
在过去的几年里,我们一直肩负着统一Spotify播放器桌面端和网页端UI的使命。但是我们原来的开发方法没有办法实现这个目的,所以我们决定做一些改变。
两种客户端
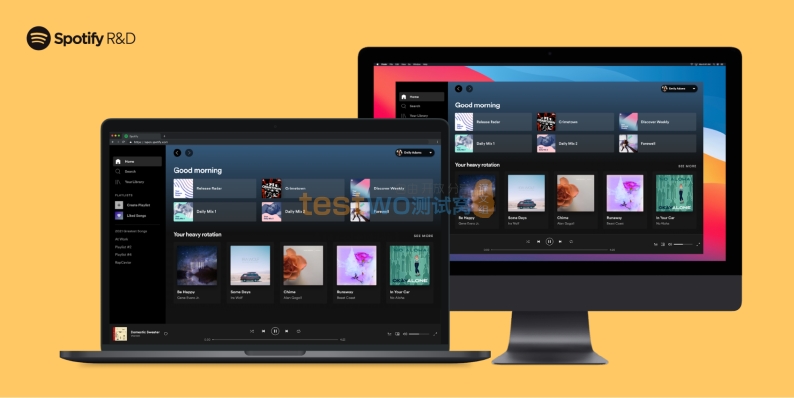
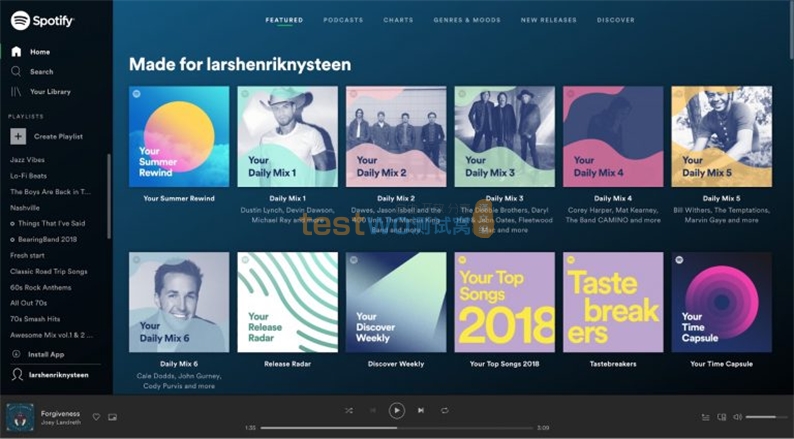
在2018年底,我们的团队全权负责Spotify播放器桌面端和网页端的相关工作。桌面端具有丰富、全功能的用户体验,而网页端的播放器是一个更轻、更简单的体验。
因为Spotify网页端的播放器使用了React框架,我们招入的工程师都能轻松应对,但是还是这些工程师却在桌面端编码上遇到了不小的困难,因为桌面端使用了五花八门的前端技术(译者注:2015年Spotify的桌面端使用前端技术重写)。由于必须在这两种不同编程环境中实现相同功能,同时还要处理不同编程环境的上下文切换,所以我们最终没有以我们希望的速度推出新功能。
此外,在两种客户端中均有无障碍访问(Accessibility )问题需要被解决。让网页端的播放器能够被无障碍访问虽然能够实现,但已经是一个不小的挑战了,相比之下,让桌面端应用程序实现无障碍访问,几乎是不可能的。
我们就如何解决这些问题进行了多次讨论。团队认为,使用相同代码库和统一用户体验是解决问题的最好办法。我们考虑了几种方法,并为组件共享、功能特性共享做了许多技术上的快速探索(Tech Spikes),但是问题总会归结到在解决技术遗留问题和持续改善用户体验之间寻找平衡点。
我们正在进行一个长期的项目,所以最优先的事项是降低每次软件交付风险,避免出现大规模的项目重写。最后,我们确定了一个大胆的方案:在现有的Web Player(网页端播放器)代码库的基础上进行迭代,直到其拥有所有桌面端的功能。由于我们的网页端播放器是持续部署的,所以我们可以通过真实的用户来测试每一次代码变更。
这样做也有很多风险,桌面端的用户比网页端多得多,而且Spotify的桌面端是被大多数"高级用户"称为Home的地方。为改造网页端的播放器以达到这些高级用户的严格标准,我们还有很多工作要做。
