【前言】
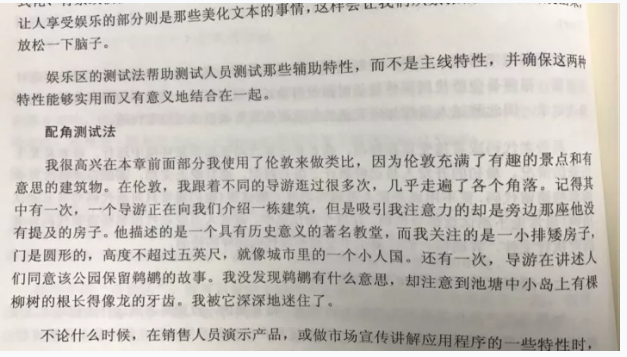
当我看到这一段时,我以为画风一变要走散文路线了,本来在看探索测试的我,关注了“池塘中小岛上有棵柳树的根长的像龙的牙齿,我被它深深地迷住了”。

【概念】
其实这就是配角测试法的精髓:鼓励测试人员专注于某些特定的特性,它们虽然不是那种我们希望用户使用的主要特性,但和那些主要的特性一同出现在显示器上。它们越紧邻那些主要功能,越容易被人注意。
所以,我们必须给于这些特性足够的重视,不能忽视它们。
做一些理解:
①UI上,配角测试法关注靠近被测功能的其他功能,即紧邻的功能:同一地点的不同风景,教堂旁边的小矮房,旁边的喷泉;
②配角测试法也指一些辅助/配角功能,以商品购买为例,主路径是浏览--购买--付款--商品评论,配角功能是合作招商,意见建议,友情链接等等。
【示例】
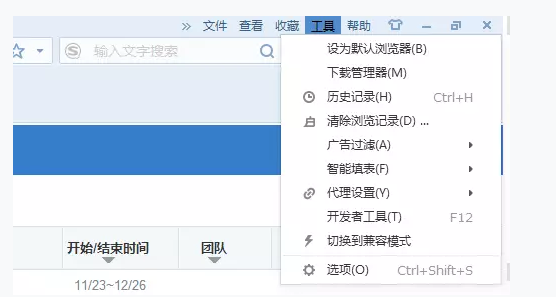
1.【紧邻的功能】一个菜单有多个选项,我们通常选择第2个选项,那么我们可以去测试第3个选项。比如搜狗浏览器菜单栏有多个选项,在测历史记录的时候,可以试试其他选项的生效性。

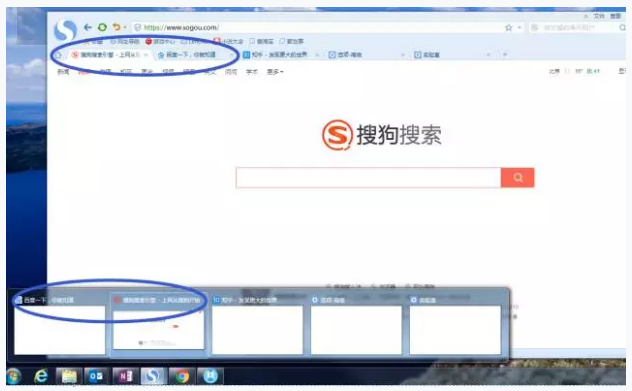
2.【辅助/配角功能】在浏览器标签页功能中,win7任务栏预览标签页算是用户较少使用的配角功能,但是发现的bug是win7任务栏预览模式下,移动标签页,任务栏预览缩略图顺序和标签栏顺序不一致。

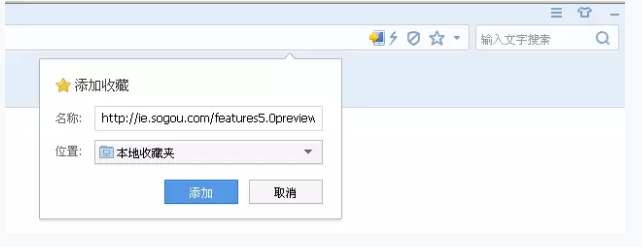
3.【紧邻的功能】在测试地址栏中搜索的功能时,发现点击搜索栏后,再点击地址栏中收藏五角星,弹出的气泡位置错乱。

【实战】
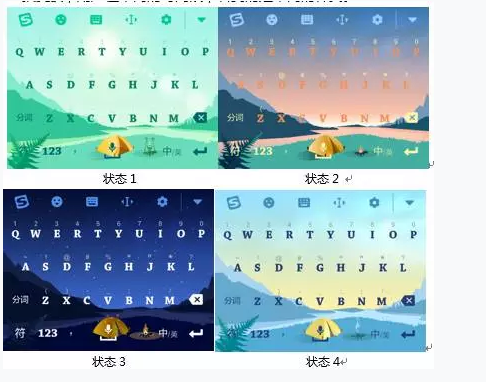
本次我们就配角测试法进行实际运用,对Android输入法时光皮肤功能做了探索测试。时光皮肤是一款手机皮肤,功能是可以根据不同的时间段去展示不同的样式。

Bug记录:
1.【紧邻的功能】时光皮肤下,语音按钮看不到。
2.【紧邻的功能】静夜思皮肤下,枕头上方的文字“测试版”被截断了。
3.【配角/辅助功能】安装时光皮肤后,切换到任意输入法后再切回到搜狗输入法,输入法无法使用,点S标会闪退,输入法崩溃。
【和地标测试法的区别】
考虑角度不同
地标测试法采用不同地点的不同风景,要求被测所有功能可以形成一副地标的地图。
地标测试法:我们会走遍罗马十大地标:罗马竞技场,罗马广场,威尼斯广场,圣母大教堂……
配角测试法:罗马竞技场旁边的马路,罗马广场上的灯柱……
