
在这篇文章中,我们将深入探讨Appium的内部架构,并解释当我们执行测试脚本时它是如何工作的。我们将重点介绍在移动设备上运行Appium自动化脚本所涉及的步骤、流程和技术。此外,我们还将通过一个实际示例来演示命令是如何发送、执行以及响应是如何返回的。
Appium架构

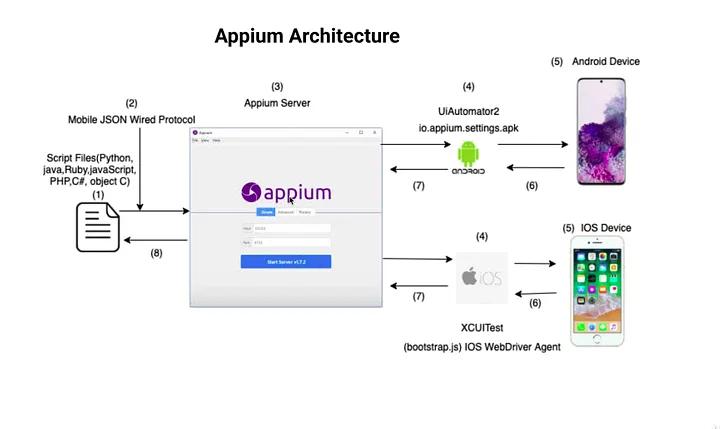
Appium架构图
Appium允许你使用各种框架和协议在Android和iOS上自动化测试移动应用程序。以下是Appium架构的一个简化说明。
每当我们执行测试脚本时,Appium服务器会使用JSON Wire Protocol(JSON线协议)向移动设备发送命令。这由不同的组件来协助完成,例如Android的Appium Settings和iOS的Bootstrap.js。这些组件起到了桥梁的作用,确保Appium服务器和移动设备之间可以有效地进行通信。
以下是该过程的详细分解:
- Appium服务器从测试脚本中收集以JSON格式编写的命令。
- 这些命令被发送到相应的移动设备(iOS或Android)。
- 移动设备执行这些命令,并将状态信息发送回Appium服务器。
- 然后,服务器在控制台或监视器上显示状态信息和结果。
Android和iOS Automation
之前,对于iOS 9.3以下的版本,自动化依赖于UIAutomation。现在,Appium使用XCUITest来支持更新版本的iOS,而Android则使用UIAutomator2来支持运行Android 4.2及以上版本的设备。这项技术确保了Appium服务器与设备之间的无缝通信,从而提高了移动应用自动化测试的效率。
实际示例
让我们通过一个实际示例来了解Appium在自动化测试移动应用程序时是如何工作的。
- 连接设备
首先,我们启动一个模拟器,并使用adb devices命令检查它是否已连接。这验证了设备是否已准备好进行自动化测试的操作。
- 执行测试脚本
我们编写一个简单的测试脚本,执行以下操作:
- 在模拟器上启动应用程序。
- 通过其ID搜索一个元素。
- 点击该元素。

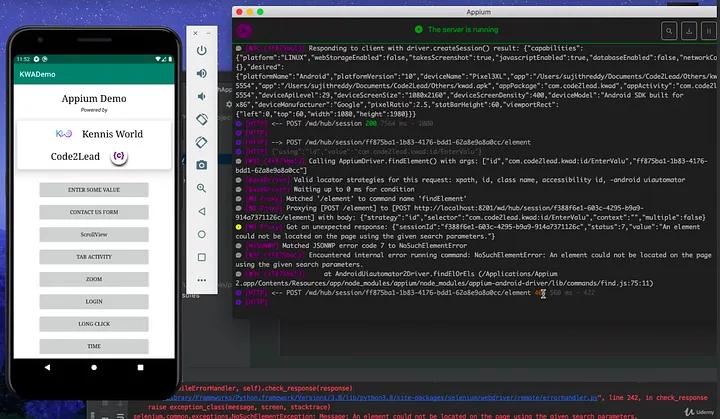
代码与服务器及运行中的应用程序
脚本准备好后,我们通过右键点击并选择“运行”来执行它。Appium服务器开始处理脚本并向连接的设备发送命令。
- Appium服务器进程
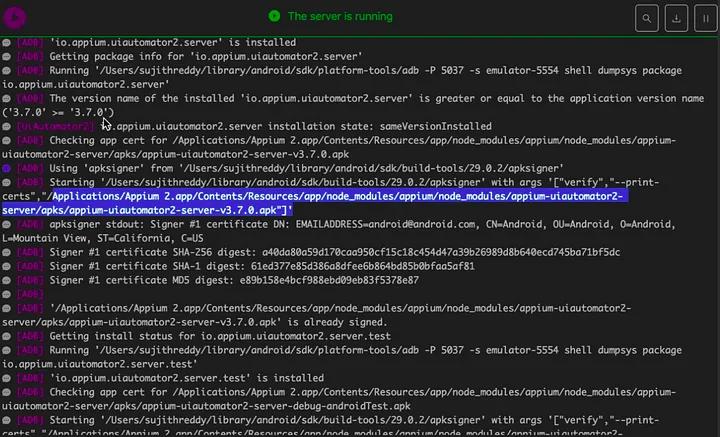
Appium服务器收集测试脚本中的所有命令,将它们转换为JSON格式,并发送到设备以执行。在后台,Appium会在设备上安装一个Appium Settings应用程序(对于iOS则是Bootstrap.js),以促进服务器与设备之间的通信。

