用程序状态
(2)采取行动
(3)对结果应用程序状态进行断言
- 我们来对这些步骤进行详细介绍,并将它们清晰地映射到Cypress命令
(1)访问一个网页
(2)查询元素
(3)与元素交互
(4)断言页面上的内容
- 实现
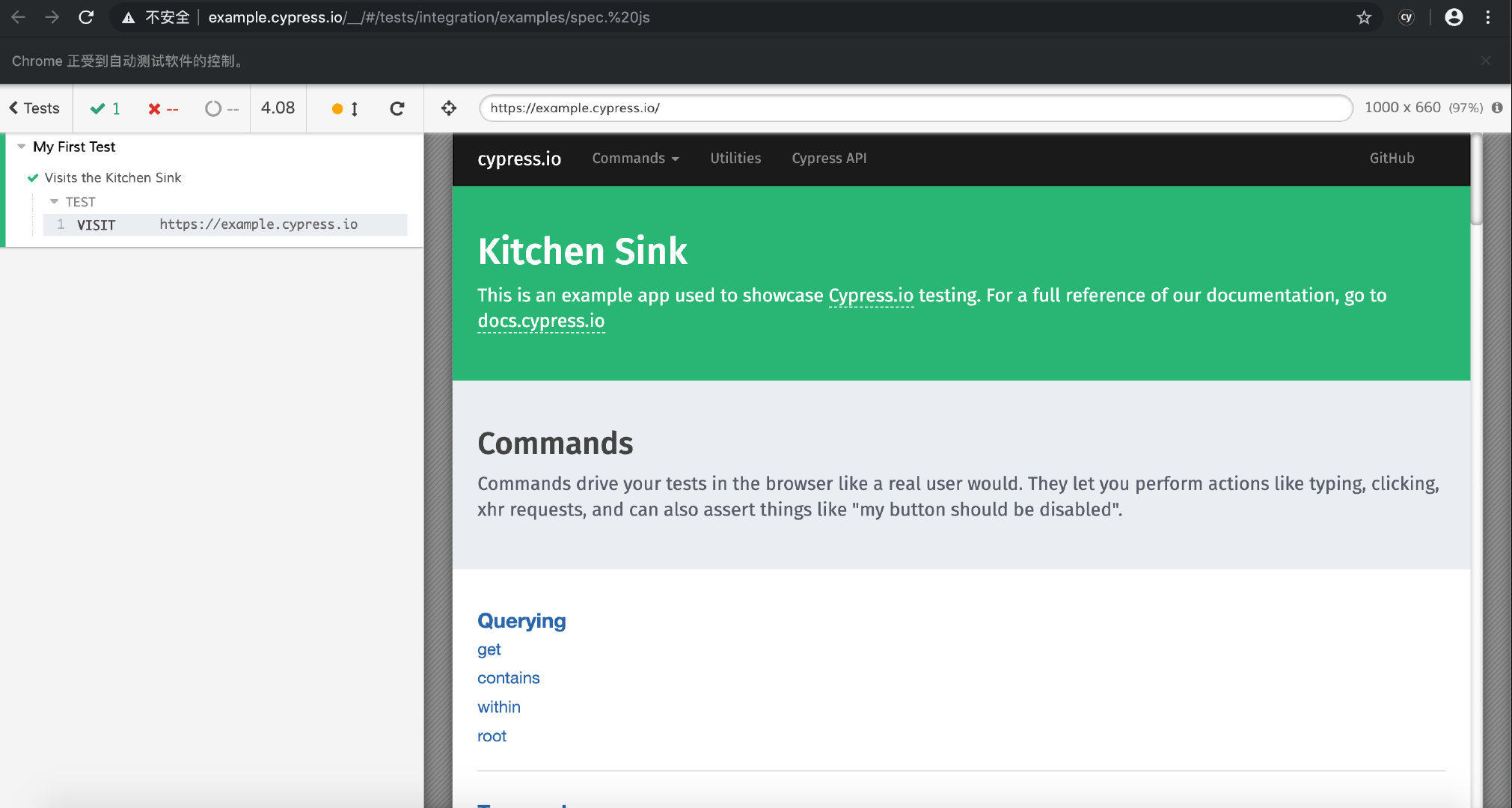
Step 1:首先,让我们访问一个网页。 在这个例子中,我们将访问我们的 Kitchen Sink,命令:cypress.visit()

