背景Jmeter有很多的配置元件可以定义变量值在测试过程中使用比如最常见的两个:用户自定义变量CSV数据文件设置配置元件主要是用于测试前配置,将配置转换为变量设置到Jmetercontext中。而Jmeter默认并没有配置文件(.properties)读取器,但由于Jmeter是开源的,我们自己可以自定义一个配置元件来读取配置文件。目标启动Jmeter后,我们可以从配置元件中看到“Property
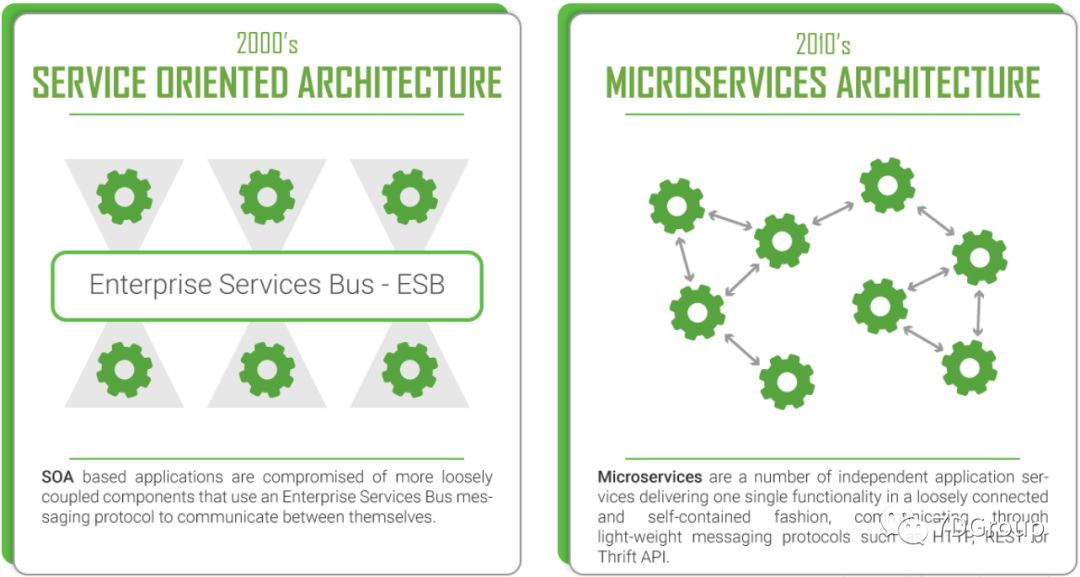
背景随着主流系统的服务化设计,特别是SOA架构和微服务架构的流行,接口已经成为各系统间通信的桥梁。所以,接口的性能压测也变得越来越重要。SOA(ServerOrientedArchitecture,面向服务架构)是目前通用的组件模型。它将软件系统的不同功能模块(被称为服务)通过接口的形式联系起来。这里的接口可以是具体的接口服务也可以是连接两个模块通信的中间件。一个大型项目通常是由多个系统开发组成的
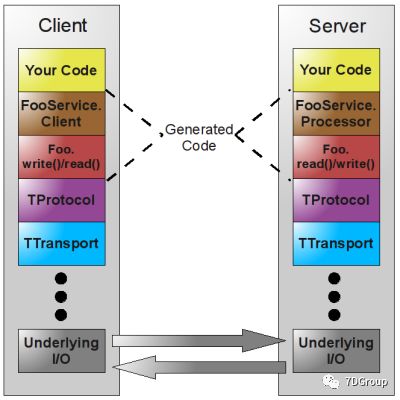
概述Thrift是一个可互操作和可伸缩服务的框架,用来进行可扩展且跨语言的服务的开发。它结合了功能强大的软件堆栈和代码生成引擎,以构建在C++,Java,Python,PHP,Ruby,Erlang,Perl,Haskell,C#,Cocoa,JavaScript,Node.js,Smalltalk,andOCaml等等编程语言间无缝结合的、高效的服务。Thrift最初由facebook开发,07
前言小米研发效能工具矩阵(下称工具矩阵)是小米云平台通用架构与工具团队根据行业趋势和公司互联网业务发展现状提供的一系列CICD工具的集合。作为整个研发效能技术底层支撑,工具矩阵通过服务2000+工程师、1000+项目,为手机、MIUI、TV和人工智能与云平台等多个部门的软件研发提供了质量改进、法律审计、效率提升方面的帮助。背景为什么会在人力和资源紧缺的情况下依然义无反顾坚持在研发效能领域进行投入?
