在Chrome的最新更新版本v97中,我们获得了一个很酷的新功能,可以记录、回放和测量用户流程!
是不是很有趣?👏👏
启用Chrome中录制器面板的步骤
打开开发者工具[Mac: Cmd+Shift+C , Windows: ctrl+Shift+C]
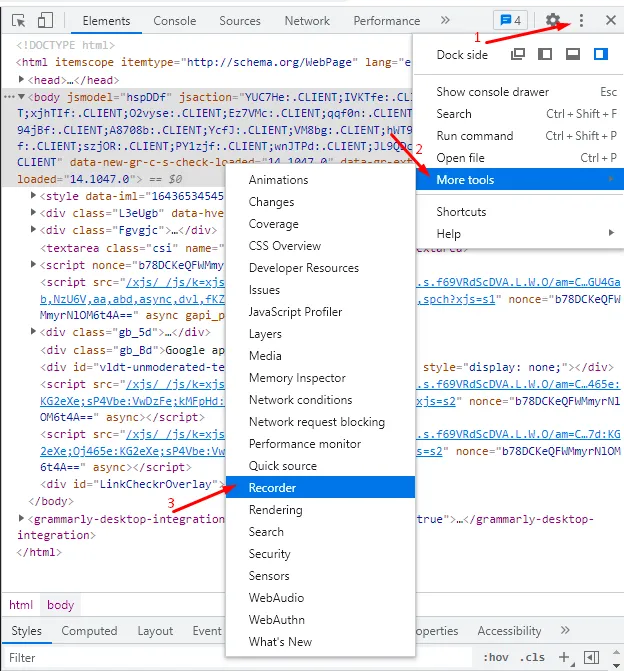
- 点击三点(也称为“kebab”)菜单
- 点击更多工具
- 点击录制器

- 现在可以看到录制器选项了

现在,我们准备录制一个用户流程,可以在不同的网络速度下进行多次重新测试。我将使用saucedemo网站来记录购物网站中最常见的用户流程。
我们如何使用Chrome中的录制器面板来记录和回放一个流程
例如:如何使用Chrome中的录制器面板记录一个流程
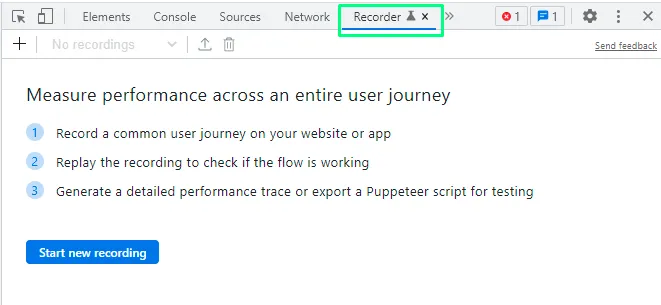
- 打开 saucedemo 页面,并点击开始新录制。
- 在录制名称文本框中输入流程名称,然后点击开始新录制按钮。
- 录制开始,面板上显示正在录制,表示录制正在进行中。
- 现在登录网站。
- 将一个商品添加到购物车,请注意录制器已经记录下了你迄今为止执行的所有操作。
- 导航到购物车界面。
- 点击“结帐”按钮并输入结帐信息。
- 输入“名字”、“姓氏”和“邮政编码”并完成结账。
- 点击“返回主页”按钮。
- 点击左上角的三横线图标菜单。
- 点击“注销”选项。
- 现在,在录制器面板,点击结束录制按钮,停止录制。
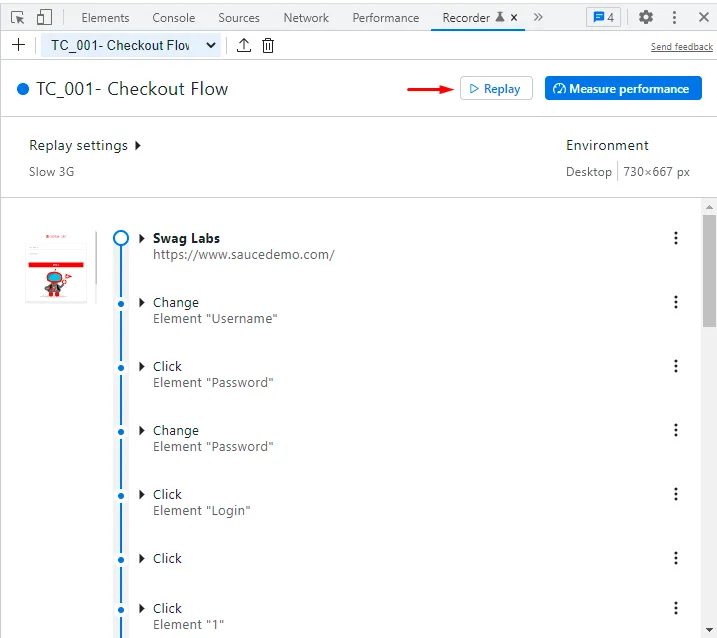
- 点击回放按钮,重新运行你录制的流程,你甚至可以选择网络限速为慢速3G和快速3G,来验证不同网络速度下的流程。