运行后如下图所示,此命令会打开一个网页,相当于Selenium中的driver.get("https://example.cypress.io/")

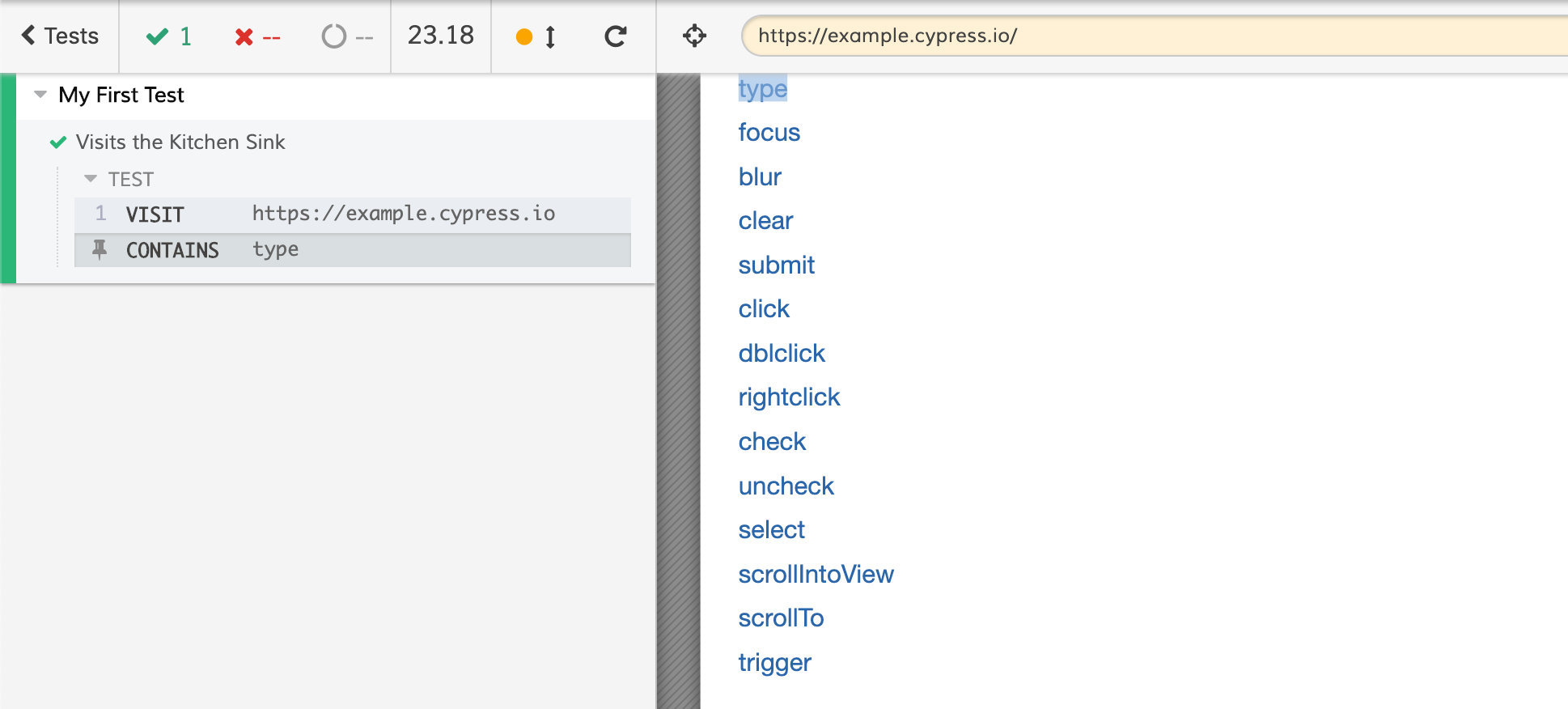
Step 2:查询元素
我们已经加载了Kitchen Sink页面,我们需要对其进行一些操作。 我们来查找type元素,命令:cy.contains()


