
如果你是一名软件测试人员,那么在你的职业生涯中很有可能做过web测试。web应用程序非常流行,以至于现在最流行的测试工具实际上都属于web应用程序测试和自动化类别。
然而,从另一方面来说,并非所有的工具都那么流行。bookmarklet就是这样一个例子。你从未听说过它? 别担心,我们会为你讲解。
在本文中,我们将深入bookmarklet的世界,探究它们是什么,以及它们如何增强你的web测试能力。此外,我还将分享我对其定制和使用的见解。
介绍 bookmarklet: 你的测试助手
让我们从基础开始。bookmarklet到底是什么呢?
我们可以讲bookmarklet视为web浏览器的神奇快捷键。它们允许你直接从书签栏中执行一小段的JavaScript代码。这些小巧实用的脚本可以让你的测试体验更高效、更有趣!
当你点击bookmarklet时,它就会执行其JavaScript代码,为你呈现一个充满可能性的世界。
bookmarklet 的诸多优势
自动化和省时:
由于bookmarklet是基于JavaScript上运行的,所以你可以使用它们来自动化执行重复繁琐的任务。你可以使用它进行即时翻译,提取特定数据,甚至通过单次点击输入代码来自定义网站的外观。
情境处理能力:
bookmarklet在当前标签页的情境下工作。它们可以操作你正在浏览的页面。
你可以:
- 虚拟点击按钮
- 修改内容(如修改文本或图像)。利用页面内容打开一个新页面
- 移除恼人的元素(例如广告或弹出窗口)
无惧编码:
即使你不熟悉编程,也可以通过简单的点击使用bookmarklet。你不需要任何构建步骤或IDE来触发它。只需点击即可施展JavaScript的魔法!
创建 bookmarklet:
添加新的bookmarklet:
- 在Mozilla Firefox中,右键单击书签栏或使用bookmarklet侧边栏(快捷键:CTRL + B)。单击“添加bookmarklet…”。
- 在基于chromium的浏览器(如Chrome或Edge)中,右键单击bookmarklet栏并选择“添加页面…”,或者进入bookmarklet管理器并添加新的bookmarklet。

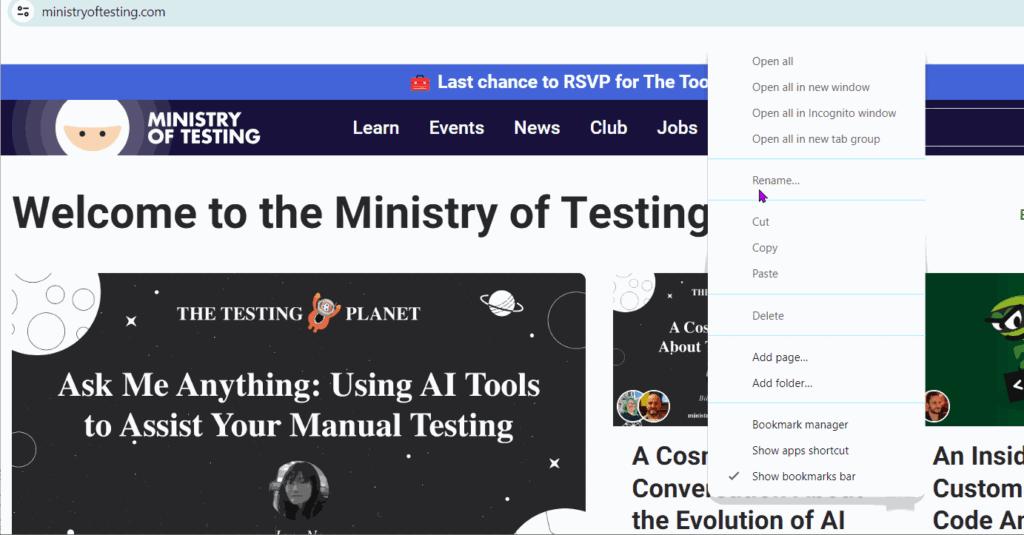
Gif:在Chrome浏览器上添加bookmarklet
写魔法咒(JavaScript):
在bookmarklet模态框的URL字段中,输入以下代码:
javascript: (() => {
alert('Hello, World!');
})();
只需将上述的代码替换掉URL,就可以等待看到神奇的事情发生了!