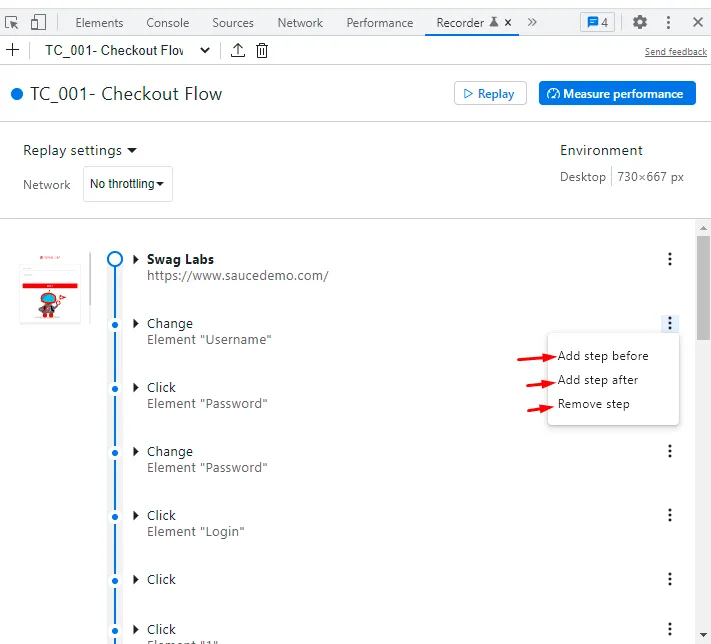
如果你想添加一个步骤或删除一个意外添加的步骤,我们还可以修改录制的步骤。我们可以编辑用户流程而不用重新录制。点击步骤旁边的三点菜单以打开步骤修改菜单。

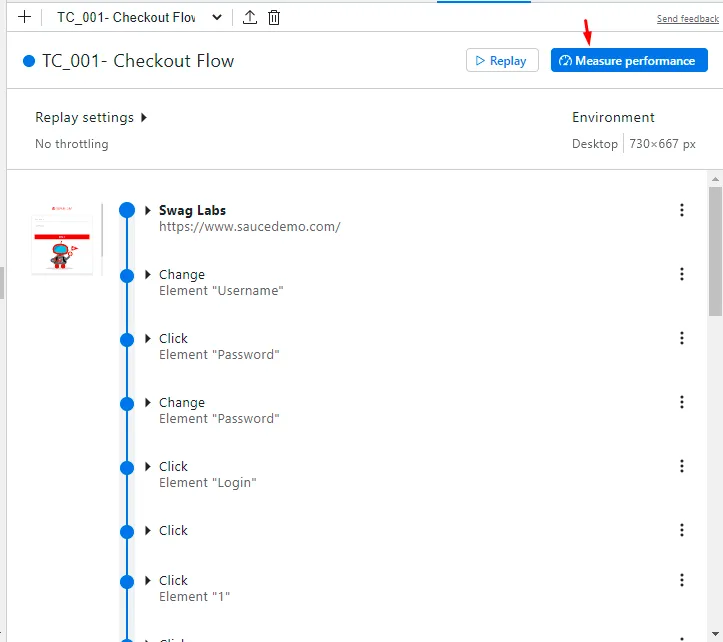
如何测量用户流程
你可以通过点击测量性能按钮来测量用户流程的性能。例如,购物网站的结账流程是最关键的用户流程之一。使用录制器面板,你可以录制一次结帐过程并定期进行测量。

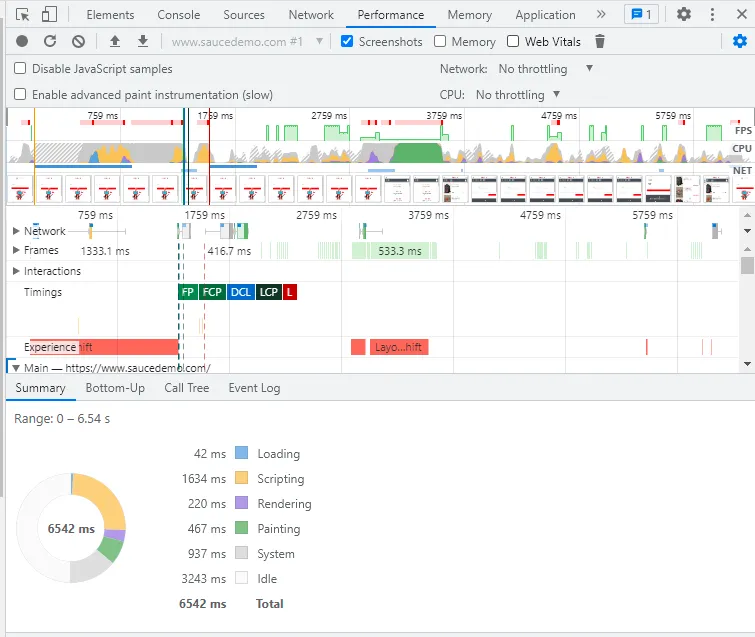
点击测量性能按钮将首先触发对录制的用户流程的回放,然后会在性能面板中打开性能跟踪。
了解如何使用性能面板评估网站的性能。启用面板中的Web Vitals复选框 以查看Web Vitals指标,识别可改进用户体验的地方。