在这个博客系列文章中,我将探讨OWASPAPI安全十大漏洞。对于每一个漏洞,我都会向你展示如何在API上进行实验来测试其是否存在,并分享我的观察结果。在这些博客文章中,我将使用不同的API作为测试对象。所有使用的API都是演示API,即它们并未在现实生活或公共应用程序中使用。因此,除非故意设置,否则我们在这些API中发现的任何漏洞都是无害的。以下是目录:对象级别授权失效认证失效对象属性级别授权
摘要AJV(AnotherJSONSchemaValidator)是现代Web开发中确保客户端和服务器之间JSON数据有效性与完整性的关键工具。它在Express.js等后端开发框架中,以及Playwright和Cypress等API和端到端测试工具中发挥着重要作用。AJV支持包括嵌套对象和数组在内的复杂数据结构,并提供详细的错误报告与自定义验证功能。其与正则表达式的集成允许精确的字符串验证,提升
在我之前的一篇文章中,我们讨论了SDET(软件开发工程师在测试中的角色)对我来说意味着什么(以及这个缩写到底是什么意思),并且如何在加入开发团队时取得成功。从那以后,我有了一些时间来反思,我认为在这个角色中,能够脱颖而出的关键因素,并将这些因素整理成了一个点击诱饵的清单文章!你绝对不敢相信第4条!如果你现在正在阅读这篇文章,那就太晚了,不如继续看下去吧。那么,废话不多说,以下是我认为高效SDE
功能测试工具是主要用于根据软件需求进行软件应用程序功能测试的工具类型。这些工具用于测试软件的质量、可用性以及软件是否满足客户需求,因为在测试软件时应考虑这些因素。了解功能测试工具在确保软件质量和客户满意度方面发挥的关键作用。因此,选择一款高效的工具是软件开发过程中的重要环节之一。因此,本文全面概述了功能测试工具以及2025年预期流行的十大功能测试工具和框架。什么是功能测试工具?功能测试工具是在
引言前几天,我在阅读一些Selenium文档时偶然发现了一个奇怪的声明。上面写着:“页面对象本身绝不应该进行验证或断言测试。因为这是测试的一部分,应该始终放在测试代码中,而不是在页面对象中。”