注意:当你将代码复制粘贴到URLl栏时,多行代码在文本框中将转换为单行代码。在接下来的示例中,来自代码库的bookmarklet代码示例将带有格式良好的多行代码片段,但当粘贴到URL栏时,它们将变成单行代码
示例: Hello, World!:
让我们来创建一个简单的bookmarklet,它显示一个弹出警告框,内容为“Hello, World!””:

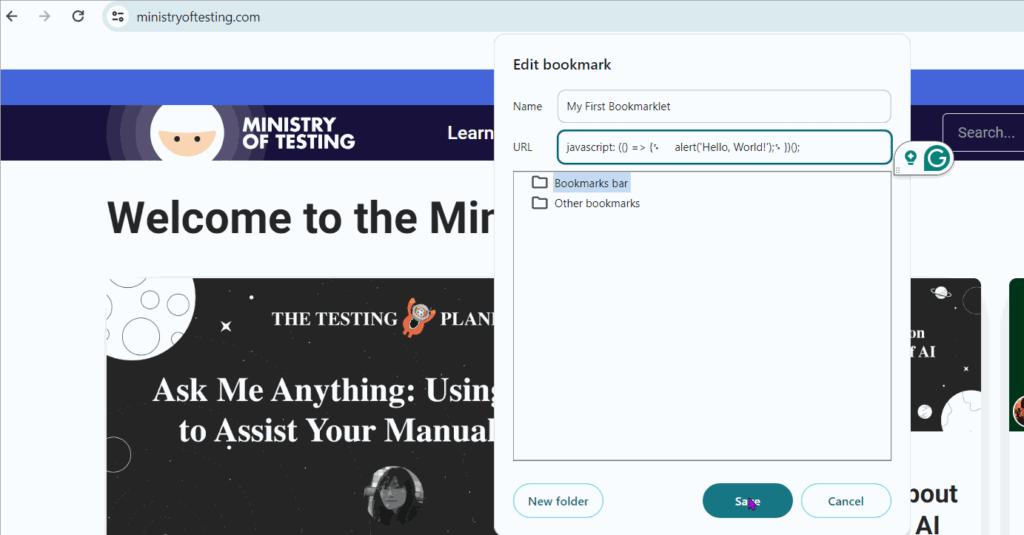
图示:创建一个bookmarklet来生成一个警告,内容为“Hello, World!”
使用的代码片段:
javascript: (() => {
alert('Hello, World!');
})();
小练习:
在bookmark URL文本框中使用上述bookmarklet代码并执行它,以生成一个HTML页面并将其作为HTML文档打开:
javascript: (() => {
return ‘<h1 style=”color: white; background-color: black;”> My Page from Bookmarklet!</h1>’;
})();
恭喜你! 现在你知道如何使用bookmarklet了。
bookmarklet 测试实战
在本节中,我们将尝试了解bookmarklet的强大功能,以便进行测试。