移动设备上已安装Appium Settings应用
- 命令执行
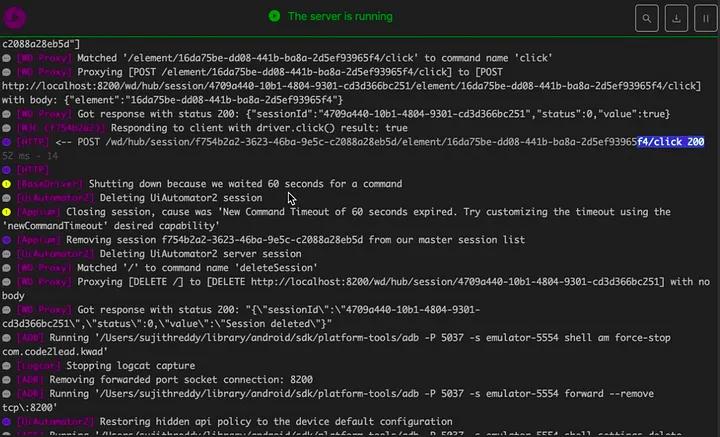
服务器发送诸如“通过ID查找元素”或“点击元素”等命令,然后Appium Settings应用在设备上执行这些命令。对于每个命令,Appium服务器都会等待设备返回响应,指示命令是否成功执行或是否发生了任何错误。成功的命令会返回状态码200,而错误则返回相应的HTTP状态码。

Appium日志及成功状态码
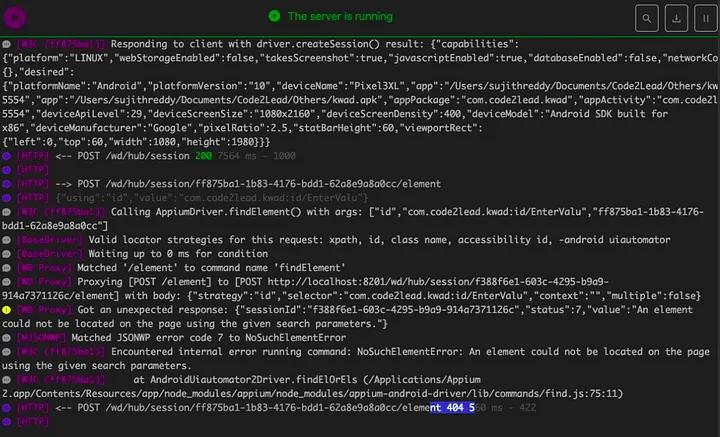
- 错误处理
在出现错误的情况下,例如当找不到某个元素时,服务器会返回一个错误代码(在这种情况下是404 Not Found)。这有助于识别问题并相应地修复测试脚本。

Appium日志中的错误信息
结论
Appium核心架构通过充当测试脚本和移动设备之间的中介,能够高效地实现移动应用程序的自动化测试。它使用不同的组件,如Android的Appium Settings和iOS的Bootstrap.js,以确保能够顺畅地通信。通过了解内部工作原理,你可以更好地处理错误、提高测试可靠性,并制定强大的移动端自动化测试策略。
无论你是在Android还是iOS上进行测试,Appium都提供了一个强大的移动应用程序自动化测试解决方案,确保设备与测试脚本之间的有效通信。
就这些啦,各位,我们下次再见。拜拜\~
