
chrome浏览器有很多N×闪闪的插件,比如Proxy SwitchySharp、 Awesome Screenshot、AdBlock等,还有一些插件还会给我们的测试工作带来便利,比如jsonview、 EyeDroper、 MeasureIt等,除此之外chrome内核还自带了一款功能强大的开发者工具,今天来说说chrome开发这工具的一些常用的而且能帮到我们测试工作的功能。
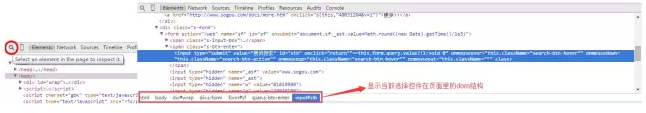
Elements:
这应该是最常用的功能了吧,通过开发者工具左上角的放大镜标志,查找页面元素的html代码位置:

应用场景:页面某处显示异常(链接错误、图片错误等)时,可以定位是否是代码写法错误。
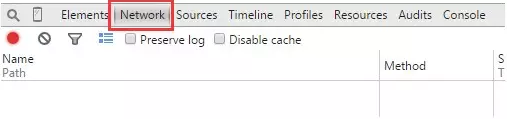
network:

chrome开发者工具集成的http抓包工具,可以用来获取当前页面的所有http请求,功能与fiddler类似;
优势:
1、轻量级
2、只抓当前页面的请求
3、支持任何代理下抓包
4、支持过滤器
5、支持精简模式;
使用场景:
1、分析页面内异步请求的正确性
2、分析http接口的正确性;
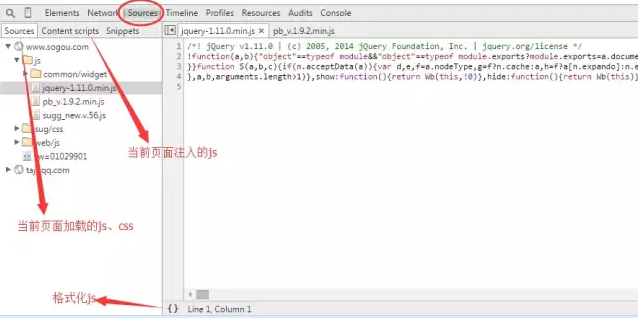
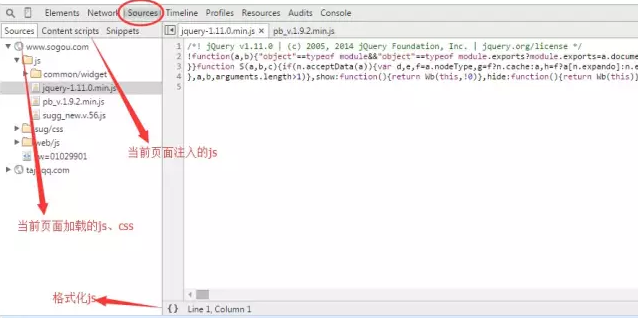
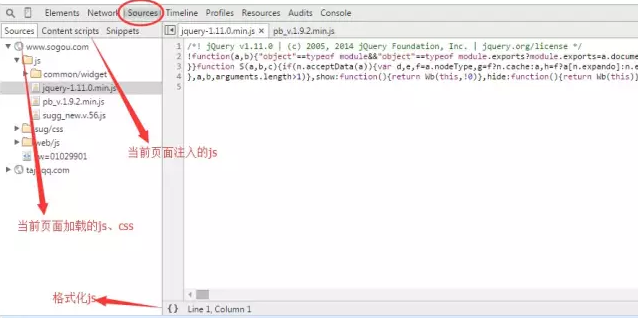
Sources:

Sources,顾名思义,是当前页面的文件,这里文件指js、css等页面引入的脚本;
优势:
1、展示当前页面内的js脚本;
2、可断点调试;
使用场景:
1、页面动态功能异常时,可以通过找到实现动态功能的代码,断点调试,来定位问题;
2、页面显示异常时,查找页面是否有被注入恶意js代码;
Resources:
常用的几项如下,

使用场景:
1、页面内容展示异常时,可以定位页面是否正确加载了此资源;
2、查看当前域下的LocalStorage的值
3、查看当前域下SessionStorage的值
4、查看当前域下cookie的值
Console:
开发者工具控制台,支持页面当前已定义的方法的调用、元素查找、页面本身属性的查找
使用场景:
1、验证页面方法的正确性,通过直接在控制台调用页面定义的方法,来确认方法定义是否存在问题;
2、查看页面报错:如果页面里有错误,控制台会打印出错误并且定义到错误行;
3、获取页面内想要的任意元素;
4、查看页面代码内打印的log;
以上说的是chrome开发者工具的基础功能,如果大家对其中哪些模块感兴趣 或者说觉得哪些模块可以对测试工作有帮助,欢迎回复,我们会整理一下详细的使用方法继续分享出来~