为了进行演示,让我们看一下James Bach (Satisice)维护的web testing bookmarklets仓库中的示例:Github satisice web 测试 bookmarklets。创建这些bookmarklets的过程与前文中所述相同。
注意:本文中的所有示例都可以在上述GitHub库中找到。

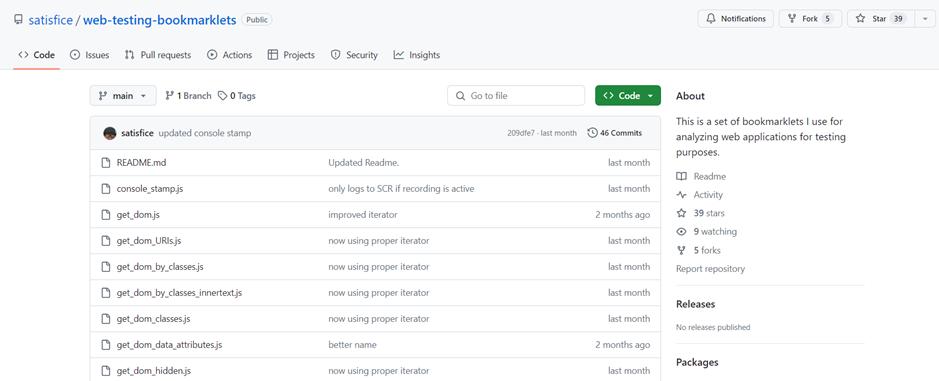
图示:包含Web测试bookmarklet的Github仓库
获取 DOM:
这个bookmarklet来自Satisice的web测试bookmarklets的Github库,它可以获取整个文档对象模型(DOM),并根据标签名称对其进行整理。这对于任何网页来说都是一个很好的起点。它将为你提供网页上的标题、锚标签等的集合,使其以便于分析。这有助于分析和分类任何web应用程序的各种组件。例如:直接检查网页上的所有链接(锚标签),看看它们是否指向正确的链接。

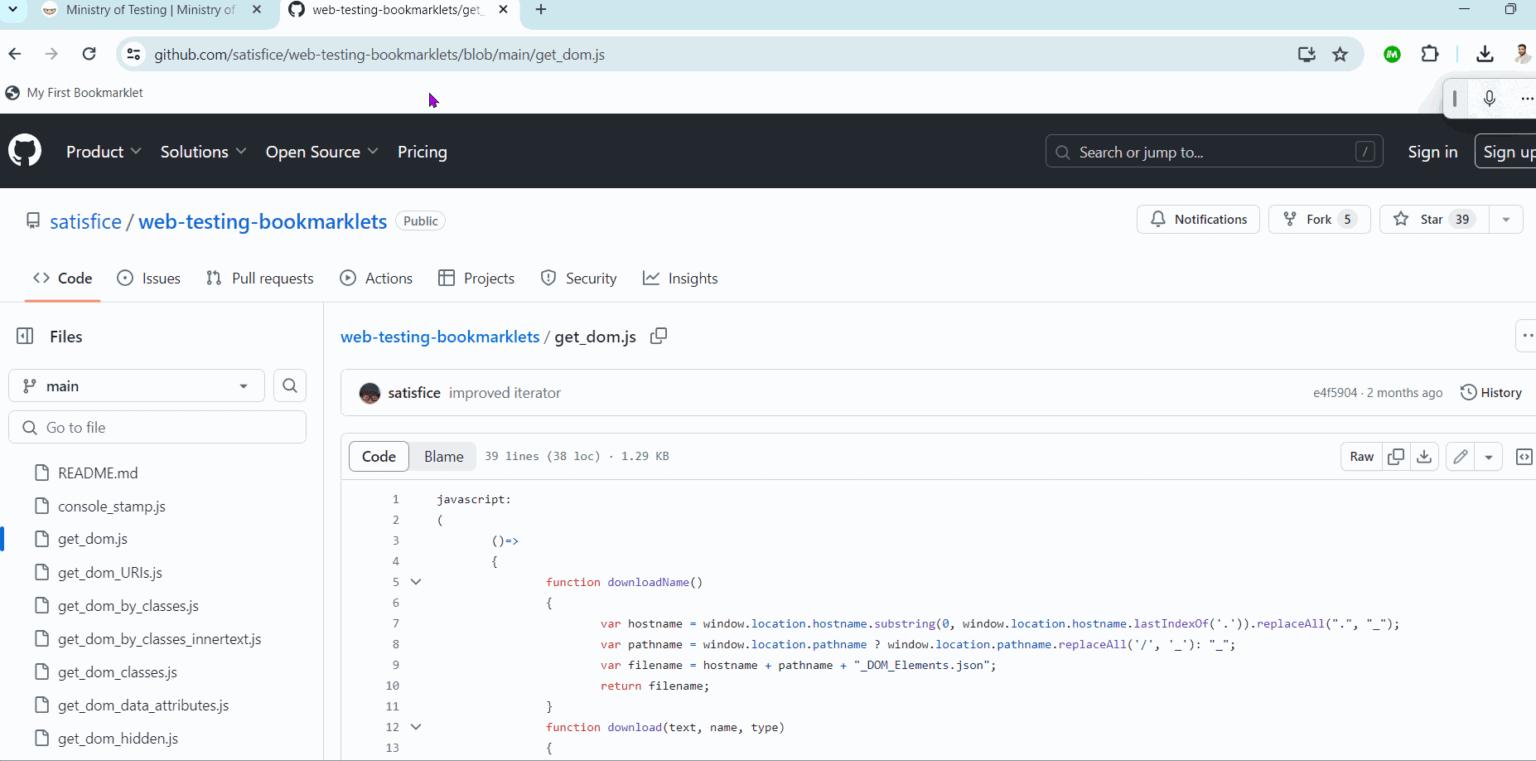
图示:在Ministry of Testing网站上创建并运行“获取DOM” bookmarklet
注意:添加和执行bookmarklet的步骤与上面所示相同。