这句话让我的感觉很复杂(™),我决定更深入地研究一下。于是就有了这篇文章。©那么...使用POM的时候,我们需要弄清楚下面这几个情况:-没有断言,从来没有?-也许有一些断言。-是的,有断言,总是有!注意:本文
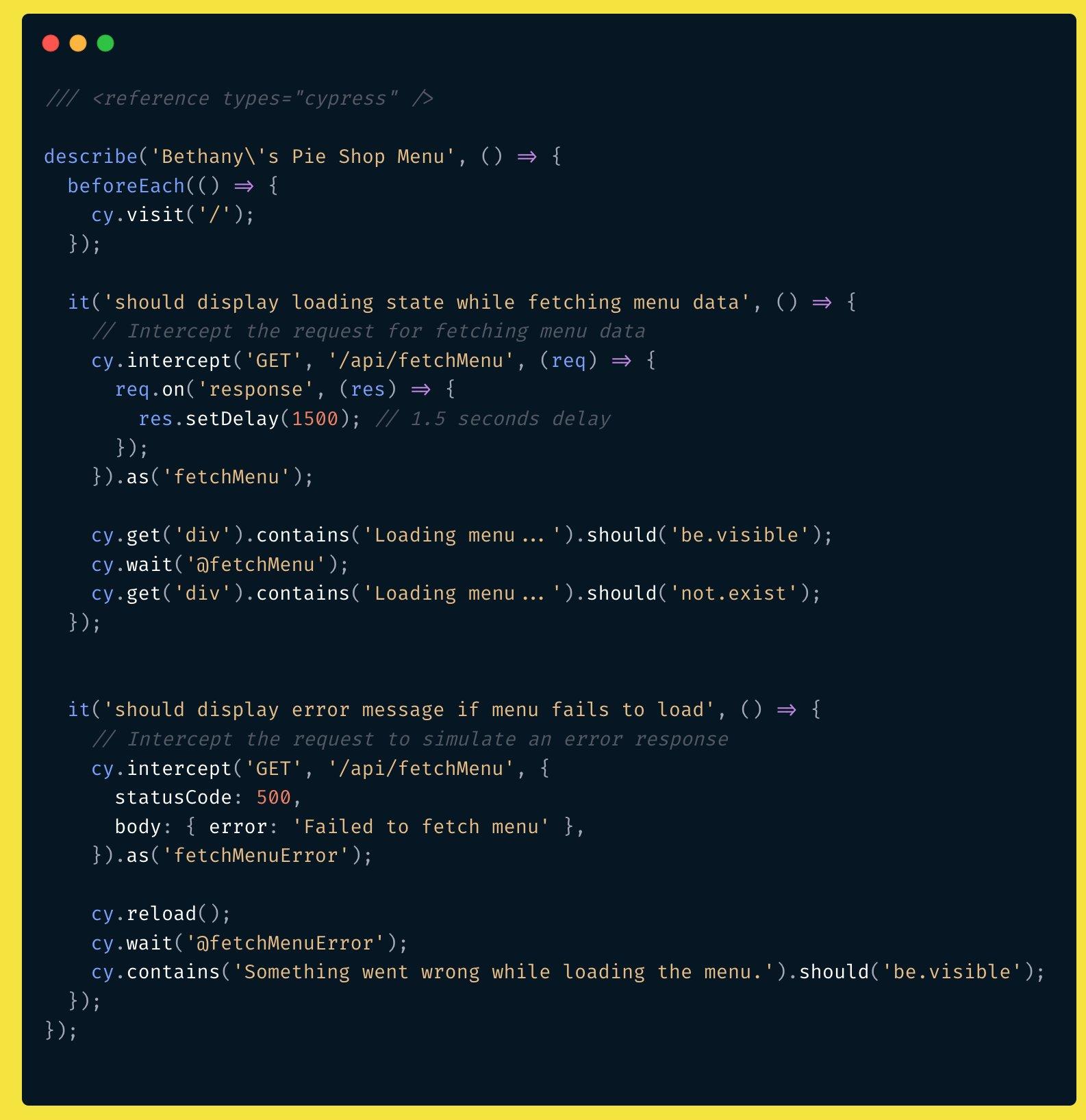
最近,我看到了一张截图,展示了两个Cypress测试,它们使用了强大的cy.intercept命令来测试加载消息和错误处理。你可以在Twitter和LinkedIn上看到原帖。以下是截图内容:两个使用cy.intercept命令的Cypress测试让我们稍微改进一下这些测试。在执行动作之前设置网络拦截我们要做的第一个改进是消除第一个测试中的潜在不稳定因素://cypress/e2e/bon
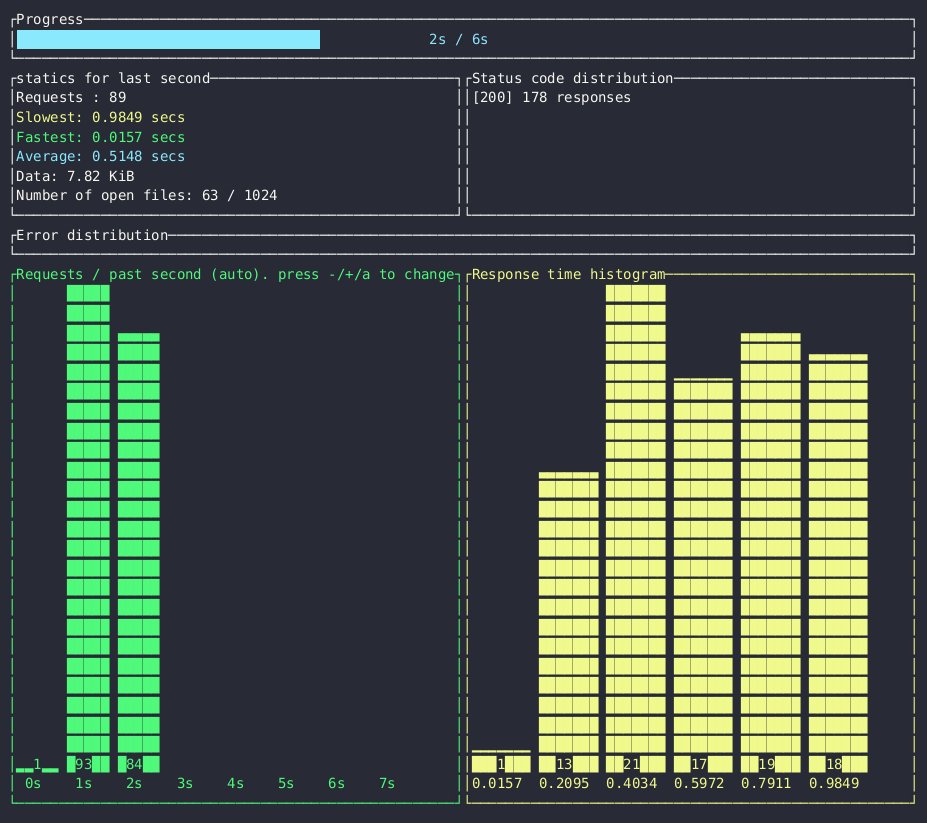
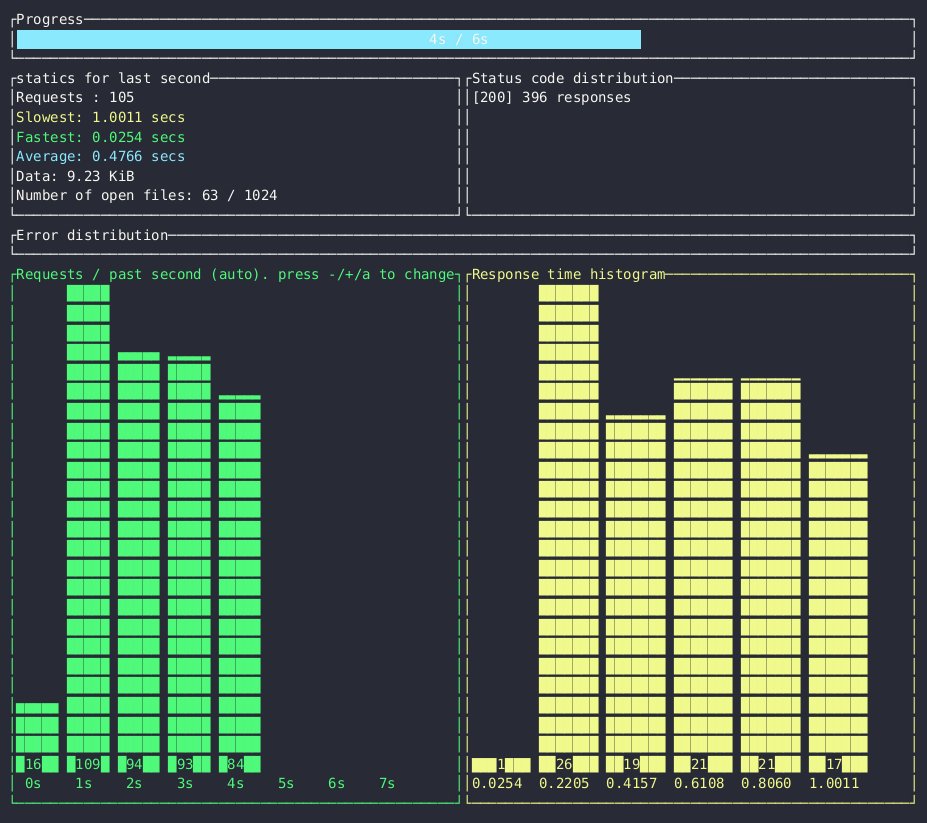