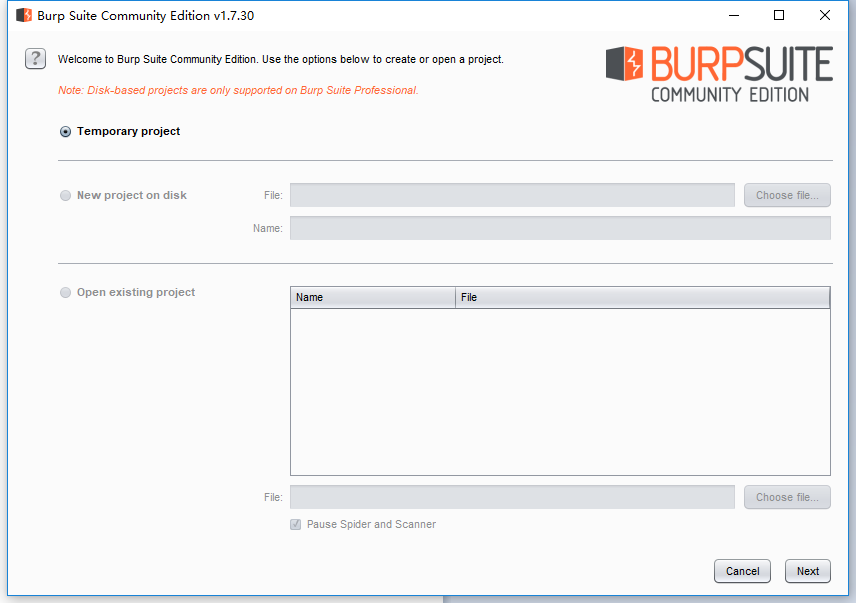
BurpSuite主要是用在Web安全测试的一款工具,并且在Web安全测试方面,BurpSuite这款工具非常强大,功能很多,用来抓包在合适不过.本文主要分两章,第一张介绍BurpSuite界面,抓包,修改请求,修改返回,拦截,请求重发,第二章介绍如何抓取HTTPSBurpSuite官网官网提供2种运行平台,一种是exe安装方式,另一种是jar方式,推荐jar方式,只需要有Java的JRE环境即可
我是国内最早一批从事测试自动化的工程师,并经历了软件测试技术从“原始社会”向“现代文明”发展的整个历程,也经历了从“测试不受重视”到“测试和开发同等重要”的行业理念转变。目前我正在探索由Google等一线互联网巨头主导的“去QE,开发自己测试”的全新模式,也有了很多的感悟和思考。在这期间,我经历了自动化测试用例设计与开发、测试框架选型、测试框架自行研发、测试基础架构设计以及最新的测试服务化(Tes
昨日,6月27日16:21阿里云挂了,根据阿里云官方说明,是因为“工程师团队在上线一个自动化运维新功能中,执行了一项变更验证操作。这一功能在测试环境验证中并未发生问题,上线到自动化运维系统后,触发了一个未知代码bug。错误代码禁用了部分内部IP,导致部分产品访问链路不通。”受影响范围包括阿里云官网控制台以及MQ、NAS、OSS等产品功能。16:50受影响的业务正在逐步恢复中;17:30受影响的业务
努力的小伙又有新文章了。整理自己很重要,慢慢的知识就成体系了。1.内存性能分析内存性能测试软件主要的功能就是记录下一段时间内的内存使用情况,并向用户提供一些查看分析内存使用的辅助功能。相关软件有以下几种:dotTraceMemory:JetBrains公司产品,收费。.NetMemoryProfiler:SciTech公司产品,收费ANTSMemoryProfiler:RedGate公司产品,收费
CMMI(CapabilityMaturityModelIntegration,能力成熟度模型集成)将各种CMM(即SW-CMM、SystemsEng-CMM、PeopleCMM和AcquisitionCMM)整合到一个体系中,由此形成由软件工程、系统工程和软件采购等在内的集成化的CMM,从而覆盖更为广泛的评价体系。目前CMMI已经从CMU剥离出来,单独成立“CMMI研究所”机构(CMMIInst
经常被问到为什么前端不写性能分析相关的内容。我觉得有几个原因。觉得写不专业;2.不怎么感兴趣。这个文章也只是梳理下有哪些工具可以用,并没有做深入的分析。先以我所有的知识,说明一下前端的展现过程。大致过程如上,在实际的展示过程中,有些是可以并行的。比如html、css下载。这就涉及到http1.1协议的下载局限和浏览器支持的并发数量了。为了能让人尽快看到页面的内容,浏览器也不会等所有的都干完了再展示
热门文章