在接下来的bookmarklet中,你将了解bookmarklet的输出是什么样子的。
获取原始DOM:
这个bookmarklet来自于Satisice的web测试bookmarklet的Github库,它以HTML形式抓取了整个DOM,提供了页面结构的原始视图。

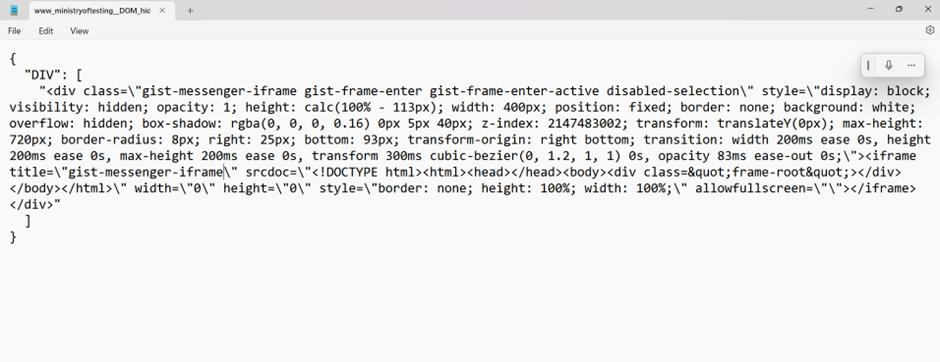
图示: 在Ministry of Testing网站上执行“获取原始DOM”Bookmarklet的输出
获取DOM URI:
这个bookmarklet来自于Satisice的web测试bookmarklet的Github库,列出了页面上所有可用的URI,包括链接、图像源、iframe等。这对于理解页面的依赖关系并确保所有链接正常工作很有用。

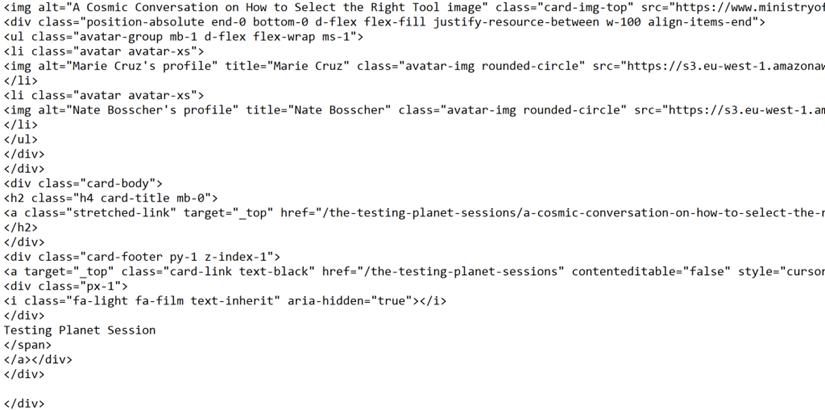
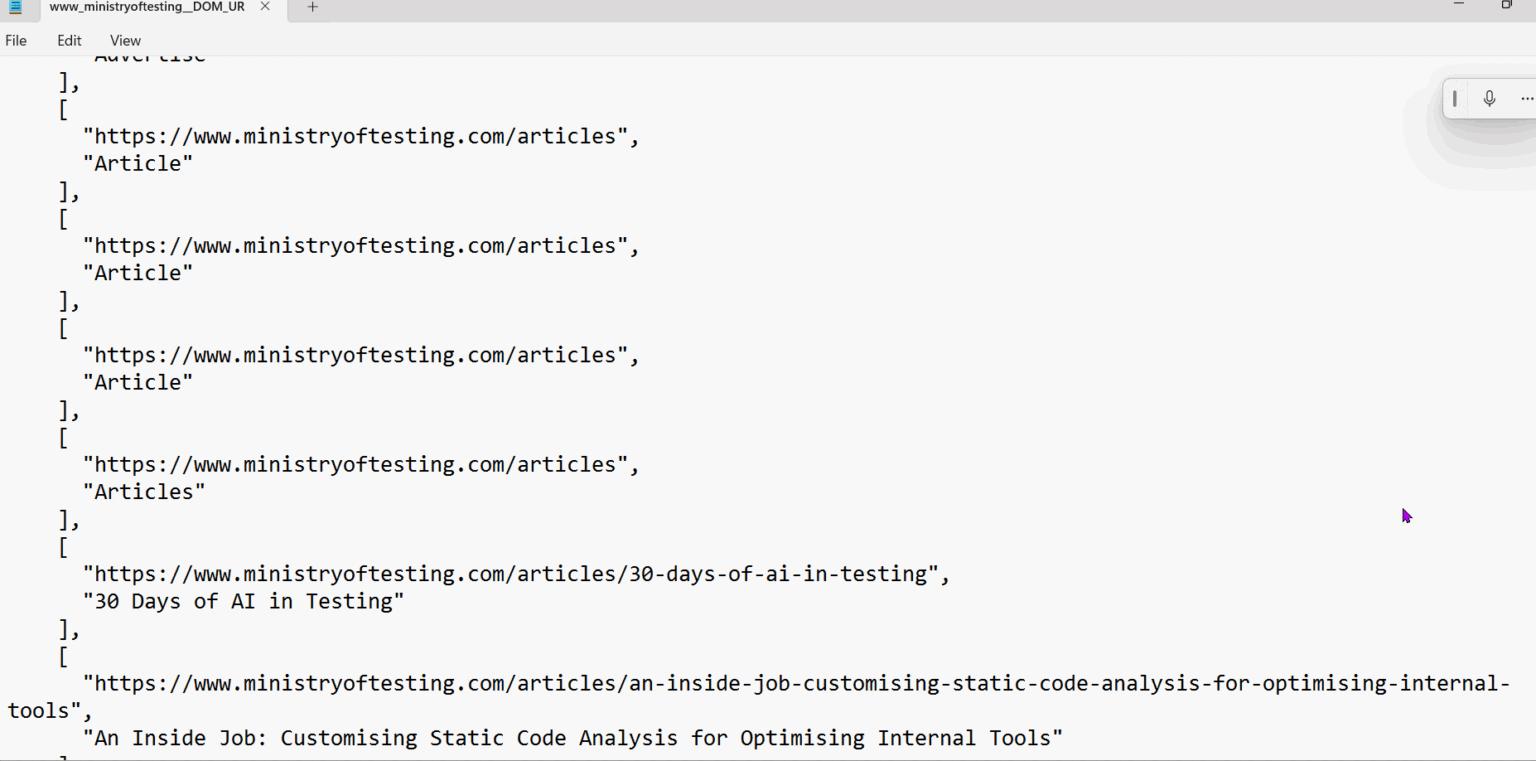
图示:在Ministry of Testing网站上执行得到DOM URI书签的输出
获取DOM中的类:
这个bookmarklet来自于Satisice的web测试书签的Github仓库,它列出了页面源中的每个类,并按标签名称进行了整理。由于类通常描述功能,所以这是了解页面(可能需要测试都功能)的一个好方法。除此之外,它还可以帮助你进行覆盖率分析。