现在(2021年初),我们已经为两种客户端创建了一个可维护的代码库,并且项目具有我们原先希望的高标准的无障碍访问特性和开发速度。
下面将更详细地谈谈我们是如何将想法变成现实的。

一个UI,多个容器
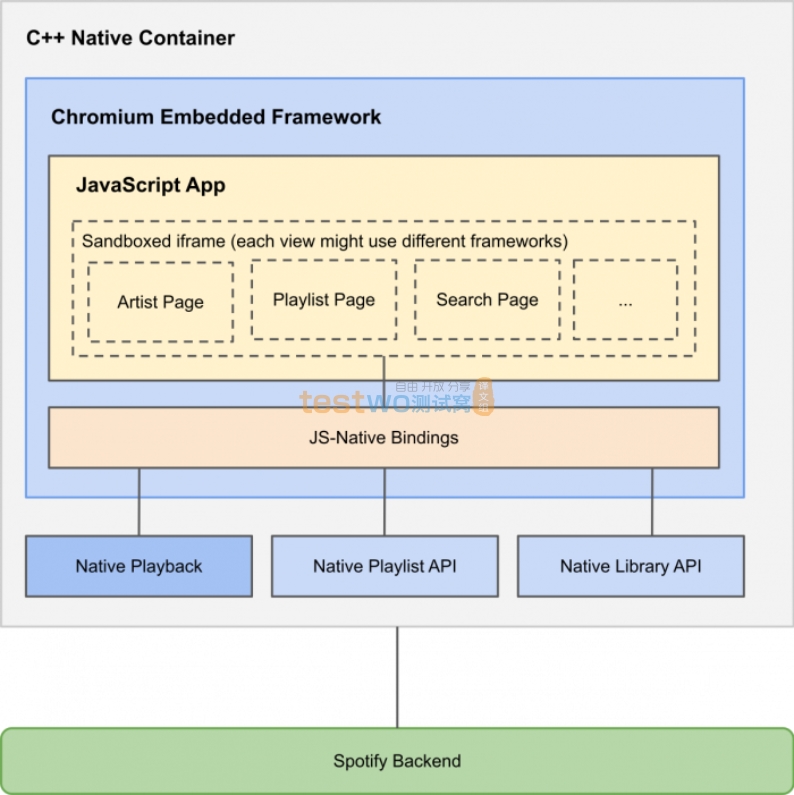
Spotify桌面客户端是一个Windows和Mac的本地应用程序,它使用CEF(Chromium Embedded Framework)来显示一个基于前端的用户界面。今天仍然如此,但上个版本的桌面客户端,每一个"page"都是运行在自身iframe中的独立的"app"。这种架构旨在促进开发自主性,即允许多个团队或潜在的合作伙伴进行功能的开发和维护。然而,最终事实上是一个团队负责了整个应用程序的用户界面。

上图是以前的桌面客户端的简化版架构。应用程序中的每一个页面都在一个iframe沙盒中并以不同的方式构建,UI将通过本地容器访问后端。
以前版本的桌面客户端有很多优点,包括Spotify最初的 "杀手锏"即点即播功能。它还拥有Spotify听众很看重的许多其他功能。但是,这种架构也给开发者带来了许多严重的问题。
Web Player的代码库作为一个坚实的基础,允许我们快速开发新的功能。它体积小,性能好,并能在各种浏览器上运行。网页客户端是连续交付的,这意味着修改能立即送达用户。于是,我们决定将Web Player作为统一双端用户体验的起点。我们遇到的主要挑战是,这种方法要求我们将Web Player UI与桌面端容器(Desktop Container)一起交付和运行。
Web Player与服务器紧密相关,所有的数据和认证都依赖于服务器。同时,网页端使用的播放系统与桌面端不兼容,认证的方式也不同:网页端支持OAuth登录,桌面端支持本地登录(Native Login)。桌面端还需要用户期望的其他功能,如下载和离线播放,而这些功能是网页端不支持的。