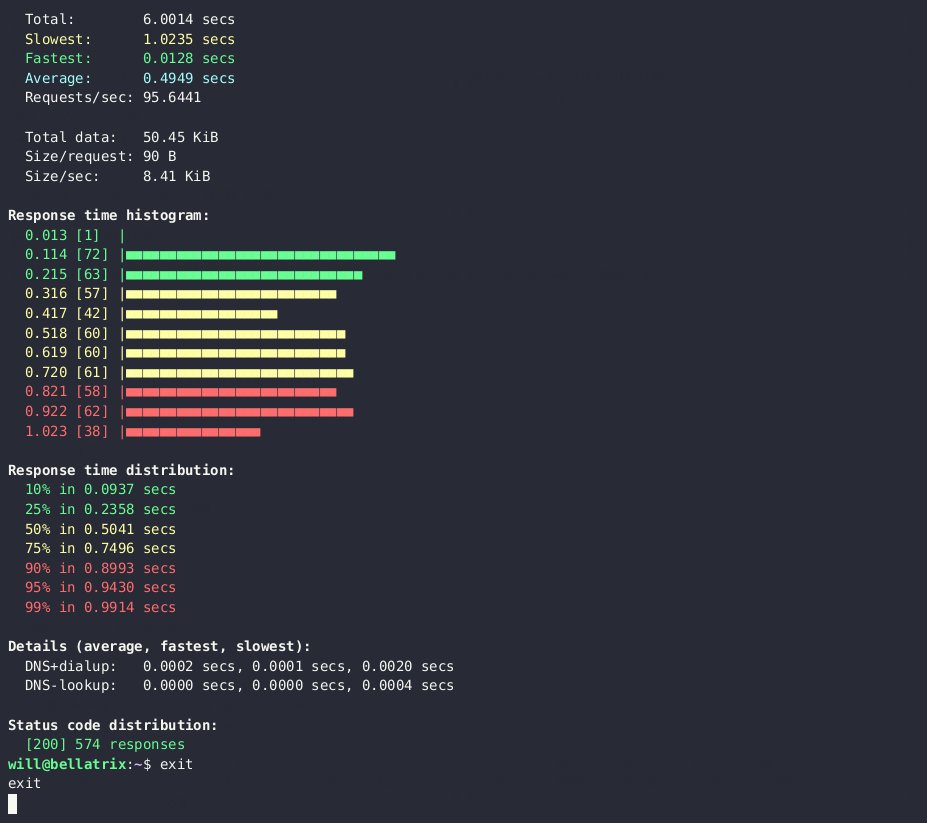
压力测试是软件开发不可或缺的一部分,因为它有助于确保应用程序能够处理极端情况和负载的意外波动。通过将软件推到正常运行能力之外,压力测试可以识别潜在的瓶颈、漏洞和弱点,这些都可能在现实压力下导致系统故障。这种积极主动的方法不仅增强了软件的稳定性和性能,而且即使是在最苛刻的情况下,也能建立其能提供持续稳定用户体验的能力的信心。今天,将演示3个可以帮助我们完成工作的开源工具。HEYHey是一个很小的程序
让我们从一个简单的小实验开始。我问了ChatGPT以下问题:“你能描述一下软件测试概念的三个不同定义吗?”以下是我收到的回答:这些对我来说是可以接受的。我明白,如果你遵循不同的测试理念,可能不会完全认同这些定义。但因为没有一个放之四海而皆准的定义,我对此表示理解。简而言之,我认为测试就是确保应用程序满足需求并找到错误。我知道这听起来是过度简化了,但我还是坚持这个观点。当需求不明确、不完整或