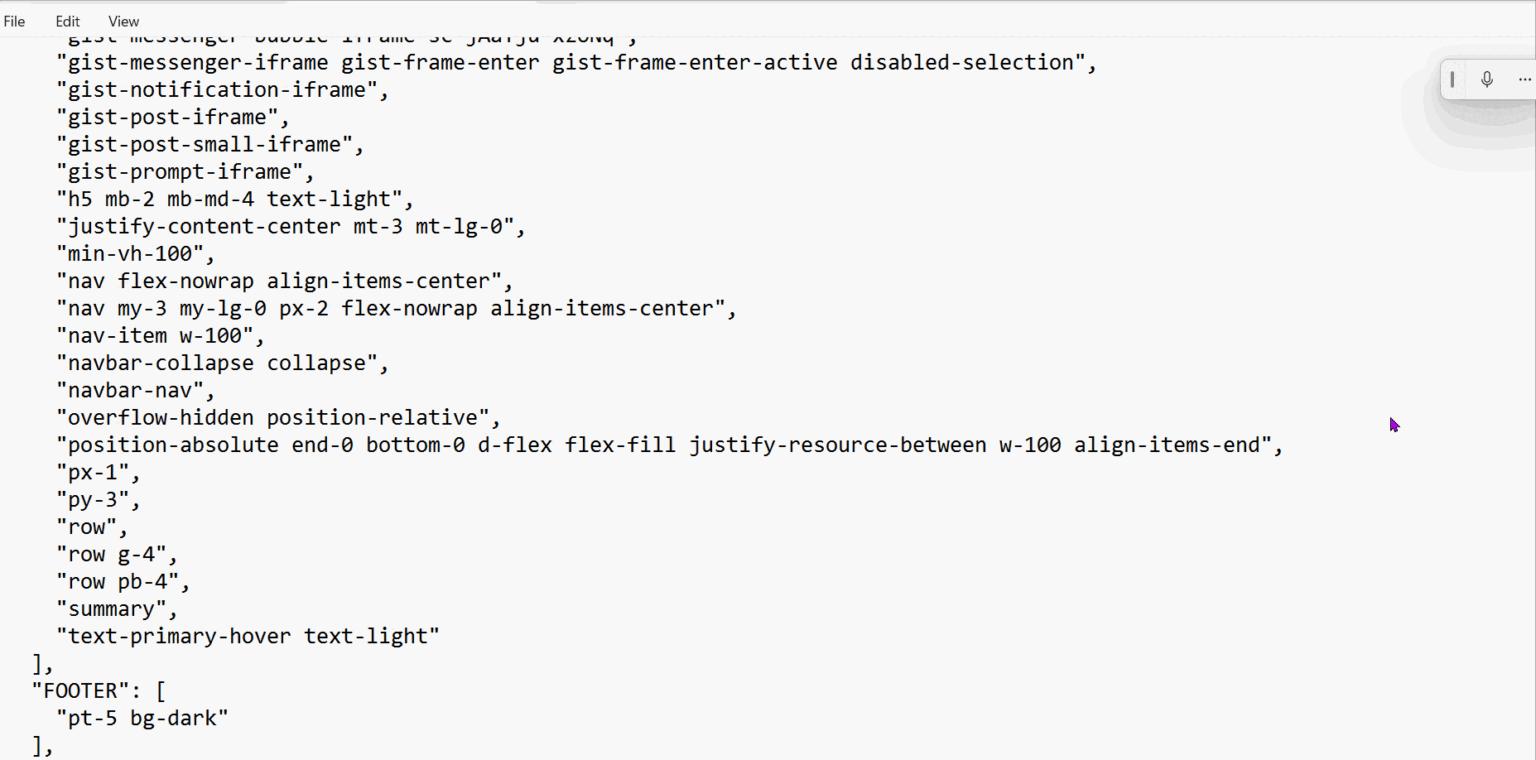
图示:在Ministry of Testing网站上执行“获取DOM 中的类”Bookmarklet的输出
获取DOM中的隐藏元素:
这个bookmarklet来自于Satisice的web测试bookmarklets的Github仓库,它列出了DOM中每个具有包含“hidden”或“display:none” 样式属性的元素。这有助于识别在DOM中当前没有显示在屏幕上的元素。了解这些将有助于你发现任何页面的隐藏或特殊功能。

图示:在Ministry of Testing网站上执行“获取DOM中的隐藏元素” Bookmarklet的输出
获取DOM IDs:
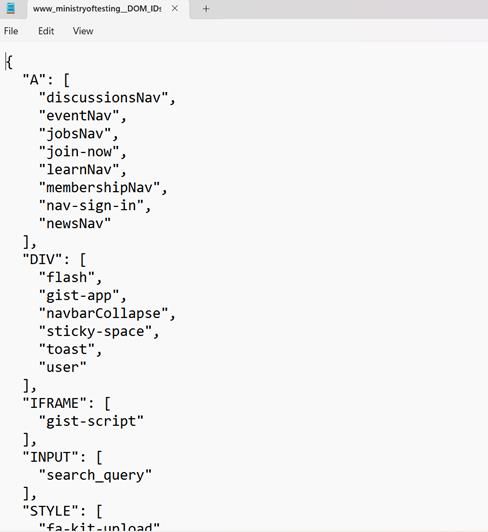
这个bookmarklet来自于Satisice的web测试bookmarklet的Github库,它列出了DOM中每个有ID的元素,并按标签名进行了排序。IDs使GUI级别的自动化变得更加容易,有助于检查页面的可自动化程度。如果你在输出中发现重复的IDs,现在就可以与你的开发团队讨论它们并请求使用唯一的定位器。
,你现在可以与你的开发团队讨论它们并请求唯一的定位器。