在桌面与网页两种不同平台上运行相同的UI是我们开发架构的最初目的。为了保证下层服务对UI的不可知性,我们设计了TypeScript Platform APIs,用于将多数据源和不同的播放堆栈抽象化,并向UI提供关于哪些功能可用的有用信息。在重建用户体验的过程中,我们还顺便用TypeScript重写了整个客户端。
虽然在团队之外我们也做了一些工作,例如使某些类型的数据可以通过网络获得,但我们仍专注于将Web Player与服务器解耦,与硬编码的依赖关系解耦,这种硬编码的依赖关系往往与运行时的浏览器有关。
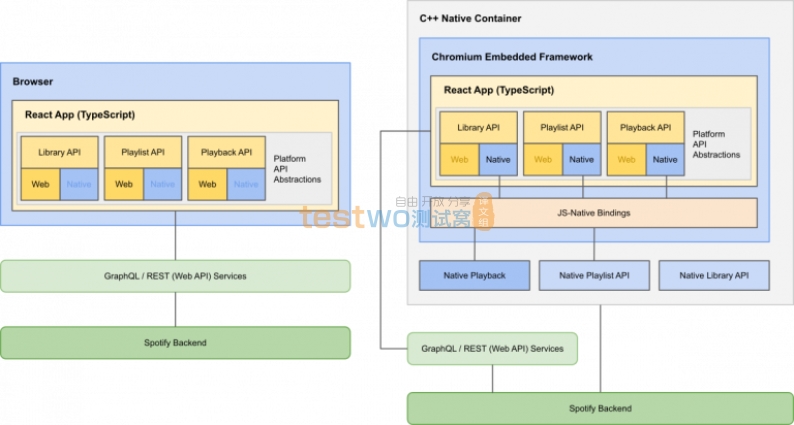
最终的架构看起来像一层Platform APIs,它将底层的Spotify系统暴露给客户端,有一个基于React的用户界面,Platform APIs通过React Hooks暴露。因此,新的UI可以在网页端运行,也可以在我们的桌面容器中运行,而且UI永远不会知道,也不必关心数据是来自C++堆栈还是网络。

网页(左)和桌面(右)客户端的新架构。UI被构建为一个React应用,通过GraphQL和Web API获取后端服务,在某些情况下,考虑到性能和实现能力,部分通过Native Desktop API获取后端服务。
有了这个架构,团队的开发速度迅速提高。我们增加了下载、离线模式、本地文件、歌词、正在播放列表,以及诸如播放列表和专辑的排序和过滤等高级功能。在短短一年多的时间里,新的UI包含了原来桌面客户端的所有功能,而且在某些方面变得更加先进,添加了许多以前只有在移动客户端上才能看到的功能。


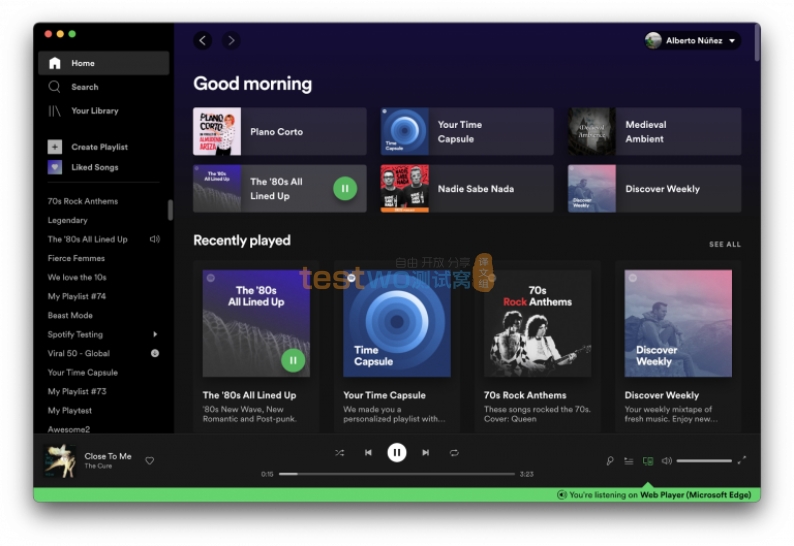
新旧对比:自项目开始以来,播放器的用户界面有了长足的进步。
管理上的挑战
从制定新的桌面客户端的产品策略的那一刻起,我们就开始着手解决工程上的挑战了,但与之并存的还有管理上的挑战:如何组织工作,即能在合理的时间内真正实现这一目标,又能不影响日常工作?