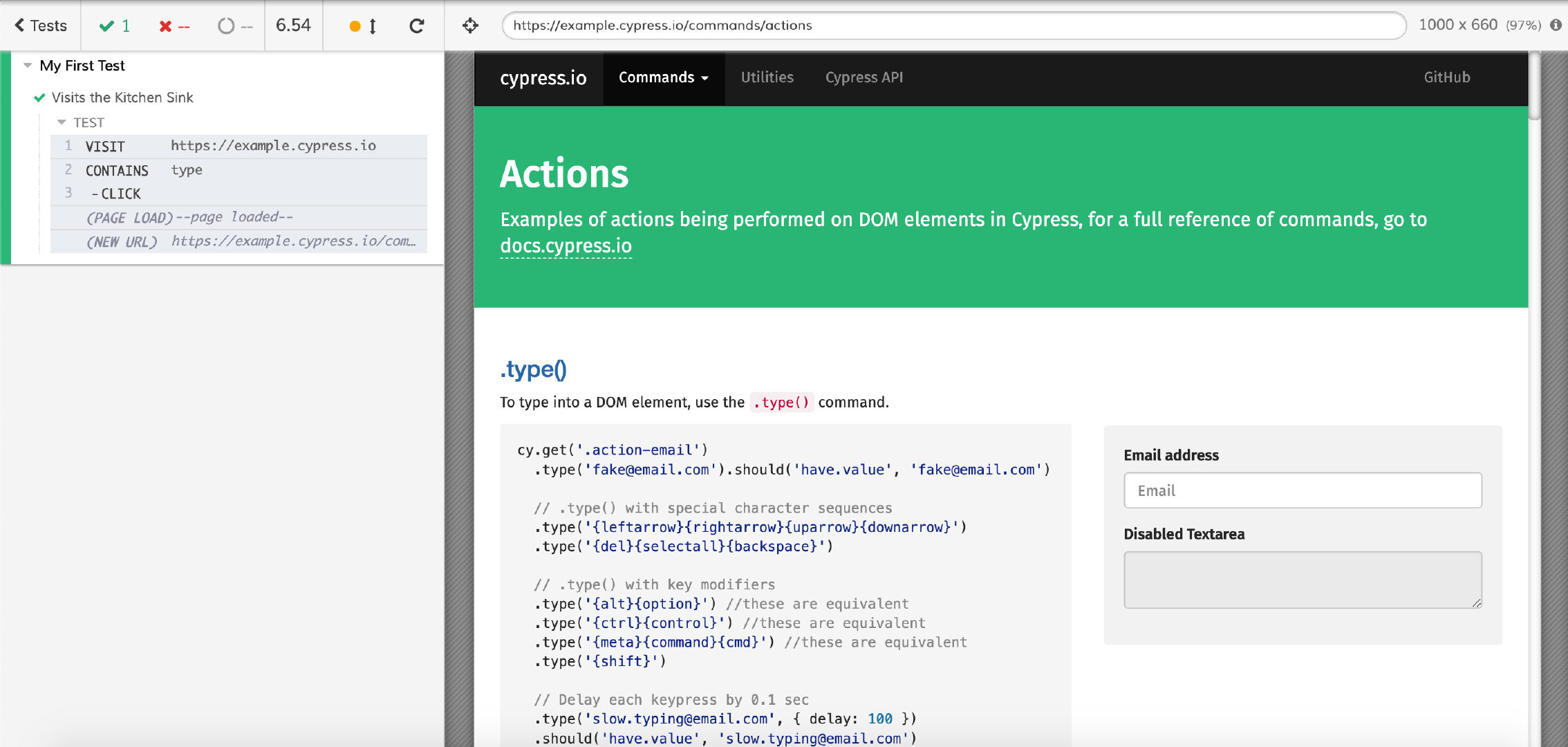
Step 3:点击元素,命令:.click()


Step 4:做出断言,断言URL是否包含commands/actions,命令:.should()

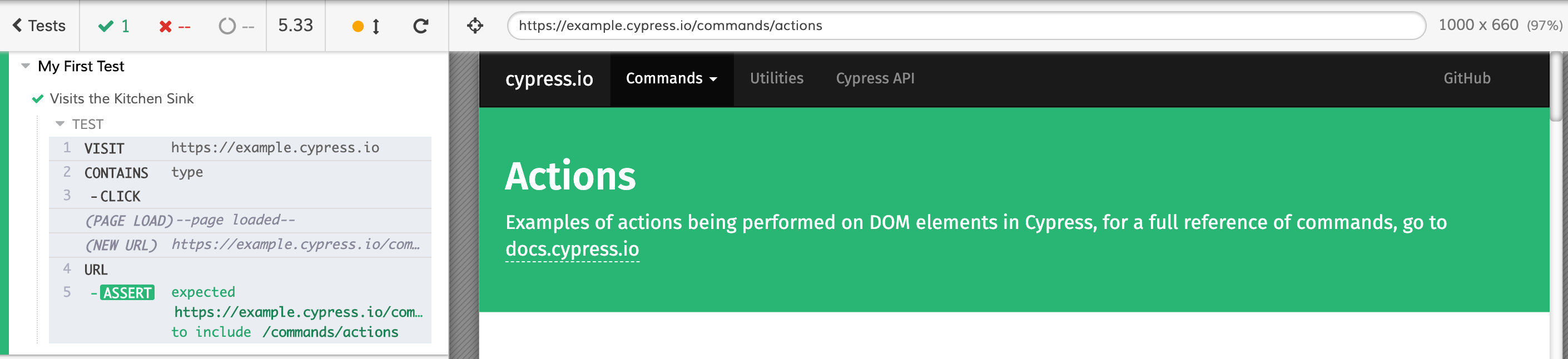
运行结果如下:

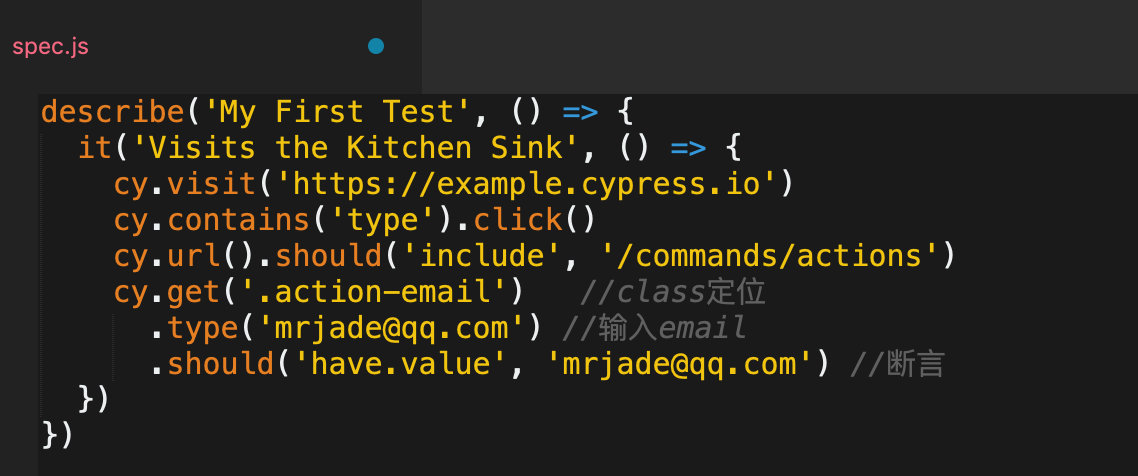
- 添加更多的命令和断言
在给定的测试中,我们不局限于单个交互和断言。实际上,应用程序中的许多交互可能需要多个步骤,并且可能以多种方式改变应用程序状态


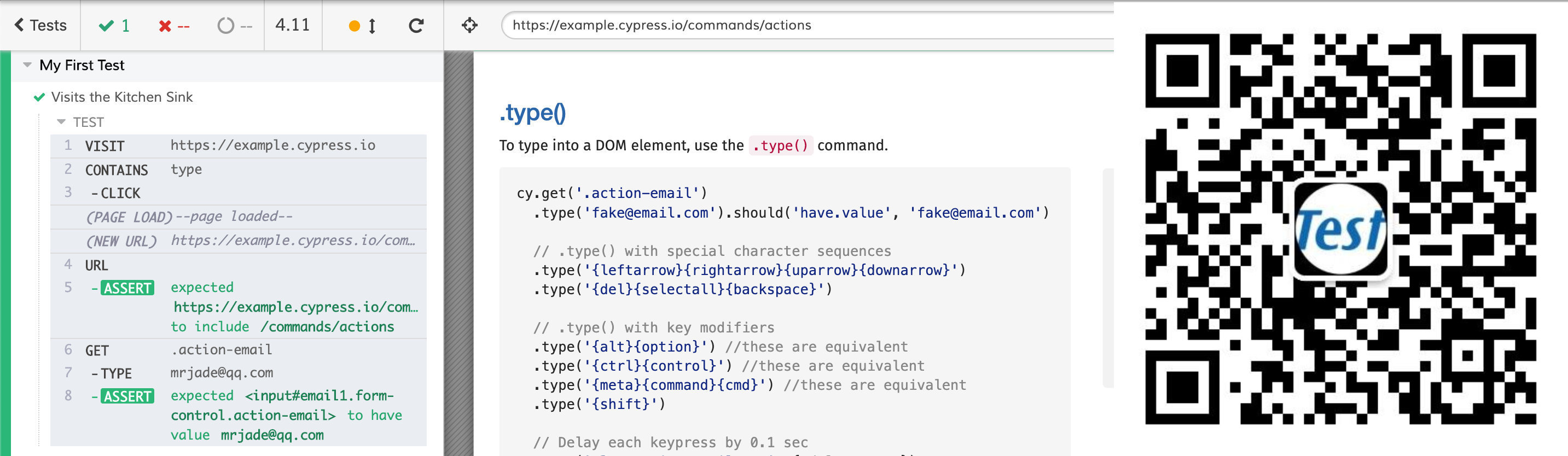
运行结果如下:

- 总结