图示:在Ministry of Testing网站上执行Get DOM ID Bookmarklet的输出
在GitHub库上有类似的Bookmarklet工具可用于:
- 获取每个DOM元素的内部文本: 它将列出页面上可能出现的所有文本,除了动态生成的内容。
- 获取可编辑的DOM元素:它将列出页面上所有可编辑的元素。如果某个字段是可编辑的,那么就需要通过输入数据来对其进行测试。
- 获取本地存储:它列出了JavaScript可见cookie、本地存储和会话存储的内容。本地存储可能是测试数据或测试数据类别的宝库,这是测试时需要用到的。
- 获取控制台标记:它列出了控制台日志、页面信息以及时间标记。如果启用了Chrome开发者控制台,这将特别有用。
使用测试bookmarklet工具的个人经验
我是在一年前(2023年)了解到bookmarklet工具的。
当我尝试使用它们时,我立刻感受到了它们为测试人员带来的力量和可能性。从那时起,bookmarklet工具就成为我web应用程序测试工具包中不可或缺的一部分,提高了我的可测试性和灵活性。
bookmarklet工具用于测试的好处是显而易见的。它们能够帮助我:
- 高效检查Web元素: 像“获取DOM类”或“获取DOM ID”专业的bookmarklet工具,使解析网页元素变得更容易,节省了繁琐的手动检查时间。