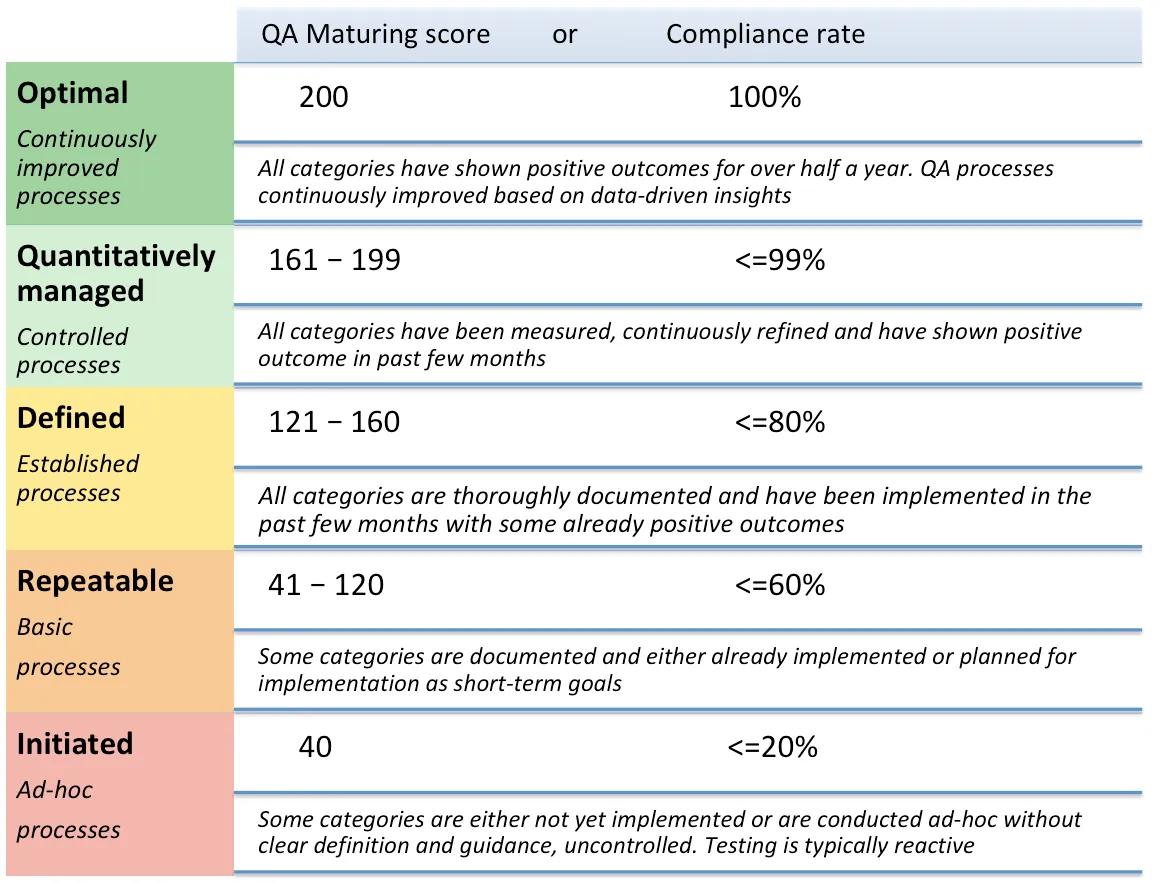
你和你的团队是否经常头脑风暴讨论如何提高质量?在我的团队中,“质量改进”几乎在每次回顾会议中都是讨论的重点之一,因为测试从未真正足够。通过积极使用“质量保证成熟度(QAM)评估”框架,我们总能确定下一步要做的事情,今天我想与大家分享这一点。定义质量保证成熟度(QAM)评估有助于识别需要采取措施的差距,从而提高QA团队的生产力和最终产品的质量,并缩短开发周期。这段通往QA成熟度的旅程包括结构化的阶段
在使用Playwright进行端到端网站测试和监控时,选择合适的定位器至关重要。正确的定位器有助于创建更可靠、稳定性更强的测试。让我们来探讨面向用户的定位器,以及如何筛选定位器以增强测试的稳健性。示例场景考虑一个包含标题、按钮和状态更新框的简单网页。点击按钮后,状态会更新并触发彩纸动画。我们将通过这个场景来展示如何测试。为什么不使用CSS选择器查找页面元素?如果你习惯了使用一些老旧的自动化
热门文章