这就是Cypress中的一个简短测试,它访问一个页面,查找并单击一个链接,验证URL,然后验证新页面上元素的行为。
给用户访问https://example.cypress.io
查找元素type
点击元素type
URL应该包括/commands/actions
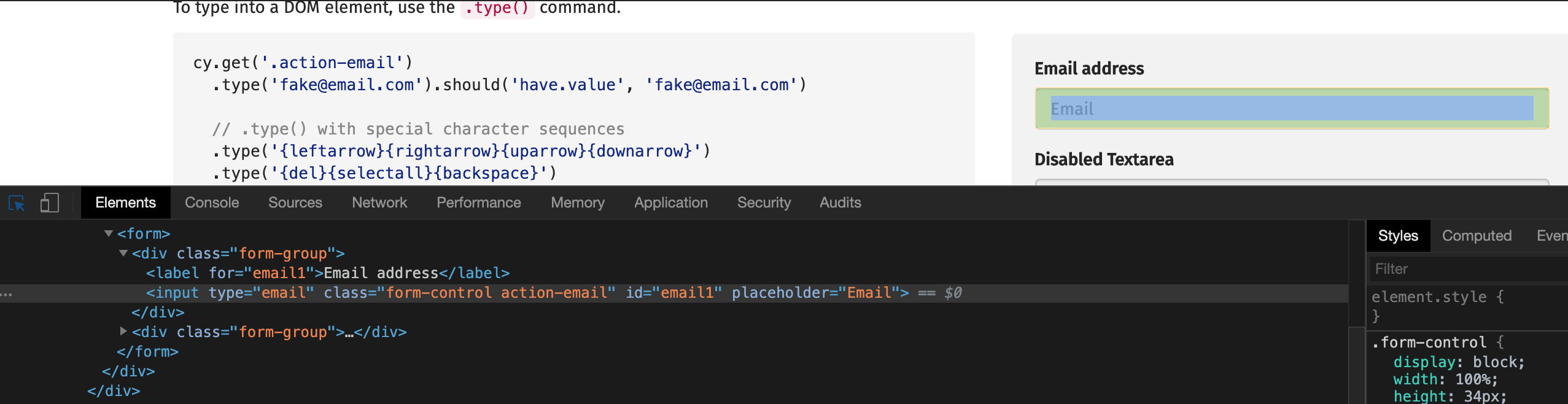
查找email输入框.action-email并输入mrjade@qq.com
断言输入的email