- 提取测试数据:诸如“获取存储”之类的bookmarklet工具能够显示cookie和本地存储,为测试场景和数据指针提供有价值的见解。
- 创建覆盖大纲:bookmarklet,例如像“获取DOM读写”这样的bookmarklet工具,可以更容易地创建所有交互式web元素的覆盖大纲。
- 简化测试工作流程:从使用“控制台标记”进行快速控制台日志记录到动态DOM操作,bookmarklet工具简化了测试任务,节省了宝贵的时间和精力。
附加内容: 创建自己的测试bookmarklet工具
借助基于LLM的生成式AI和聊天机器人,你可以尝试使用各种方法来增强现有的bookmarklet工具,或者利用AI的力量创建一个新的bookmarklet工具。利用ChatGPT或Copilot等工具,我已经能够扩展和调整bookmarklet工具以满足我特定的测试需求。例如,通过使用ChatGPT,我创建了一个bookmarklet工具,它突出显示了我交互过的所有元素。
将bookmarklet工具、创意和AI结合起来,你就能够看到神奇的效果!
总结
bookmarklet是测试人员的有力帮手。他们像瑞士军刀一样提供便捷高效的工具,增强了web测试的能力。从DOM探索到数据提取,这些微小的JavaScript片段肯定可以给你的测试方法和结果带来不同。