我们还必须解决一个巨大的信息缺口。现有桌面应用程序中的哪些功能必须在新的应用程序中实现?新的客户端应该是什么样子的?几乎是在第一时间,设计和产品团队开始调查用户是如何使用软件的,这样我们就可以制定一个实现路线。
同时,我们创建一个由来自几个团队的工程师组成的小型虚拟团队开始最初的工程实验,并回答一些基本问题。所期望的解决方案是否可能?它实际上需要多少工作?这个虚拟团队的首要任务是让Web Player在桌面容器内运行起来。他们将解决播放和认证的问题,探索UI如何与容器结合,并为项目的其余部分制定工程蓝图。该团队得到了Spotify内部其他团队的帮助,创建了一个可以在具有不同功能的平台上运行的UI,例如电视。由于之前为融合客户所做的努力,这两个代码库共同位于同一单体仓库(monorepo)中,这是促进这项任务的关键。
三个月后,虚拟团队的工作圆满结束。我们确定了我们的路线图和优先事项,我们清楚地知道我们在未来一年里要做什么。这需要我们团队中的每个人全力以赴,不断进行测试和分析,以确保我们走在正确的道路上。
实际上,这个项目之所以能够实现,是因为我们的工程、设计和产品管理团队共同期望一个能够快速迭代的产品,以完全支撑Spotify的未来愿景。在发布软件之前,我们进行了比预期更长的迭代,但团队在新的UI中实现功能的速度给了每个人信心,我们正朝着正确的方向前进。
评估
在这个项目开始时,我们有四个主要目标:代码可复用,统一的用户体验和视觉设计,更快地交付,同时满足桌面和网页客户端的用户需求。现在软件已经发布,我们在这些指标上的表现如何?

1.可复用性
在多个客户端(即网页和桌面)中复用代码,使我们能够一次编写代码,然后在多个地方获得益处。当我们需要实现一个设计上的改变时,只需要在一处代码位置作出修改。我们希望在未来继续增强代码可复用性,与更多的客户端分享我们的Platform APIs。
2.统一性
用户体验和视觉设计是一个应用程序中重要而又耗时的方面。因此,拥有一套用于多个客户端的组件可以确保我们能够更彻底地实现设计,从而改善用户的体验。
最关键的是,我们已经能够与Spotify生态系统中的其他部分实现一定程度的统一,并将客户端的UI开发规则也同步为Spotify的共享设计规范。其结果是,当用户在移动客户端和桌面客户端之间切换时,有更一致的体验,同时也为每个人提供了更现代、更有时代感、无障碍、更面向用户的体验。
3.速度
这个项目非常重要的一点是,一个具有单一的、易于理解的架构的现代化代码库将提高我们工程师开发的速度。虽然我们需要更多的时间来最终证明成功,但自项目开始以来,团队已经完成了大量的功能,这是一个积极的指标。然而,速度仅仅是一个结果,有明确目标的工程师与健康的代码库共同作用的结果。我们从测试覆盖率、可维护性、可读性以及代码是否易于删除等方面来衡量代码的健康程度。我们选择的架构在使UI编码更简单、更容易被开发人员理解方面有意想不到的好处,因此我们希望这个平台能够成为我们在未来几年内的坚实基础。
4.满足桌面和网页客户端的用户需求
新的用户体验是以Spotify用户为中心设计的,包括现有的桌面端高级用户、来自移动应用的新用户或Spotify新用户。从一开始,我们就一直在评估和测试我们每一步的进展,以确保我们提供的体验能够满足所有用户的需求。在过去的一年里,我们进行了广泛的用户研究,并进行了持续的测试,这些为我们指明了前进的方向。我们的无障碍使用特性比以往任何时候做得都好,因此每个人都可以轻松使用该应用程序。
我们密切关注所有收到的反馈,并不断改造应用以满足用户的需求。新的架构让我们行动得更快,用户的期待会比以往更快实现。
作为一个用户,这一切对你意味着什么?
对于使用Spotify桌面或网页客户端的听众,我们希望这是一个全新的体验,但所有您使用和喜爱的功能仍在。您可能还会注意到一些曾在移动端的Spotify上看到的功能,这是它们第一次出现在Spotify桌面或网页客户端中。
随着时间的推移,您会注意到全新的功能会更频繁地推出,使您的音乐和播客的体验更好。对我们来说,新桌面的推出并不是结束。这只是一个新的开始,因为这个应用程序是Spotify一切的开始。
这是你要的吗?加入我们吧!
想加入我们的团队,构建Spotify的未来吗?请到我们的招聘栏看看是否有吸引你的地方。我们刚刚发布了"Working From Anywhere"政策,允许员工选择全职在家工作,全职在办公室工作,或者两者结合。
在此向所有为这个项目做出贡献的人致敬,特别是Felix Bruns, Peter Johansson, Alberto Núñez Acosta, Guido Kessels, Tryggvi Gylfason, Craig Spence, Lucas Lencinas 以及 Emma Bostian.
{测试窝原创译文,译者:lukeaxu 如有问题欢迎评论区交流}
